<오늘>
1. 페이지 모듈화
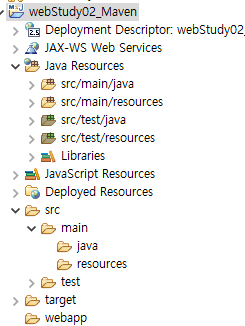
2. maven으로 프로젝트 진행

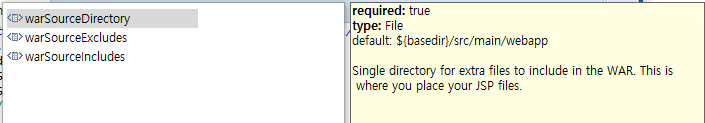
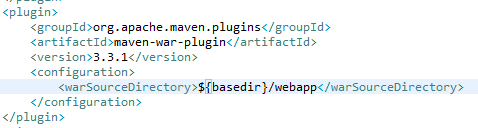
플레이스 홀더

여기에 이렇게 되있어서 webapp이 숨어있던것
베이스로 여기로 되있다는 것.


밖으로 빼줌
커스텀태그 - 일반태그와 구분해야됨 => 프리픽스사용

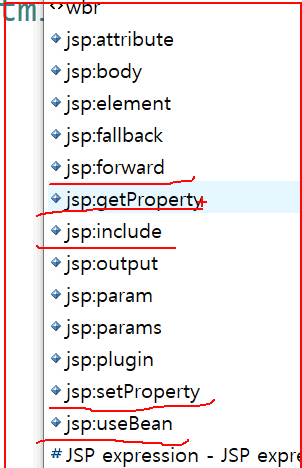
코어태그가 많이 쓰여서 지금은 거의 액션태그 사용 안됨

하지만 이것들은 아직도 종종 쓰임
일반태그 - 클라이언트 사이드 - 응답데이터에 포함됨.
커스텀태그 - 서버사이드코드. 서버사이드에서 코드가 번역될때 실행된다.
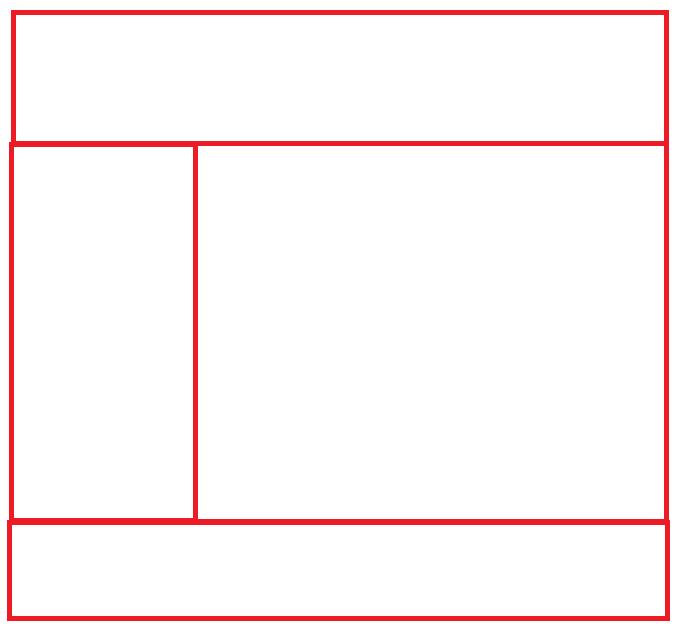
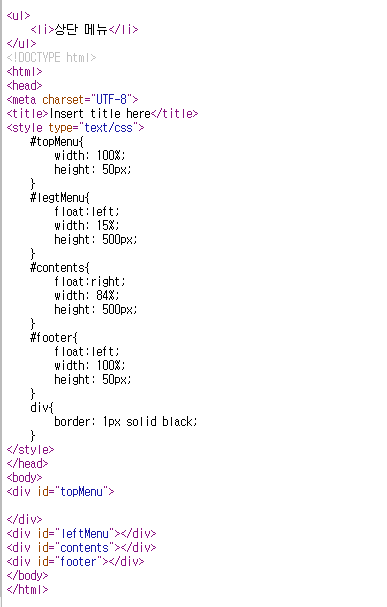
cafe만들기

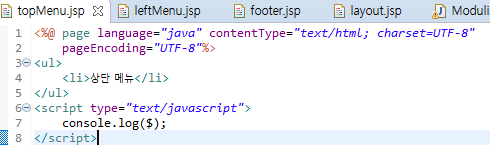
- topMenu

부분만 구성함- 태그들 필요x.
나머지들도 마찬가지. 전체 레이아웃 구성하는 jsp에만 있으면 됨
서블릿 service() - 메서드 상관없이 한번 동작하게 한다.
서블릿은 기본적으로 템플릿 메서드를 기본으로 동작.

이것을 지우면 그 템플릿 안쓴다는 것 -> do계열 메서드 안쓰겠다.


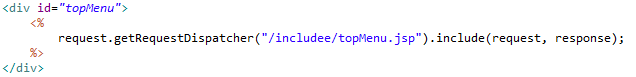
원래는 상단메뉴가 topMenu div에 들어가야됨. 8kb 버퍼때문에 저렇게 이상하게 나옴. -> 중간에 방출하고 갈지 다 가지고갈지 예상 못함.

액션태그 사용하면 중간에 한번 버퍼가 방출됨. ->들어오는 값 예상 가능..

topMenu.jsp에서 jquery쓰면 실행될까? 이것을 확인하려면 브라우저에 띄어놓고 봐야됨->지금은 jQuery안보여도 얘가 실행되는건 layout에서 다 로드되고 jquery가 실행됨.
그래서 사용가능->페이지 모듈화 장점

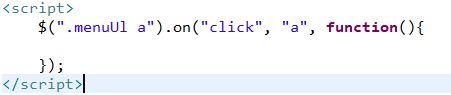
depth구조 상관없이 그 안에 있는 태그
topMenu > a : 자식태그

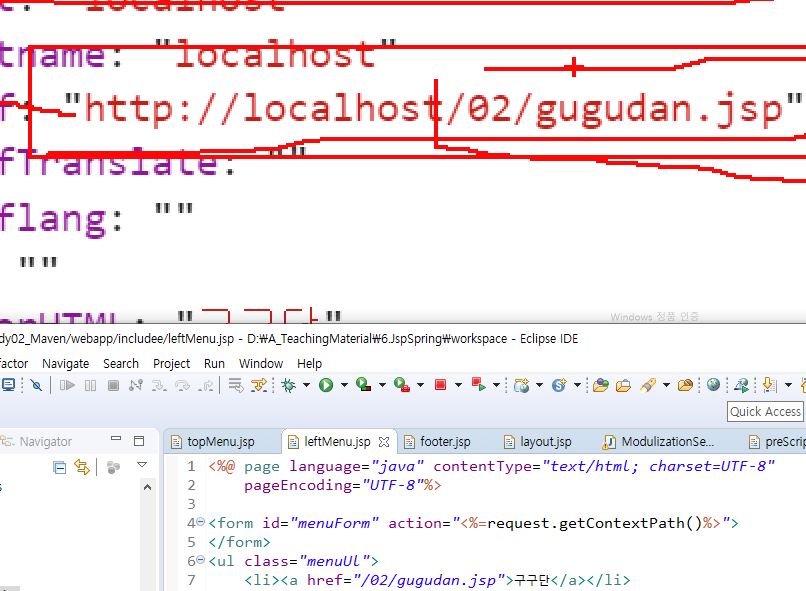
input태그 없고 form만 있음 - 서버로 전송만 하겠다.
저 주소로 하면 welcome페이지로 가라
이벤트 전파된다..?
- 버블링
- 캡쳐링
jquery는 버블링만 됨


jsp - 페이지 랜더링되는 과정에서 딱 한번만 실행됨
그때 셀렉팅됨.
하지만 a태그가 동적으로 만들어진다면?
a태그가 없어지거나 생기면
밑에거는 동작안함.
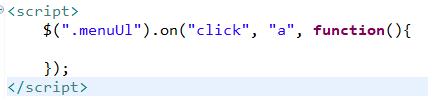
첫번째로 하면 셀렉팅은 ul만 하고 있음 -> a태그가 몇번이 바뀌든 이벤트가 동작
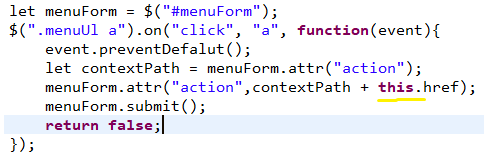
=>동적으로 바뀌는 엘리먼트에는 이벤트 핸들러 붙이지 마라

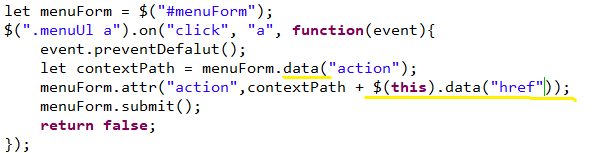
this - 이벤트가 발생한 a 태그

jsp에는 contextPath 이후의 주소만 넘겨줬는데 디버깅해보니까 전체 주소로 바뀌어 있음 -> 브라우저에 의해 생략됬던게 붙을수도 있음

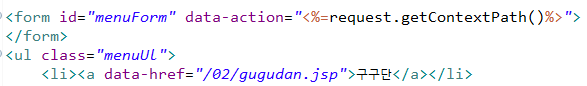
data로 주면 키로 되서 브라우저가 변경x