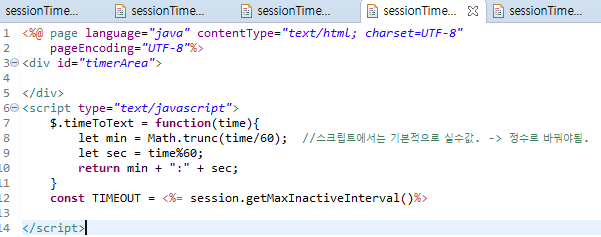
1. 타이머 띄우기

간편하게 쓰려고 자주쓰는거 상수로 만들어줌

$.ajax같은 바로 접근가능한 함수 만들어줌

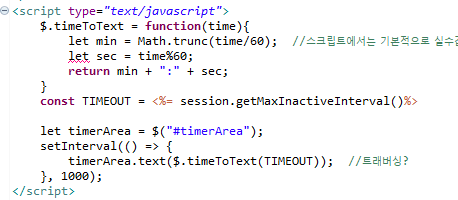
시간 실시간으로 변경하기 위해 setInterval()함수 이용
setInterval 함수를 사용하면 매 특정 시간마다 함수가 실행되는데, 이게 페이지가 바뀌거나 리프레시 될때까지 무 한정 실행된다. -> 어떤 특정 조건이 되었을 때, 더 이상 setInterval이 동작하지 않게 해야될때도 있음
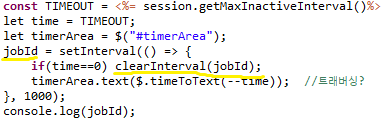
=> clearInterval 함수를 사용하면 됨. 그리고 setInterval 함수 실행 시, 반드시 return 값 (Timer ID)을 반환 받아서 가지고 있어야 한다.

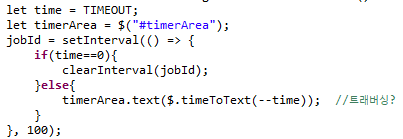
그런데 이렇게 하면 그 다음줄까지 실행하고 끝나서 00:-1로 출력됨
->

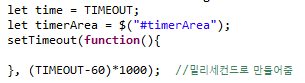
2. 1분되면 타이머 연장할지 물어보기

1분이 되도 타이머는 계속 돌아가야되기 때문에 setInterval()과 setTimeout기능은 별개
시간은 세션타임에서 60초를 뺀 것일때 실행, 밀리세컨드로 만들기 위해 1000곱함

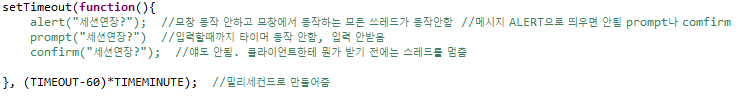
알림 메시지 alert, prompt, confirm 다 클라이언트한테 동작 입력 받을때까지 쓰레드 멈춤 -> 타이머 멈춤
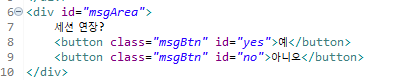
-> div에 메시지 써놓고 상황에 맞게 보여주고 숨기기


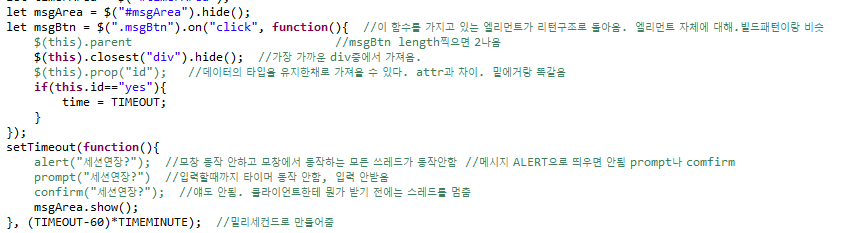
이벤트 발생시키면 이 함수를 가지고 있는 엘리먼트가 리턴된다. 빌드패턴에서 setter랑 비슷. 버튼의 부모인 div msgArea를 숨기거나 보여야되기 때문에 $(this).parent나 closet("div")나 동일.
prop와 attr의 차이는 prop는 데이터의 타입을 유지한채로 가져올 수 있다.
jquery객체로 쓰면 주석된부분 / 자바스크립트 객체로 쓰면 if문의 조건식처럼! 둘의 차이.

50분까지 함
