상황
map을 이용해서 list에 담긴 내용을 렌더시키려다 발생
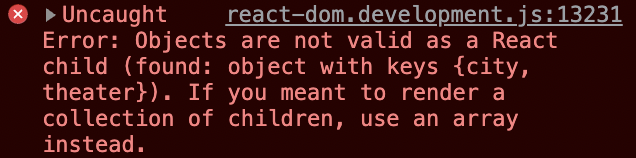
상세내용

해결
데이터를 필터링 하는 과정에서 생각했던 형태와는 다르게 Object형태로 데이터가 추출되어서 발생했던 문제였다
// key를 통해 target 배열을 얻고 싶었다
[ { key , target: [] } ]filter method를 이용해 필터링을 했기 때문에 target이 아닌
{ key , target: [] } 가 형태로 추출되어 forEach로 필터링 해 메서드 내부에서 데이터를 추출하도록 변경하였다.
// 변경 후
list.forEach(cityTheaterList => {
if (cityTheaterList.city === city)
theaterList.current = cityTheaterList.theater;
});