리액트의 라이프 사이클을 알아보자
라이프 사이클
모든 컴포넌트에는 라이프 사이클이 존재해 각 사이클마다 알맞은 작업을 하여 원하는 순간에 값을 변화시키거나 최적화에 도움이 되도록 코드를 작성할 수 있다
클래스 컴포넌트에서는 라이플 사이클 관련 메서드를 통해 핸들링 할 수 있고,
함수 컴포넌트는 훅(hook)을 사용해 핸들링 할 수 있다
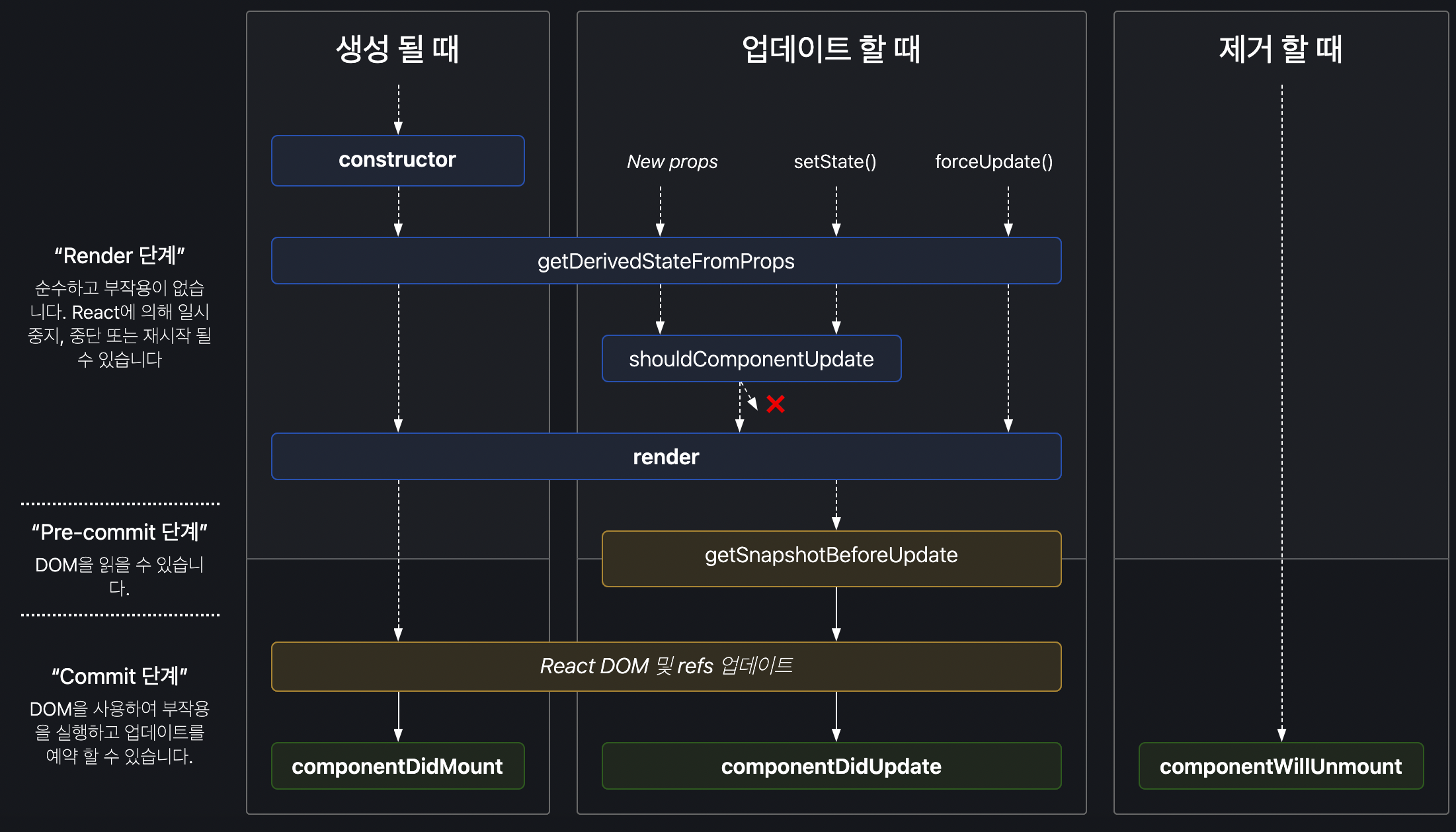
라이프 사이클 메서드
총 9가지 이며 Will~ 은 해당 사이클 실행 전, Did~ 는 해당 사이클 실행 후이며 메서드들은 클래스 컴포넌트에 덮어 써서 사용한다

Mount
Dom이 생성되고 웹 상에 나타나는 것을 마운트(Mount)라고 한다
메서드
- constructor
컴포넌트가 새로 생성될 때마다 호출 - render
UI를 렌더링함 - componentDidMount
컴포넌트가 웹 상에 나타난 후 호출
Update
말 그대로 업데이트 시 호출되는데 다음과 같은 경우일 때 업데이트 된다
- props가 바뀔 때
- state가 바뀔 때
- 부모 컴포넌트가 렌더링 될 때
- this.forceUpdate로 강제로 렌더링을 트리거 할 때
메서드
- getDerivedStateFromProps
생성자, 업데이트 시작 시 호출되며 props의 변화에 따라 state 값에 변화를 주고 싶은 경우 사용 - shouldComponentUpdate
컴포넌트가 리렌더링을 해야할지 결정하는 메서드로 false를 반환하면 작업을 중지해 render 함수를 실행하지 않을 수 있다
this.forceUpdate()를 호출하면 이 과정을 생략하고 render를 호출한다 - render
컴포넌트 렌더링 - getSnapshotBeforeUpdate
컴포넌트 변화를 DOM에 반영하기 바로 직전에 호출 - componentDidUpdate
컴포넌트 업데이트 작업이 끝난 후 호출
Unmount
컴포넌트를 Dom에서 제거하는 과정
메서드
- componentWillUnmount
유일한 Unmount 메서드로 컴포넌트가 웹 상에서 사라지기 전에 호출
자세한 내용은 참고한 React 컴포넌트 라이프 사이클 글을 확인하자
(9가지 메서드들에 대한 좀 더 자세한 설명도 나와 있다)
