자바 스크립트를 왜 사용하는지!
그리고 기본적으로 어떻게 사용하는지에 대하여 알아보자.
JavaScript에 대하여
웹 문서를 만들 때 사용하는 프로그래밍 언어이며 동적인 웹 문서를 만들기 위하여 사용한다.
초창기에 웹 문서는 오직 HTML, CSS만으로 만들어졌기에 증~말 단순했고 인터렉티브하게 만들기 위해 JavaScript를 개발하였다고 한다.
(10일만에 뚝딱 만들었다고 한다. ㄷㄷ)
JavaScript 다루기
JavaScript는 웹 브라우저에 이미 설치 되어 있어서 따로 설치 없이도 사용가능하다.
브라우저에서 우클릭 -> 검사 -> 상단 탭 console로 들어가게 되면 사용할 수 있다
긴 코드를 위해 만든게 아니라서 한 줄씩만 입력이 가능하고 사용이 제한적이지만 간단하게 코드를 확인해보고 싶을 때 사용하면 좋을 것 같다
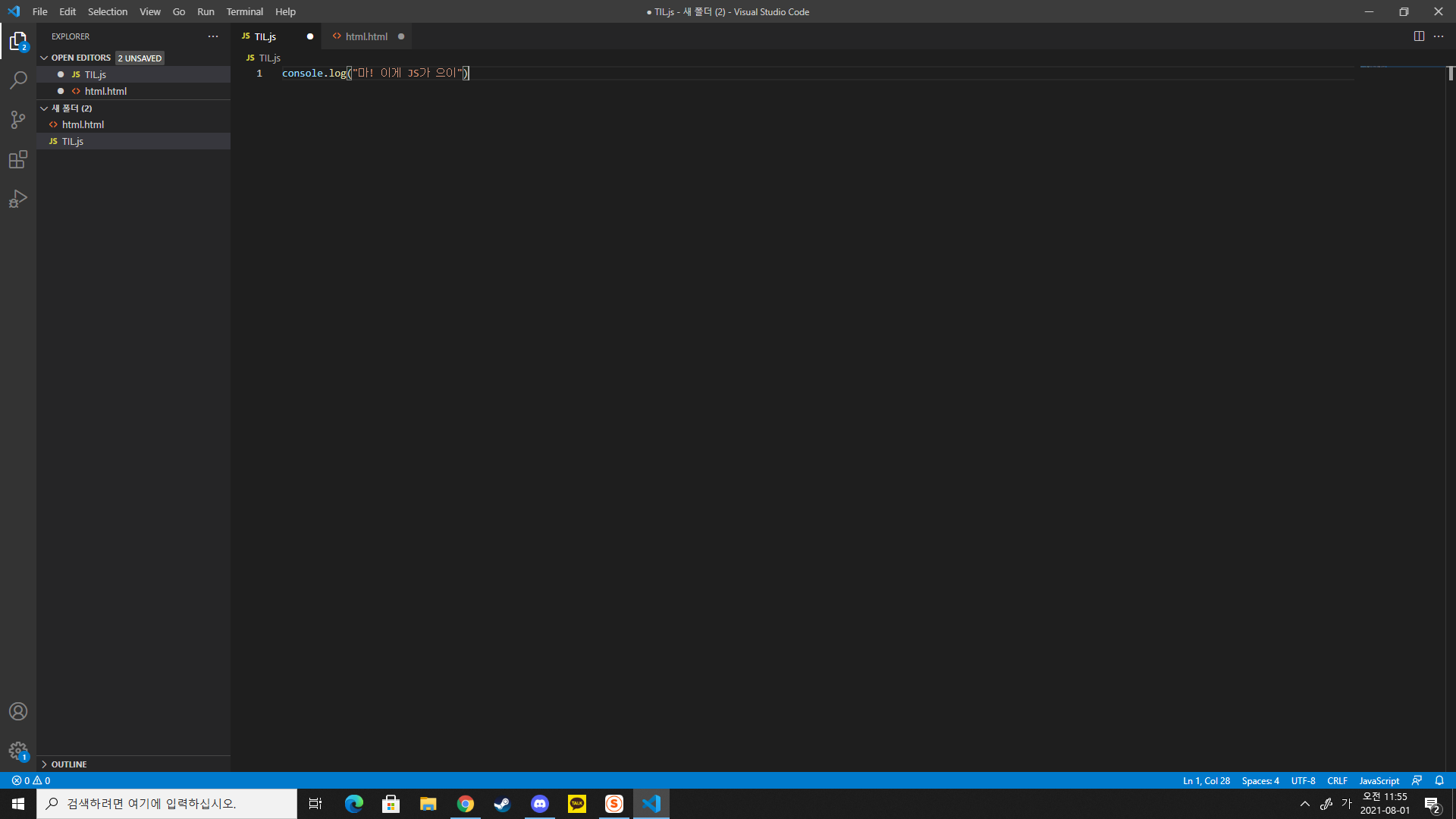
보통 JavaScript를 사용할 때(다른 프로그래밍 언어 대부분도) 에디터를 이용하는데
저는 VSCODE를 이용하였습니다 :D
작업할 폴더를 생성하고, 에디터 실행 후 생성한 폴더를 열고 파일을 만들어주면 사용 준비 끝!

만들 때 주의할 점은 확장자인데 .js / .html / .css 등등 알맞게 확장자를 붙여주면 왼쪽 아이콘이 변하며 해당 파일이 생성된다.
만든 JavaScript 파일을 브라우저에서 어떻게 실행할까? 🤔
- html을 통해 실행한다.
브라우저는 html파일을 열고 html파일은 css와 js파일을 가져온다.
browser -> html -> css,js
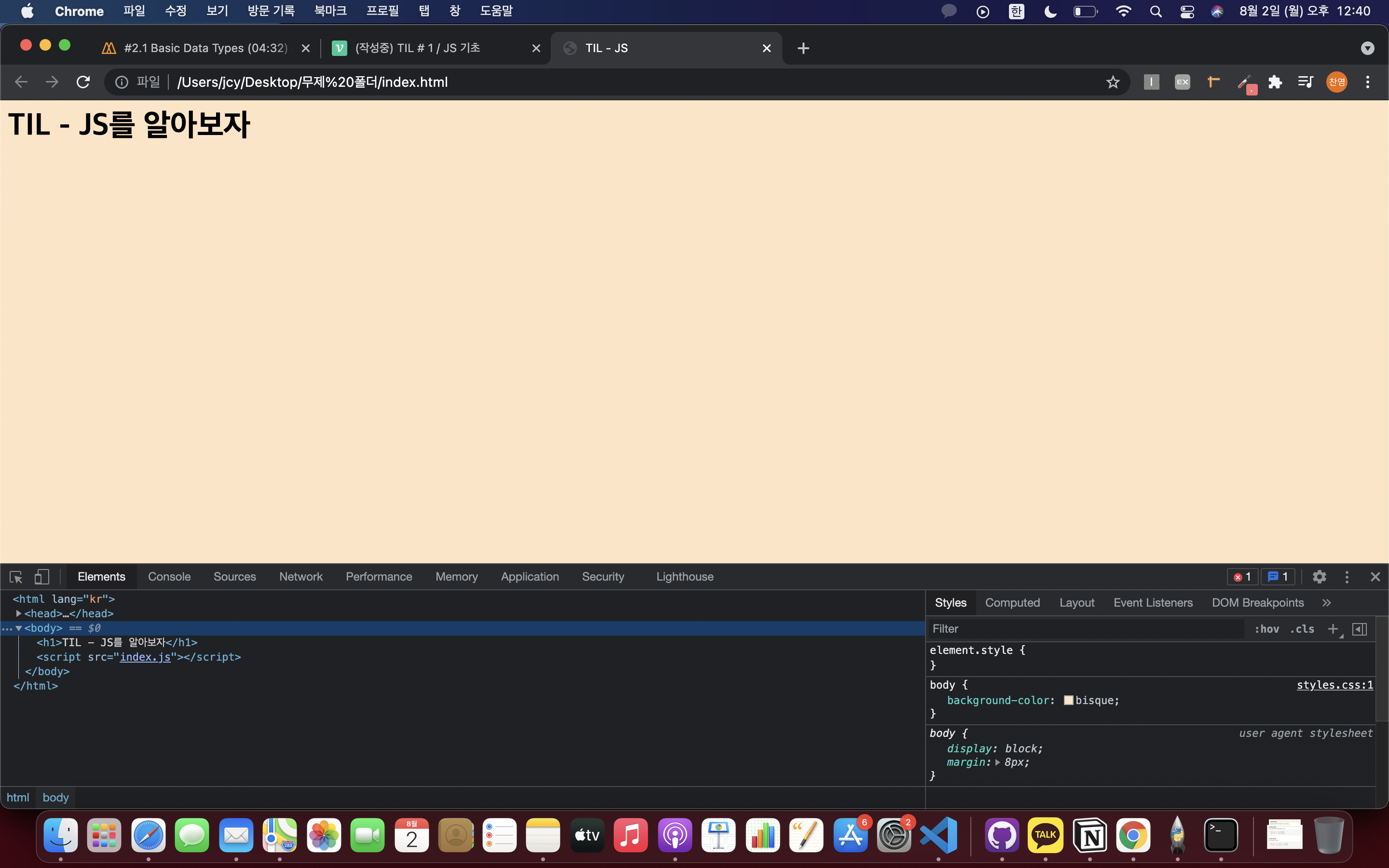
html에서 css파일과 js파일을 가져오려면 아래와 같은 코드가 필요하다.
// css <link rel="stylesheet" href="css파일이름"/> // javascript <script src="js파일이름"></script>그리고 두 코드는 아래와 같은 위치에 적는다.
- link는 head 영역
- script는 body 영역 끝
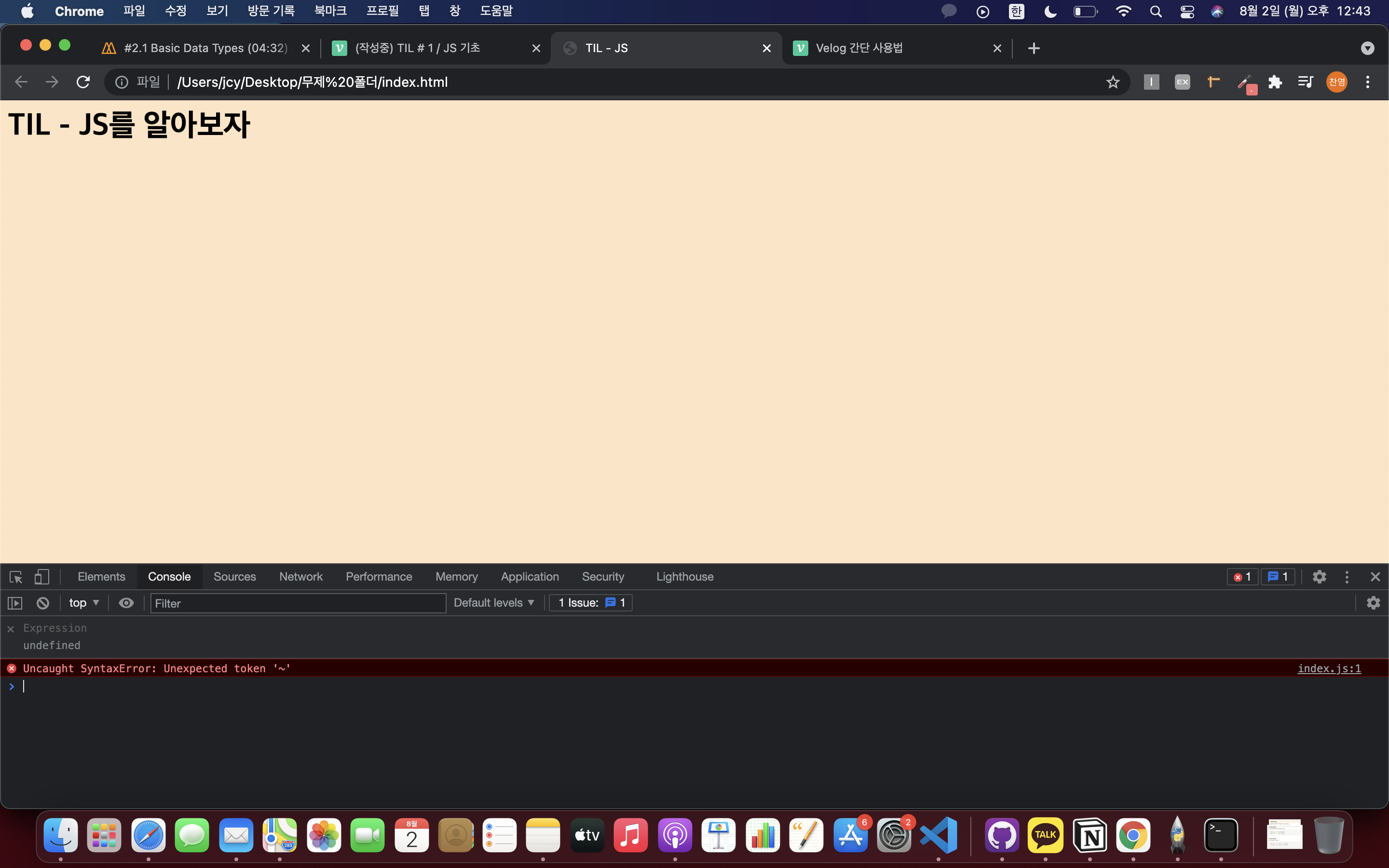
❗️ 주의
JavaScript 파일에 오류가 있어도 html, css는 정상적으로 작동한다.
때문에 console창에서 확인이 필요하다.

위 화면에선 오류를 확인 할 수 없지만

위 화면에선 JavaScript 파일에 오류가 있다는 것을 확인 할 수 있다.
끝! 🐭

안녕하세요 찬영님 :) 잘 공부하고 계시는군요👍
어서 개강해서 뵙기를 기다리고 있겠습니다 그때까지 화이팅💪