wecode 1차 프로젝트 회고
어떤 프로젝트였나요? 🤔
프론트엔드 4명, 백엔드 2명이 정해진 커머스 사이트를 클론 해보는 프로젝트로, 백엔드와 통신하며 회원가입부터 물건을 고르고 장바구니에 담는 기능까지 클론해 보았다
주요 작업 내용
상품 상세 페이지와 장바구니 페이지를 맡아 진행하였다
-
각 페이지 컴포넌트화


-
이미지 슬라이드 기능 (캐러셀)
>> ProductImage.js -
카테고리 토글 기능
>> ProductCategory.js -
장바구니
>> Cart.js
- scss mixin
@mixin flexRow($row, $axis: 'main') {
display: flex;
@if $axis == 'main' {
justify-content: $row;
} @else if $axis == 'cross' {
flex-direction: column;
align-items: $row;
}
}
@mixin border($direction: 'all') {
@if $direction == 'left' {
border-left: 1px solid black;
} @else if $direction == 'right' {
border-right: 1px solid black;
} @else if $direction == 'top' {
border-top: 1px solid black;
} @else if $direction == 'bottom' {
border-bottom: 1px solid black;
} @else if $direction == 'all' {
border: 1px solid black;
}
}good & bad
프로젝트를 진행하면서 좋았던 점, 그렇치 못했던 점을 생각해보았다
good
- 즐거운 분위기
제일 좋았던 점. 팀원분들 모두 웹 개발자로서의 첫 프로젝트이고, 2주라는 짧은 시간에 그간 배웠던 기술들을 직접 사용해 무엇인가 구현한다는게 쉽지 않아 힘들었을텐데도 불구하고 항상 웃으며 밝은 분위기 유지해 주었던 점이 이 1차 프로젝트를 진행하면서 가장 좋았던 점이라고 생각한다. - 팀 작업에 대한 이해
프로젝트 기간동안 Tello를 통해서 아침마다 일정을 조율하고 목표를 설정하였던 것이 도움이 많이 되어서 이처럼 협업을 위한 툴을 통해 항상 소통이 되야한다는 것도 알게 되었고, 프론트엔드 팀원들 끼리 공통으로 사용될 스타일이나 컴포넌트를 미리 세팅 할 수 있다면 하는 것이 도움이 많이 된다는 것도 알게 되었으며, 한 번 conflict가 난 적이 있는데 꽤 애를 먹었던 기억이 있어 알맞은 브런치에 작업을 해서 repo에 올리는 것이 중요하다는 걸 다시 한 번 깨달았다
bad
- 계획
첫 프로젝트였기 때문이라고도 생각 되지만(자신의 작업 속도를 정확히 알지 못해서) 모든 프론트엔드 팀원이 페이지 구성, 기능 구현을 하는데 그리 오래 걸리지 않을 것이라고 생각하고 sprint를 설정했다
하지만 현실은 한 기능을 구현하는데만 2~3일이 걸리기도 했었기에 프로젝트를 계획적으로 진행하는데 있어 애로사항이 피어났고 이 부분이 조금 아쉬웠다 - git 사용
크리티컬한 문제가 있진 않았지만 좀 더 알맞은 브런치에서 작업 단위별로 커밋을 했었더라면 내가 작업한 내용에 대해서 관리하기 수월했었을텐데 하는 아쉬움이 남는다
마치며
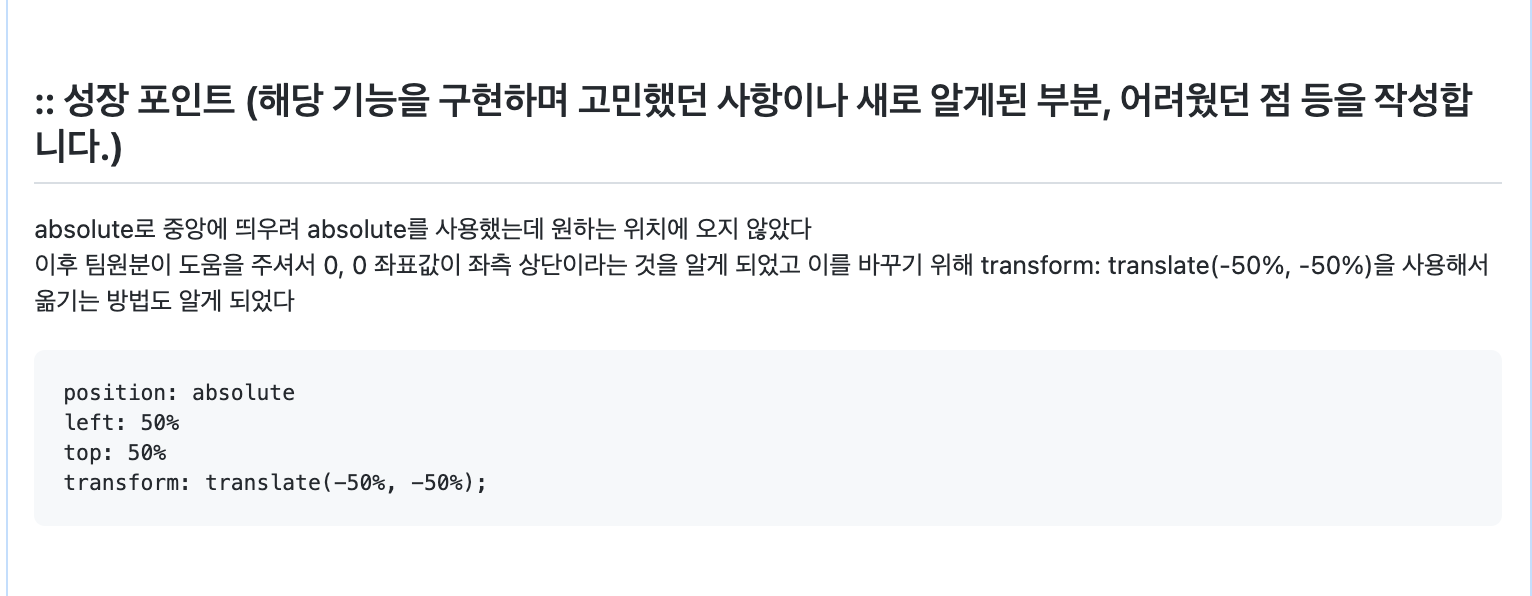
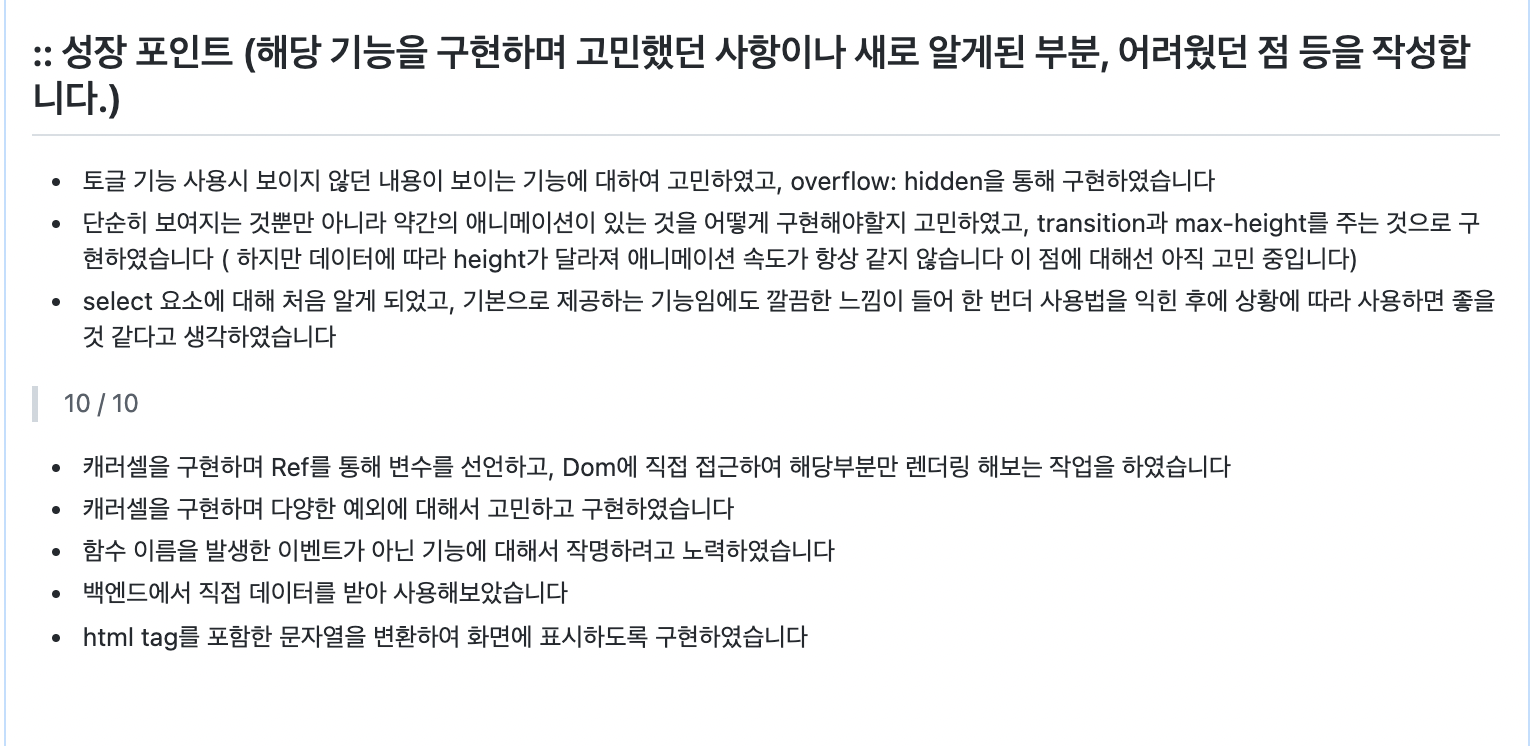
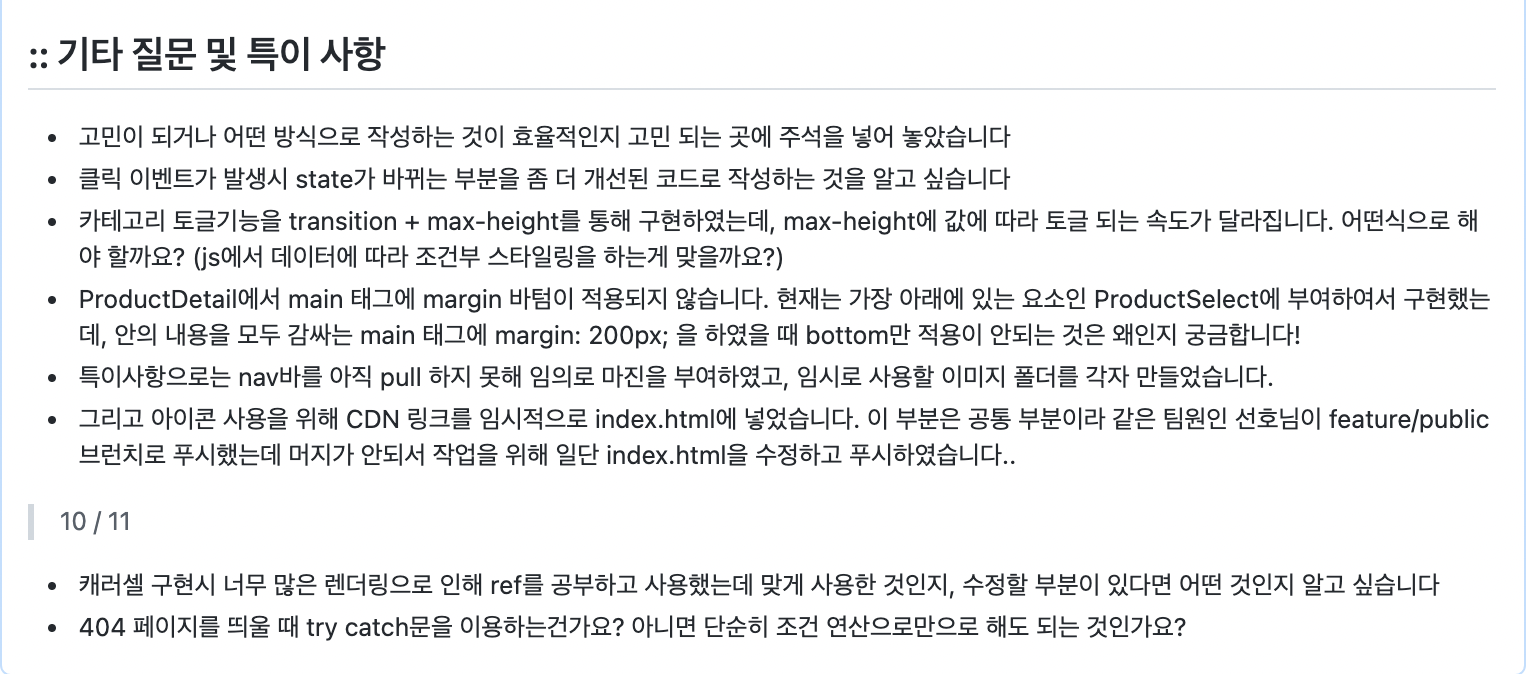
pr conversation에 작성한 배운 점과 질문들





필자에게 있어 이번에 진행한 프로젝트는 아직 모르는 것도 많고 겉핥기식으로 알고 있는 개념들도 많다는 걸 몸으로 느끼게 해주었고, 그로 인해 더욱 열심히 해야겠다는 의욕을 심어주었다.
다음 주 부터는 2차 프로젝트가 진행될텐데 그 떄는 지금보다 훨씬 더 잘하겠다 다짐하며 글을 마치겠다
