Semantic HTML
시맨틱 태그(Semantic Tag) ?
시맨틱 태그(Semantic HTML)란 의미가 있는 태그를 말한다. 모든 block 영역은 div 태그로, inline 요소는 span 태그와 달리, header, main, footer, section, article과 같은 태그 자체에 의미가 담긴 태그를 말한다.
시맨틱 태그의 종류

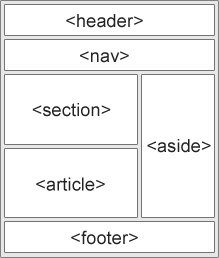
header: 헤더 영역에 사용하는 태그. 로고 등이 들어있다.
nav: 네비게이션 바(메뉴) 영역에 사용하는 태그.
section: article 보다 큰 영역을 나타낼 때 사용하는 태그.
article: 보통 제목 태그와 문단 태그를 포함하며, 개별 콘텐츠에 사용하는 태그.
aside: 사이드 영역에 사용하는 태그. 보통 top버튼이나 본문 영역과 별개의 내용을 포함한다.
footer: 풋터 영역에 사용하는 태그. 회사의 정보 등이 들어있다.
시맨틱 태그의 필요성
1. 검색엔진 최적화(SEO)
검색엔진이 알맞은 검색결과를 내기 위해 웹사이트를 크롤링할 때 웹사이트의 내부에 담긴 정보를 토대로 사이트를 분석한다. 그럴 때, 의미있는 태그를 사용하면 좀 더 정확한 구조로 분석할 수 있도록 도울 수 있다.
2. 쉬운 소스코드 구조화
브라우저가 웹 문서의 소스 코드를 보고 어느 부분이 헤더인지, 어느 부분이 본문인지를 쉽게 알아낼 수 있다. 웹 문서를 분석하는 서비스 (ex. 스크린 리더기) 같은 것들이 있을 때 분석하기 용이해진다.
3. 코드 가독성 향상
여러 사람과 함께 작업을 할 때, 굳이 클래스를 지정하지 않아도 쉽게 어느 부분이 헤더 영역이고, 본문 영역인지 쉽게 알 수 있다. 그래서 유지보수를 하기도 쉬워진다.
💟 참고자료
Semantic Tag의 종류