-07 Chapter. 문서 객체 모델-
HTML 페이지에 있는 html, head, body, title, h1, div, span 등을 HTML 언어에서는 '요소'라고 부름
-> (자바스크립트=)문서 객체
👉 'HTML 요소들을 조작한다'='문서 객체를 조작한다'
문서객체들을 조합해서 만든 전체적인 형태를 '문서 객체 모델(DOM)'
🍇 DOMContentLoaded 이벤트
문서 객체를 조작할 때는 DOMContentLoaded 이벤트를 사용한다. 이때, 오탈자를 입력해도 오류가 발생하지 않으므로 주의한다.
document.addEventListner("DOMContentLoaded", () => {🍎 문서객체 가져오기
document.body, document.head, document.title 등으로 HTML 요소를 불러올 수 있다. 이외의 다른 요소들은 별도의 메소드를 사용한다.
document.head
document.body
document.titlehead 요소와 body 요소 내부에 만든 다른 요소들은 다음과 같은 별도의 메소드를 사용해서 접근한다.
document.querySelector(선택자) //하나만 추출
document.querySelectorAll(선택자) //문서 객체를 여러개 추출(선택자)부분에는 CSS 선택자를 입력한다.
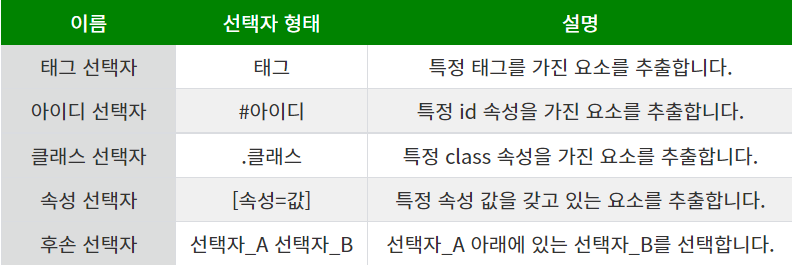
👇 CSS 선택자는 다양하지만 자주 사용하는 기본적인 CSS 선택자

🍍 글자 조작하기
textContent는 입력된 문자열을 그대로 넣고, innerHTML은 입력된 문자열을 HTML 형식으로 넣는다.
<head>
<script>
document.addEventListner("DOMContentLoaded", () => {
const a = document.querySelector("#a");
const b = document.querySelector("#b");
a.textContent = `<h1>textContent 속성</h1>`
b.innerHTML = `<h1>innerHTML 속성</h1>`
})
</script>
</head>
<body>
<div id = a></div>
<div id = b></div>
</body>
실행해보면 div#a의 경우에는 내용에
<h1>textContent 속성</h1>이 그대로, 태그까지 적혀있지만, div#b의 경우에는 innerHTML 속성이라는 내용이 h1 요소로 변환된 채로 적혀있는 것을 확인할 수 있다.
🍏 문서 객체 생성과 이동 및 제거
1) 문서객체 생성하기
document.createElement(문서 객체 이름)
- 문서객체를 만든다고 해서 문서 객체가 배치되는 것은 아니며, 어떤 문서 아래에 추가할지도 지정해줘야 한다.
부모 객체.appendChild(자식 객체)
2) 문서 객체 이동하기
- 위와 똑같이 appendChild를 사용하되, 이미 만들어진 객체로 하면 생성이 아닌 이동이 시행된다.
3) 문서 객체 제거하기
부모 객체.removeChild(자식 객체)
- appendChild 등으로 이미 연결이 완료된 경우 아래와 같은 방법을 사용
문서 객체.parentNode.removeChild(문서 객체)
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
👉 부모 객체를 이런 방법으로 선택도 가능🫐 이벤트 설정하기
-
이벤트 : 생성되거나 클릭하는 행동들
-
addEventListener() : 이벤트가 발생할때 실행하는 함수, 이벤트 핸들러 라고도 함
문서 객체.addEventListener(이벤트 이름, 콜백 함수)
- 이벤트를 제거할때는 removeEventListener를 사용한다.
문서 객체.removeEventListener(이벤트 이름, 이벤트 리스너)🌟 번외편 🌟
- VS코드 단축키
Ctrl + `(백틱) : 터미널 열기/닫기
Ctrl + '+' / Ctrl + '-' : 폰트 사이즈 조절
Shift + Alt + (↑, ↓) : 한줄 복사
Alt + (↑, ↓) : 한줄 이동
Ctrl + D : 같은 단어 하나씩 선택 (밑으로 하나씩 선택됨)
Ctrl + Shift + L : 같은단어 전체 선택
Shift + Alt + 마우스 드래그 : 자유 영역 지정
참고자료💟
단축키