웹 스토리지(Web Storage) : 웹 데이터를 클라이언트에 저장하기 위해 만들어진 키-밸류 형식의 저장소.
쿠키(Cookie) : 서버와 클라이언트 간의 지속적인 데이터 교환을 위해 만들어진 키-밸류 형식의 저장소
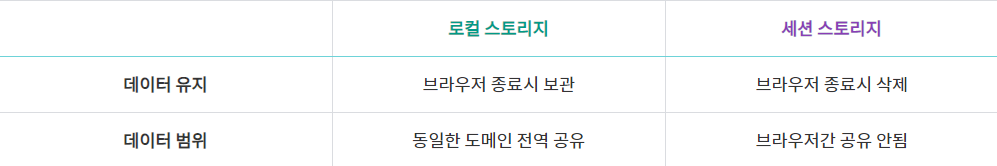
로컬 스토리지와 세션 스토리지 의 차이점은 영구성과 범위에 있어서 크게 차이가 납니다. 먼저, 로컬 스토리지 ( Local Storage ) 는 브라우저를 종료해도 데이터를 보관(영구성)합니다. 또한, 도메인만 같으면 전역적으로 데이터가 공유되는 특성을 가지고 있습니다. 하지만, 세션 스토리지 ( Session Storage ) 는 브라우저가 종료되면 데이터가 삭제(비영구성)됩니다.

웹 스토리지와 쿠키의 차이
1. 웹스토리지는 쿠키와 달리 서버에 전송되지 않고 명시적으로만 전송 가능하기 때문에 서버에 부담이 가지 않습니다.
2. 필요한 경우에만 꺼내 쓰는 것임으로 자동 전송의 위험성이 없으며, 다른 오리진이 요청할 때에는 꺼내쓰고 싶어도 오리진 단위로 접근이 제한되는 특성 덕분에 값을 꺼내 쓸수 없습니다.
- (CSRF) 웹스토리지는 쿠키에 비해 용량이 넉넉합니다.
세션(Session)과 쿠키(Cookie)
쿠키(Cookie)란?
- 쿠키는 클라이언트(브라우저) 로컬에 저장되는 키와 값이 들어있는 작은 데이터 파일입니다.
사용자 인증이 유효한 시간을 명시할 수 있으며, 유효 시간이 정해지면 브라우저가 종료되어도 인증이 유지된다는 특징이 있습니다. - 쿠키는 클라이언트의 상태 정보를 로컬에 저장했다가 참조합니다.
- 클라이언트에 300개까지 쿠키저장 가능, 하나의 도메인당 20개의 값만 가질 수 있음, 하나의 쿠키값은 4KB까지 저장합니다.
- Response Header에 Set-Cookie 속성을 사용하면 클라이언트에 쿠키를 만들 수 있습니다.
- 쿠키는 사용자가 따로 요청하지 않아도 브라우저가 Request시에 Request Header를 넣어서 자동으로 서버에 전송합니다.
세션(Session)이란?
- 세션은 쿠키를 기반하고 있지만, 사용자 정보 파일을 브라우저에 저장하는 쿠키와 달리 세션은 서버 측에서 관리합니다.
- 서버에서는 클라이언트를 구분하기 위해 세션 ID를 부여하며 웹 브라우저가 서버에 접속해서 브라우저를 종료할 때까지 인증상태를 유지합니다. 물론 접속 시간에 제한을 두어 일정 시간 응답이 없다면 정보가 유지되지 않게 설정이 가능 합니다.
- 사용자에 대한 정보를 서버에 두기 때문에 쿠키보다 보안에 좋지만, 사용자가 많아질수록 서버 메모리를 많이 차지하게 됩니다. 즉 동접자 수가 많은 웹 사이트인 경우 서버에 과부하를 주게 되므로 성능 저하의 요인이 됩니다.
- 클라이언트가 Request를 보내면, 해당 서버의 엔진이 클라이언트에게 유일한 ID를 부여하는 데 이것이 세션 ID입니다.
쿠키와 세션의 차이
- 쿠키와 세션은 비슷한 역할을 하며, 동작원리도 비슷합니다. 그 이유는 세션도 결국 쿠키를 사용하기 때문입니다.
- 가장 큰 차이점은 사용자의 정보가 저장되는 위치입니다. 때문에 쿠키는 서버의 자원을 전혀 사용하지 않으며, 세션은 서버의 자원을 사용합니다.
- 보안 면에서 세션이 더 우수하며, 요청 속도는 쿠키가 세션보다 더 빠릅니다. 그 이유는 세션은 서버의 처리가 필요하기 때문입니다.
- 보안 면에서는 , 쿠키는 클라이언트 로컬에 저장되기 때문에 변질되거나 request에서 스니핑 당할 우려가 있어서 보안에 취약하지만 세션은 쿠키를 이용해서 sessionid 만 저장하고 그것으로 구분해서 서버에서 처리하기 때문에 비교적 보안성이 좋습니다.
- 라이프 사이클, 쿠키도 만료시간이 있지만 파일로 저장되기 때문에 브라우저를 종료해도 계속해서 정보가 남아 있을 수 있다. 또한 만료기간을 넉넉하게 잡아두면 쿠키삭제를 할 때 까지 유지될 수도 있습니다.
- 반면에 세션도 만료시간을 정할 수 있지만 브라우저가 종료되면 만료시간에 상관없이 삭제됩니다. 예를 들어, 크롬에서 다른 탭을 사용해도 세션을 공유됩니다. 다른 브라우저를 사용하게 되면 다른 세션을 사용할 수 있습니다.
- 속도 면에서는, 쿠키에 정보가 있기 때문에 서버에 요청시 속도가 빠르고 세션은 정보가 서버에 있기 때문에 처리가 요구되어 비교적 느린 속도를 가집니다.
웹 스토리지(LocalStorage, SessionStorage)
웹 스토리지 (web storage)는 서버가 아닌, 클라이언트에 데이터를 저장할 수 있도록 지원하는 HTML5의 새로운 기능입니다.
웹 스토리지에는 로컬 스토리지 (local Storage)와 세션 스토리지 (session Storage)가 있습니다. 로컬 스토리지와 세션 스토리지는 각각의 고유한 특성이 있으며, 프로그래머의 필요에 따라 선택적으로 사용됩니다.
로컬 스토리지는 브라우저에 반영구적으로 데이터를 저장하며, 브라우저를 종료해도 데이터가 유지됩니다. 브라우저 자체에 반영구적으로 데이터가 유지되지만, 도메인 (domain)이 다른 경우에는 로컬 스토리지에 접근할 수 없습다.
세션 스토리지는 각 세션마다 데이터가 개별적으로 저장됩니다. 예를 들어, 브라우저에서 여러개의 탭을 실행하면 탭마다 개별적으로 데이터가 저장되는 것입니다. 세션 스토리지는 로컬 스토리지와 다르게 세션을 종료하면 데이터가 자동으로 제거되며, 같은 도메인이라도 세션이 다르면 데이터에 접근할 수 없습니다.
💟 참고자료