TCP/IP
데이터가 의도된 목적지에 닿을 수 있도록 보장해주는 통신규약
IP (Internet Protocol)
- 전 세계 수억대의 컴퓨터가 인터넷을 하기 위해서는 서로의 정체를 알 수 있또록 특별한 주소를 부여했는데 이 주소를 IP주소라고 한다.
- IP주소는 4바이트로 이루어진 주소번호를 사용한다. ex)192.168.100.100
- 숫자로 된 인터넷 주소는 식별하기 어렵기에 인간이 식별하기 쉬운 도메인 이름으로 변환시켜주는 Domain Name서비스를 사용한다. ex) www.naver.com
- Internet Protocol의 줄임말로, 인터넷에서 컴퓨터의 위치를 찾아서 데이터를 전송하기 위해 지켜야 할 규약이다.
TCP (Transmission Control Protocol)
- 두 호스트가 교환하는 데이터와 승인메세지의 형식을 정의
- 서버와 클라이언트간의 데이터를 신뢰성있게 전달하기 위해 만들어진 규약
- TCP는 데이터 패킷에 일련의 번호를 부여하여 데이터 손실을 찾아서 교정하고, 순서를 재조합하여 클라이언트에게 전달할 수 있게 해준다. 이는 왜 중요하냐면, 데이터는 네트워크 선로를 통해 전달되는 과정에서 손실되거나 순서가 뒤바뀌어서 전달될수 있기 때문이다.
- 복잡해서 신뢰성이 높다.
- 인터넷은 패킷을 이용해서 정보를 전달하므로, 이 패킷을 전달하는 규약도 필요하다.
- 패킷: 데이터를 일정한 크기로 자른 단위로 인터넷에서 정보를 전달하는 단위이다. 나누어진 패킷이 순서대로 도착한다는 보장이 없으므로 규칙이 필요하다.
- TCP는 전달받은 패킷을 재조립하고, 패킷에 손상이 있거나 손실된 패킷이 있다면 재전송을 요청하는 패킷을 전송하여 재전송받는다.
즉 IP는 데이터가 찾아갈 주소, TCP는 찾아온 데이터가 형식에 맞게 왔는지 확인하는 필터.

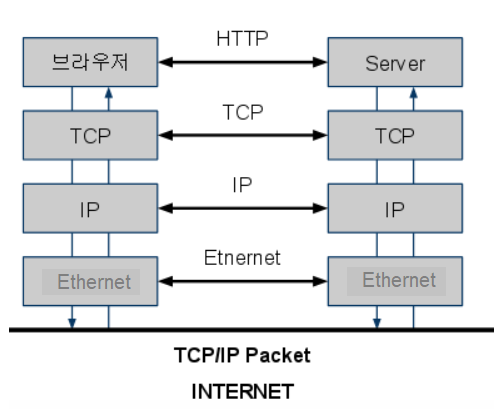
클라이언트로 부터 특정 주소로 요청이 들어오면 DNS상에서 IP주소를 받아온다 ⇒ HTTP 계층에서 HTTP메시지를 작성한다 ⇒ TCP계층에서 HTTP 메시지를 패킷으로 분해한다 ⇒ IP계층에서 전송 위치를 확인 ⇒ 네트워크를 통하여 전송한다 ⇒ 그 이후는 역순으로 진행하여 처리된다
좀 더 자세한 설명:
- 브라우저를 사용하여 URL 입력을 통해 웹페이지를 요청한다
- 사용자의 요청은 인터넷상에서 전달되기 용이한 TCP패킷으로 만들어진다
- 이것은 다시 인터넷 상에서 원하는 주소로 이동할수 있도록 하기 위해 IP패킷(자신의 주소, 도착해야 될 상대방의 주소 포함)으로 만들어지고, 이는 이더넷 카드로 보내어져 Internet으로 나가게 된다
- 인터넷 상에서는 원하는 주소로 TCP/IP를 보내기 위해 여러 장치들이 존재함. 예를들면 라우터, 토큰링 등등. 이 장치들을 통해 요청한 웹페이지 주소의 이더넷 카드로 TCP/IP 패킷이 전달된다
- 전달된 패킷은 바로 윗 계층으로 보내진다. 인터넷 계층에선 IP패킷을 분석하여 이 패킷이 어디서 왔는지, 그 도착지가 자신이 맞는지 판단한다
- 목적지가 자신이면 전송계층으로 보내어 TCP프로토콜을 사용하여 메시지가 누락된게 있으면 다시 요청하고, 순서를 재조합하는 등 통신 메세지를 검사해서 이것을 다시 application 계층으로 보낸다.
- Application Layer에서는 웹서버가 통신메세지를 HTTP프로토콜에 준하여 검사를 하여서 사용자가 요청한 웹페이지를 읽어들이고, 이를 다시 전송계층으로 보내게 된다. 웹페이지를 브라우저까지 전송하는 과정은 정반대의 과정을 순차적으로 거치게 된다
- 최종적으로 웹브라우저는 웹페이지를 받아서 역시 HTTP프로토콜에 준하여 렌더링 작업을 거친후 화면에 뿌려준다.
연결 지향이란?
TCP는 UDP와 달리 연결지향적이다. 근데 UDP란 무엇일까?
UDP 데이터를 전송한다는 점에서 TCP와 비슷하지만 특성에 있어서 차이가 있는 프로토콜이다.
UDP는 비연결지향적이며 오류를 처리하거나 순서를 재조합시켜주는 기능을 가지고있지 않다. 단순히 데이터를 받거나 던져주기만 하는 프로토콜이다. 보통 실시간 멀티미디어 정보를 처리하기 위해서 사용한다.
TCP는 연결지향적이며 자체적으로 오류처리가 가능하고, 전송도중 순서가 뒤바뀐 메세지를 교정시켜주는 기능을 가지고 있다. 연결지향이라는 말은 데이터를 전송하는 측과 데이터를 전송받는 측에서 전용의 데이터 전송 선로(Session)을 만든다는 의미이다. 보통 데이터의 신뢰도가 중요하다고 판단될때 주로 사용된다.
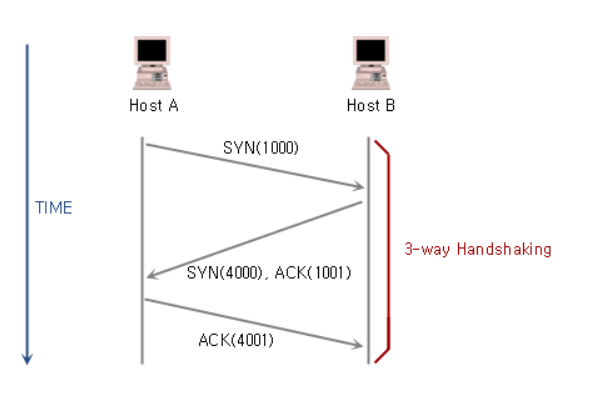
연결지향에 대해 좀 더 자세히 설명하자면

데이터가 전송되기 전에 HostA는 hostB에게 "서버 잘 있나요?" 라는 check 메세지를 보내고, hostB는 "서버 준비 됐으니 데이터 보내세요" 라는 메세지를 보낸다. 즉 서로의 존재를 확인하는 절차를 수행한 후, 정식 데이터를 교환하기 위한 통신선로를 개설하게 된다. 이 과정에서 세번의 데이터 전송이 일어나게 되므로 three way handshake라고 부른다.
UDP는 이런 과정 없이 단순히 데이터만을 전송함으로 "데이터그램" 프로토콜이라고 부른다.
TCP 연결 과정
- 서버 소켓 생성, 준비, 대기
- 클라이언트 소켓 연결, 소켓간 연결
- 데이터 교환
- 접속끊기
TCP 데이터 주고 받기
스트림 기반
보내기: 스트림에 write
받기: 스트림에서 read (nodejs 에서는 data 이벤트를 사용)
TCP를 사용한 통신을 하기위해선 net 모듈이 필요하다
소켓 통신을 위한 기본 모듈: net
var net=require('net');
클래스:
net.Server: 소켓서버
net.Socket: 소켓
서버를 만들이위해선 net.Server
서버와 클라이언트가 연결되려면 소켓을 통해 데이터를 주고받는데, 나중에 데이터를 쓰고 읽기위한 코드들이 Socket에있음...뭔소리지
서버 생성:
var server = net.createServer([options][,connectionListener])
서버함수:
server.listen(); 얘가 제일 중요함 클라이언트 접속 대기
server.close() 추가 접속을 받지 않는다
server.getConnections(callback) 연결 갯수
server.address() 서버주소
서버이벤트:
listening: 포트 바인딩, 접속 가능한 상태 이벤트. server.listen메소드가 호출 되었을 경우
connection: 클라이언트 접속 이벤트
close: 서버 닫기(연결된 소켓이 없을 때만 발생)
error: 에러
서버 코드를 살펴보자:
var server=net.createServer(function(socket){
console.log('Connect Event',socket.remoteAddress);
});
server.on('listening',function(){
console.log("Server is Listening @",server.address();
});
server.on("close",function(){
console.log("Server Close");
});var server=net.createServer(function(socket){ console.log('Connect Event',socket.remoteAddress); });
이 코드에서 socket은 클라이언트와 연결된 소켓을 의미한다.
클라이언트 코드를 살펴보자:
var socket=new net.Socket();
var option = {
host='localhost',
port=3000
};
socket.connect(option,function(){
});net.Socket()으로 클라이언트 소켓을 생성하고, connect 함수를 사용하여 서버와 연결한다.
TCP는 연결지향이기에 연결하기위한 코드가 필요함.
서버쪽은 client와 연결하기위해 listen이라는 함수가 있다.
net.Socket 이벤트
connect: 원격 소켓 연결 이벤트
data: 읽을 수 있는 데이터 도착
end: 원격 호스트의 소켓 종료
timeout: 제한 시간 지남
error: 에러
net.Socket함수, 프로퍼티
connect(options[,connectListener]):연결
write(data[,encoding][,callback]:데이터 쓰기
end([data][,encoding]):연결 종료 신호 보내기
setKeepAlive([enable][,initialDelay]): 연결 유지
remoteAddress, remotePort: 원격 호스트 주소와 포트
net.Socket데이터 쓰기
socket.write("HelloNode.JS");
연결됐다는 가정 하에 write로 서버로 보냄. 서버쪽은 그럼 읽는게 되겠지? 아래 읽기를 보자
net.Socket 읽기
socket.on('data',function(chunk){
//데이터 도착
});
socket.on('end',function(){
//원격 호스트의 종료
});chunk는 데이터이벤트를 통해 클라이언트로부터 받은 데이터다
소켓 서버/클라이언트 코드
소켓 서버
var server = net.createServer(function(socket){
socket.write('Welcome to Socket Server\n');
//클라이언트에서 write 하면 data 이벤트로 읽어옴
socket.on('data',function(data){
var textMsg=data.toString();
console.log('Client send: ', textMsg);
});
//접속 종료 이벤트
socket.on('end',function(){
//클라이언트와 접속 종료
});
});
server.listen(3000);소켓 클라이언트
var socket= new net.Socket();
socket.connect({port: 3000, host:host},function(){
//서버에서 write 한거 data 이벤트로 받아옴
socket.on('data',function(data){
var str=data.toString();
console.log('>>',str);
});
socket.on('end',function(){});
//서버에 데이터 전송
socket.write('Hello Socket Server!\n');
socket.write('Bye Bye~');
//연결 종료
socket.end();
})reference:
https://velog.io/@rosewwross/TCPIP
https://eastroot1590.tistory.com/entry/socket-TCPIP란
https://www.joinc.co.kr/w/Site/Network_Programing/Documents/IntroTCPIP
https://qmffor09.tistory.com/6
https://www.youtube.com/watch?v=Sio5Qc-zp-w
https://www.mattzeunert.com/2018/10/25/manually-making-an-http-request-with-nodejs.html

잘 읽었습니다~!