
node.js란?
- 구글의 크롬 v8 자바스크립트 엔진을 기반으로한 비동기IO를 지원하는 고성능 네트워크 서버
- 개발자가 모든 종류의 서버사이드 도구들과 어플리케이션을 javascript로 만들수 있도록 해주는 런타임 환경
- 프론트가 아닌 백엔드에서도 js 기술을 쓸 수 있게 고안된 언어
- NPM: Node Package Manager
express란?
- node.js위에서 동작하는 웹 프레임워크
- 웹 프레임워크: 수많은 일들 중에는 반복적으로 발생하는 일들이 있는데, 이것들을 다 수동으로 처리하긴 힘들고 지치기에 정성을 들여서 자동화한다. 반복적으로, 어디에서나 등장하는 일들을 처리할 때 더 적은 코드, 지식들로 많은 일들을 안전하게 처리할 수 있도록 도와주는 게 프레임워크
- node.js 개발 시 개발을 빠르고 손쉽게 할수록 도와주는 역할을 한다. 이것은, 미들웨어 구조 때문에 가능한 것이다. 자바스크립트 코드로 작성된 다양한 기능의 미들웨어는 개발자가 필요한 것만 선택하여 express와 결합해 사용할 수 있다.
코드를 보고 천천히 익숙해지자
const express = require('express')
const app=express()
app.get('/',(req,res)=>res.send('Hello World!'))
app.listen(3000, ()=> console.log('Example app listening on port 3000'))위에 const app=express() 부분을 보면, express를 함수처럼 호출하고있네? 그럼 리턴된 값을 app에 넣고있는거고.
리턴값으로는 Application이라는 객체를 리턴하는데, Application이라는 객체가 갖고있는 메소드들중 하나가 앞으로 자주 볼 get() 이라는 거임.
app.get(path, callback[,callback...])
이렇게 쓰인다
Express 기초 원리와 HTML 보내는 방법
const express = require('express');
const server = express();
server.get("/",(req,res)=>{
res.send("<h1>hello from nodejs</h1>");
});
server.listen(3000,(err)=>{
if(err) return console.log(err);
console.log("The server is listening on port 3000");
});
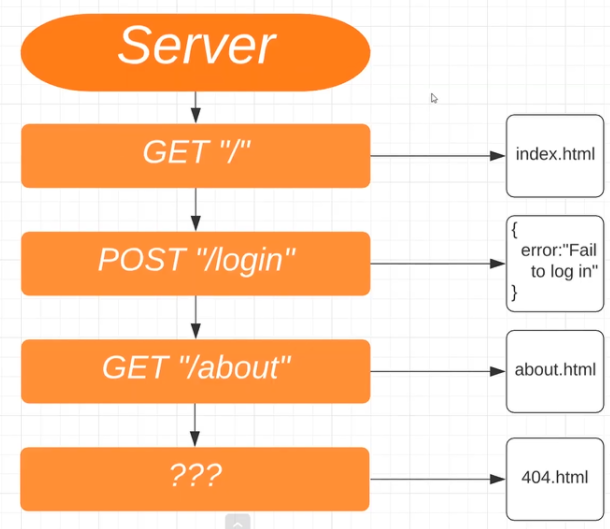
1. express server를 만들게 되면 이 서버는 이제 요청을 받을수 있게됨
2. 요청이 들어오면 들어온 메소드를 확인해. POST면 POST GET이면 GET
3. get 메소드의 url이 "/" 라면 hello from nodejs라는 텍스트가 보내짐
4. 전혀 모르는 url이 들어오면 404페이지가 보여진다.
const express = require('express');
const server = express();
server.get("/",(req,res)=>{
res.sendFile(__dirname+"/index.html");
});
//get메소드가 들어오면 index.html을 보낼수 있게 됨
server.get("/about",(req,res)=>{
res.sendFile(__dirname + "/about.html");
})
server.listen(3000,(err)=>{
if(err) return console.log(err);
console.log("The server is listening on port 3000");
});하지만 이 상태에서 index.css 파일을 만들어서 index.html에 연결을 시키려 하면 적용이 안된다. 그 이유는 app.js에서 inde.html을 보냈을 때 index.html 파일은 index.css 파일을 찾을 수가 없다. 그래서 이것을 해결해 줄 수 있는 게 미들웨어라는 것이다.
미들웨어란?
- 간단하게 말하면 클라이언트에게 요청이 오고 그 요청을 보내기 위해 응답하려는 중간(미들)에 목적에 맞게 처리를 하는, 말하자면 거쳐가는 함수들이라고 보면된다.
- 미들웨어 함수는 req(요청)객체, res(응답)객체, 그리고 어플리케이션 요청-응답 사이클 도중 그 다음의 미들웨어 함수에 대한 엑세스 권한을 갖는 함수이다.
- 다음 미들웨어 함수에 대한 엑세스는 next함수를 이용해서 다음 미들웨어로 현재 요청을 넘길 수 있다.
- next를 통해 미들웨어는 순차적으로 처리된다.
- 요청을 처리하기 전에 중간에 무언갈 해주는 애
const express = require('express');
const server = express();
//직접 미들웨어를 만들어보자
server.use((req,res)=>{
console.log("Hi from client");
});
//모든 요청은 위 코드를 지나가게 되었지만, 다음으로 넘어가지 못한다.
server.get("/",(req,res)=>{
res.sendFile(__dirname+"/index.html");
});
//get메소드가 들어오면 index.html을 보낼수 있게 됨
server.get("/about",(req,res)=>{
res.sendFile(__dirname + "/about.html");
})
server.listen(3000,(err)=>{
if(err) return console.log(err);
console.log("The server is listening on port 3000");
});server.use((req,res)=>{ console.log("Hi from client"); });
이부분을 보면, 실행시키면 console에 Hi from client가 쓰인 이후로 아래로 진행되지 않는다. 다음으로 넘어가지 못한다. 그걸 가능하게 하려면 next()를 해줘야함
const express = require('express');
const server = express();
//직접 미들웨어를 만들어보자
server.use((req,res,next)=>{
req.user={
id:"1234",
};
next();
//이러면 다음 get처리로 넘어갈수있게됨
});
server.get("/",(req,res)=>{
console.log(req.user); //요청이 들어왔을때 req.user 아이디를 1234로 해줬고,
//get처리를 할때 req.user을 출력할수 있도록 설정함
res.sendFile(__dirname+"/index.html");
});
//get메소드가 들어오면 index.html을 보낼수 있게 됨
server.get("/about",(req,res)=>{
res.sendFile(__dirname + "/about.html");
})
server.listen(3000,(err)=>{
if(err) return console.log(err);
console.log("The server is listening on port 3000");
});server.use() 를 통해 404페이지를 만들어보자
일단 404.html 파일을 만들어둬야한다. 아래는 있다는 가정하에 작성된 코드
const express = require('express');
const server = express();
//직접 미들웨어를 만들어보자
server.use((req,res,next)=>{
req.user={
id:"1234",
};
next();
//이러면 다음 get처리로 넘어갈수있게됨
});
server.get("/",(req,res)=>{
console.log(req.user); //요청이 들어왔을때 req.user 아이디를 1234로 해줬고,
//get처리를 할때 req.user을 출력할수 있도록 설정함
res.sendFile(__dirname+"/index.html");
});
//get메소드가 들어오면 index.html을 보낼수 있게 됨
server.get("/about",(req,res)=>{
res.sendFile(__dirname + "/about.html");
})
//위에 get처리까지 다 가봤는데 도저히 요청한 페이지가 없네?
//그럼 미들웨어를 통해 404띄운다.
server.use((req,res)=>{
res.sendFile(__dirname + "/404.html");
})
server.listen(3000,(err)=>{
if(err) return console.log(err);
console.log("The server is listening on port 3000");
});그럼 이제 css파일도 연결해보자
const express = require('express');
const server = express();
server.use(express.static(__dirname+"/public"));
server.get("/",(req,res)=>{
console.log(req.user); //요청이 들어왔을때 req.user 아이디를 1234로 해줬고,
//get처리를 할때 req.user을 출력할수 있도록 설정함
res.sendFile(__dirname+"/index.html");
});
//get메소드가 들어오면 index.html을 보낼수 있게 됨
server.get("/about",(req,res)=>{
res.sendFile(__dirname + "/about.html");
})
//위에 get처리까지 다 가봤는데 도저히 요청한 페이지가 없네?
//그럼 미들웨어를 통해 404띄운다.
server.use((req,res)=>{
res.sendFile(__dirname + "/404.html");
})
server.listen(3000,(err)=>{
if(err) return console.log(err);
console.log("The server is listening on port 3000");
});server.use(express.static(__dirname+"/public")); 이 코드를 보자.
express.static은 어떤 파일을 읽을때 사용하는데, 원하는 값을 public이라는 폴더에서 불러온다는 뜻이다. 불러오는 모든 파일의 src는 __dirname/public이 된다는거임
그러면 자동으로 index.css파일을 요청하게되면, 자동으로 /public 폴더에서 찾아옴
어제 공부한 내용 중 express-generator로 자동설정된 app.js파일 코드 일부를 보자:
app.use(logger("dev"));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(
sassMiddleware({
src: path.join(__dirname, "public"),
dest: path.join(__dirname, "public"),
indentedSyntax: false, // true = .sass and false = .scss
sourceMap: true,
outputStyle: "compressed",
})
);
app.use(express.static(path.join(__dirname, "public")));
app.use("/", indexRouter);
app.use("/users", usersRouter);app.use 안에 있는 모든 함수들은 모두 미들웨어이며 요청이 올 때마다 이 미들웨어를 거치며 클라이언트에게 응답하게 된다
참고:
https://www.youtube.com/watch?v=z0fjVUnj7S8
