

오늘의 미션은
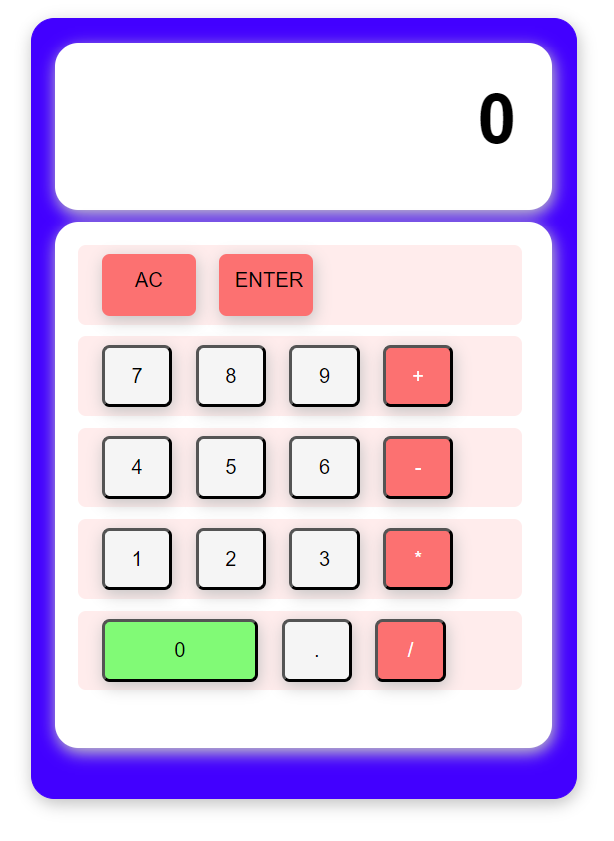
1. 피그마 툴로 계산기의 레이아웃 디자인 목업
2. 레이아웃, flexbox 등을 활용하여 페어와 함께 코딩한 작업물을 노션에 올리는 것이었다.
flex-direction
justify content
align-items
display 등에 대한 개념을 배웠다.
flex{grow(팽창) shrink(수축) basis(기본)}
레이아웃
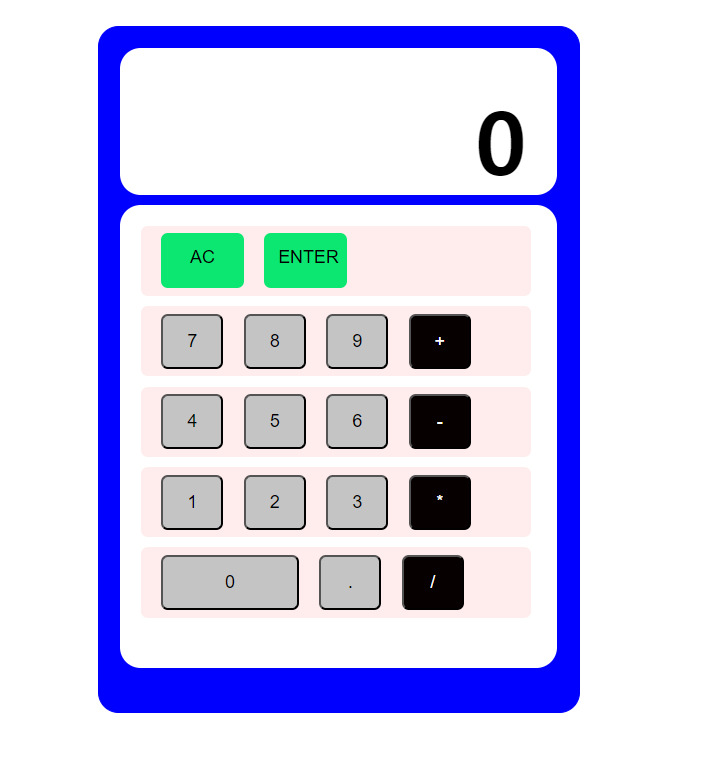
레이아웃만 봐도 이 페이지가 어디에 활용되는지 알 수 있게끔, 태그 네임을 정해야한다.
그리고 반복되는 부분은 class로, 하나만 나오는 부분은 id로 지정해줘야 한다.
이번 과제에서는 0이 출력되는 부분을 header id=display로,
계산기 버튼이 나오는 부분을 main id=button calculator로 정했고
그 안에 반복되는 버튼을 btn, btn1, btn2, btn3, spacebutton(얘만 id로) 등으로
정해서 한번에 CSS를 적용시키려고 했다.
calculator 안에 들어가 있는 display와 calculator container는
column으로 설정해서 세로로 정렬하게 했고,
main 안에 들어간 box는 flex-direction: column으로
box 안에 들어간 button은 flex-direction: row 로 지정했다.
버튼을 누를때 색상이 변하는건 a:hover로 했다.
html과 css를 빠르게 배워서 다양한 개념이 혼재되어 작업을 할때
박스가 계산기 밖으로 나오거나, 버튼이 박스 밖으로 나오고 그랬다.
그럴때마다 작업이 턱턱 걸리고 수업 내용을 복습하느라 시간이 오래걸렸다.
그러면서
MDN
https://developer.mozilla.org/ko/
코드펜
https://codepen.io/
구글
유투버
생활코딩
https://www.youtube.com/watch?v=MLjCVUspcDo&list=PLuHgQVnccGMAnWgUYiAW2cTzSBywFO75B&index=8
드림코딩
https://www.youtube.com/@dream-coding
의 도움을 많이 받았다.
세상 넘 좋아졌다. 감사하다.
다음주는 월요일에는 html,css 복습/ 화요일부터는 자바가 시작된다.
예습복습 하고 들어가야겠다!