Image layer
이미지 구성
Docker 이미지는 파일 시스템의 변경 사항(레이어)과 해당 이미지에 대한 메타데이터로 구성됩니다.
레이어의 효율적 관리
이미지를 구성하는 각 레이어는 고유하게 식별(sha 사용)되며, 호스트 컴퓨터에서는 동일한 레이어가 중복 저장되지 않습니다.
이는 동일한 레이어를 공유하는 여러 이미지가 있는 경우 효율적입니다.
ex) nginx 1.1이 존재하는 경우 다른 이미지에서 같은 버전을 사용한다면 같은 레이어를 사용한다.
저장 공간 및 전송 시간 절약
레이어의 고유한 저장 방식으로 인해 호스트의 저장 공간을 절약하고, 이미지를 push(업로드)하거나 pull(다운로드)할 때 필요한 데이터 전송 시간을 줄일 수 있습니다.
컨테이너의 구조
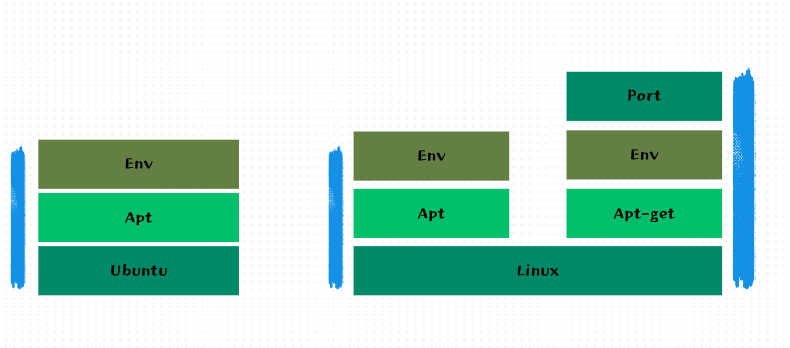
컨테이너는 기본적으로 읽기/쓰기가 가능한 단일 레이어(컨테이너 레이어)가 이미지의 읽기 전용 레이어 위에 존재하는 구조입니다. 이를 통해 컨테이너 내에서의 변경 사항을 관리합니다.

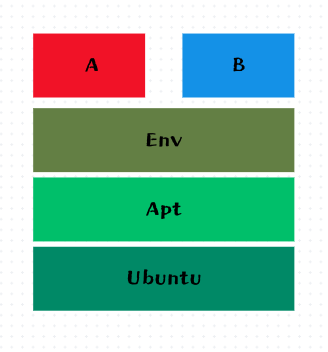
초록색상들은 각각 레이어, 파란색 줄은 각각의 다른 이미지
카피를 통해 하위 레이어들은 동일하지만 다른 이미지가 생성된다면 동일한 하위 레이어들은 다운로드하지 않고 카피 버전에 따른 파일들만 저장됩니다.
ex) 이미지 자체는 A,B로 인해 두개가 생성되지만 파일에는 Ubuntu, Apt, Env, A, B만 생성됩니다.

이미지 ID
이미지 ID는 대표하는 레이어가 hash 값을 가지고 나타낸다.
이미지 안의 하위 레이어들은 고유 식별값을 가지지 못한다.
Image Tag
image는 ID는 존재하지만 우리가 직접적으로 이름을 줄 수 있는 방법은 태그를 주는 것입니다.
Tag는 레이어를 알려주는 ID일 뿐 달라도 Image ID가 같다면 또 다운로드하지 않습니다.
docker tag Source-Tag(옛 태그) Target-Tag(새로운 태그)Docker File Example
# node:6-alpine 이미지를 기반으로 새 Docker 이미지를 생성
FROM node:6-alpine
# 컨테이너가 실행될 때 3000번 포트를 외부에 노출
EXPOSE 3000
# 'tini' 설치
RUN apk add --update tini
# /usr/src/app 디렉토리를 생성합니다
RUN mkdir -p /usr/src/app
# 작업 디렉토리를 /usr/src/app으로 설정
WORKDIR /usr/src/app
# 호스트 시스템의 package.json 파일을 컨테이너의 /usr/src/app 디렉토리에 복사
COPY package.json package.json
# npm을 사용하여 의존성을 설치하고 캐시를 정리
RUN npm install && npm cache clean
# 현재 디렉토리(.)의 모든 파일을 컨테이너의 현재 작업 디렉토리(.)로 복사
COPY . .
# 컨테이너가 시작될 때 실행될 명령어
# 'tini'를 사용하여 'node ./bin/www'를 실행
CMD ["tini","--","node","./bin/www"]COPY package.json package.json 명령의 사용 이유:
-
캐시 최적화: package.json 파일만 복사하고 npm install을 실행함으로써, 소스 코드의 다른 부분이 변경되어도 의존성 설치 단계를 캐시에서 재사용할 수 있습니다. package.json 파일이 변경되지 않으면 npm install 단계는 다시 실행되지 않습니다.
-
빌드 시간 단축: 이 방식은 빌드 시간을 줄이고, 불필요한 의존성 설치를 방지합니다.
COPY . . 명령의 사용:
전체 소스 코드 복사: 프로젝트의 나머지 파일들(소스 코드, 기타 리소스 등)이 필요한 경우, COPY . . 명령을 사용하여 전체 내용을 컨테이너에 복사합니다.
결론:
COPY package.json package.json는 의존성 관리를 위해 최적화된 단계로, COPY . .는 프로젝트의 전체 내용을 컨테이너에 복사합니다.
COPY . . 명령어 자체만으로도 package.json을 포함한 모든 파일을 복사할 수 있지만, 캐시 효율성을 높이기 위해 package.json을 먼저 복사하는 것이 일반적인 관행입니다.
