
1. Semantic web
-
Semantic web이란?
-
'의미론적인 웹'이라는 뜻으로 기계가 이해할 수 있는 형태로 제작된 웹 을 의미
-
Semantic Web은 웹에 존재하는 수많은 웹들의 메타데이터를 부여하여, 잡다한 데이터 집합이 아닌 ‘의미’ 와 ‘관련성’을 가지는 거대한 데이터베이스를 구축하고자 하는 발상
-
- Semantic web이 고안되기 전
<div id='header'></div>
위에 코드 처럼 id와 class를 붙여 구역을 나누고 스타일을 지정했다.
- Semantic web이 고안된 후
<header></header>고안 후에 컴퓨터가 header라는 것을 이해하게 됬다.
따라서 Semantic web을 고안하므로 Semantic tag들이 나오게 됬다.
2. Semantic tag
-
Semantic tag이란?
- 활용하기 좋은 형태의 데이터로 웹을 발전시키기 위해 나온 tag
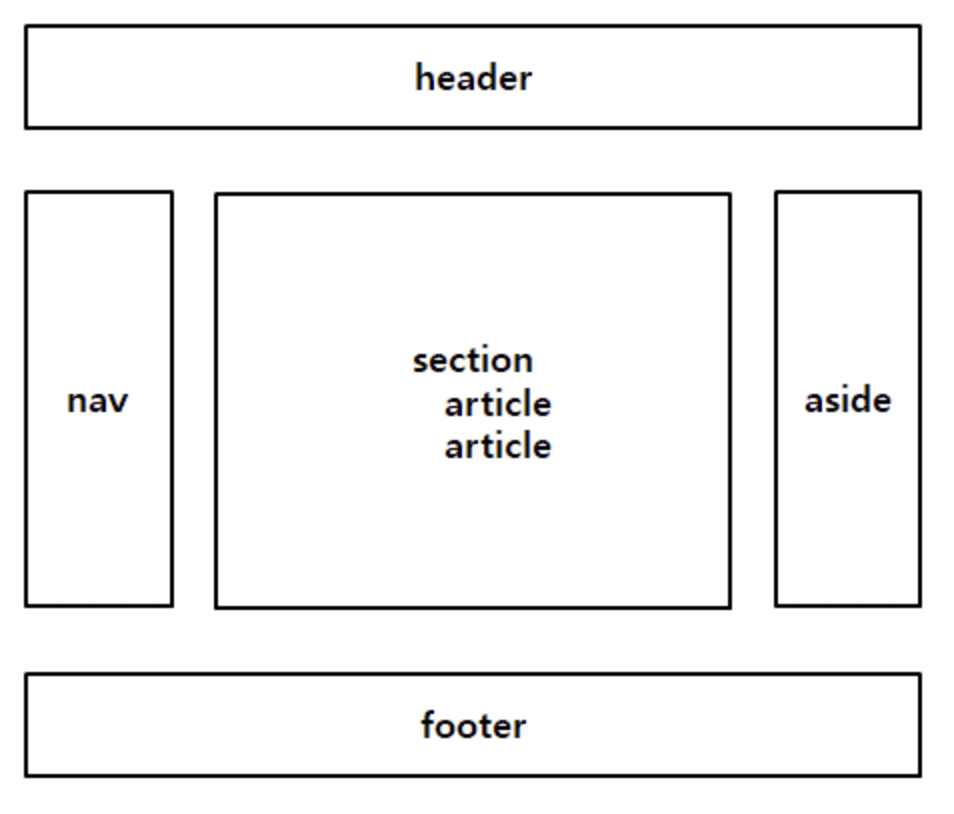
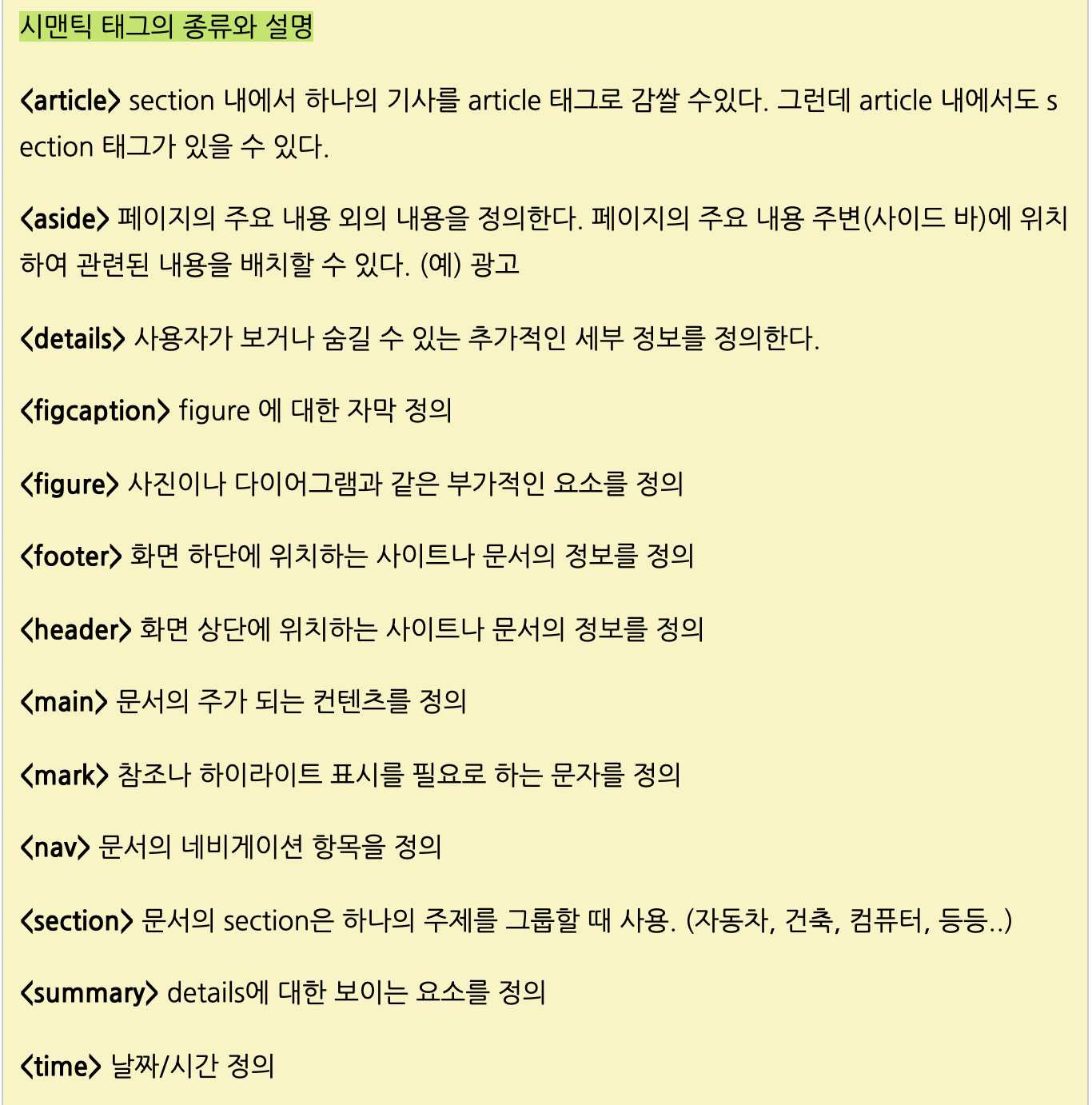
2.1. Semantic tag 종류, 설명


🥕정리. Semantic tag로 인한
img태그와backgorund-image태그의 차이사용자를 위한 에러시 이미지가 깨져도 어떠한 이미지인지 정보가 들어가야하고 조금 더 검색엔진에 의해 웹이 잘 노출 되도록 하기 위해선 시맨틱 태그인
img태그 를 사용하고, 그저 웹 디자인과 같은 미적요소로 이미지를 보여주기 위해서는background-image를 사용하는게 좋을 것 같다.🍖 다음에 알아볼 것!
CSS의 margin, padding, box-sizing, border--- reference ---