드디어 CSS에 입문했다.
가뜩이나, 뼈대만 있어서 흉측한 html을 볼때마다 살짝 아쉬웠는데
나도 나중에 네이버 같은 웹사이트를 만들 수 있겠다 라는 망상이
CSS로 조금이나마 가까워졌으면 좋겠따 ㅎㅎ
오늘 배운 내용
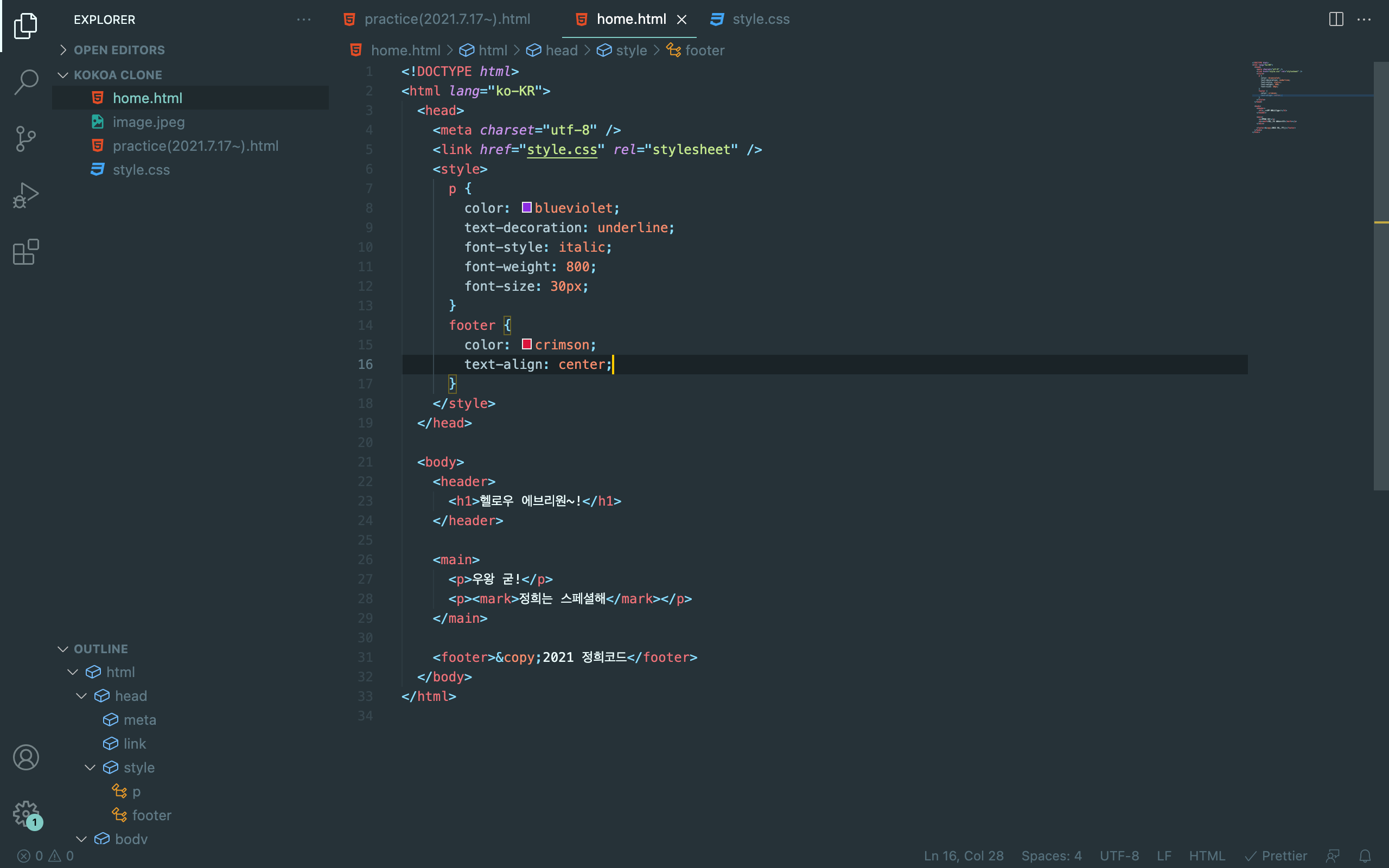
1. CSS와 HTML을 섞는 방법
1) html 파일에 html코드와 css코드를 함께넣기
방법: (style) 이라는 태그를 쓴다. 그리고 css코드를 이 style 태그안에 작성한다.
주의: style 태그는 항상 (head)안에 있어야한다.
2) css와 html분리
방법: 새로 css파일을 만든다. ex)style.css
그리고 (head)안에
<link href="styles.css" rel="stylesheet"/>이렇게 적는다.
나는 여기서 의문점이 생겼다.
왜 하필 rel=stylesheet라고 적을까?
stylesheet는 무엇일까?
찾아보니까 stylesheet는 문서의 레이아웃 스타일을 정의해주는 것이다. 페이지 사이즈, 여백, 폰트 등등.
그리고 그중 가장 잘 알려진 stylesheet가 css인것이다.
한마디로 이건 "나는 이런파일과 연결을 할건데, 그 관계는 레이아웃을 꾸며주는 관계랍니다." 라는 뜻으로 유추된다.
- 가리키는 것 자체를 Selector라고 한다.
ex) 이 태그는 초록색 이어야해!
우선, html css 같은 파일 안에서 쓸때는 이런 형식으로 쓴다
(style)
h1 (태그를 지정해주고)
{ color:blueviolet; (속성값들을 쓴다)
font-style:italic;
font-weight:800;
}
(/style)


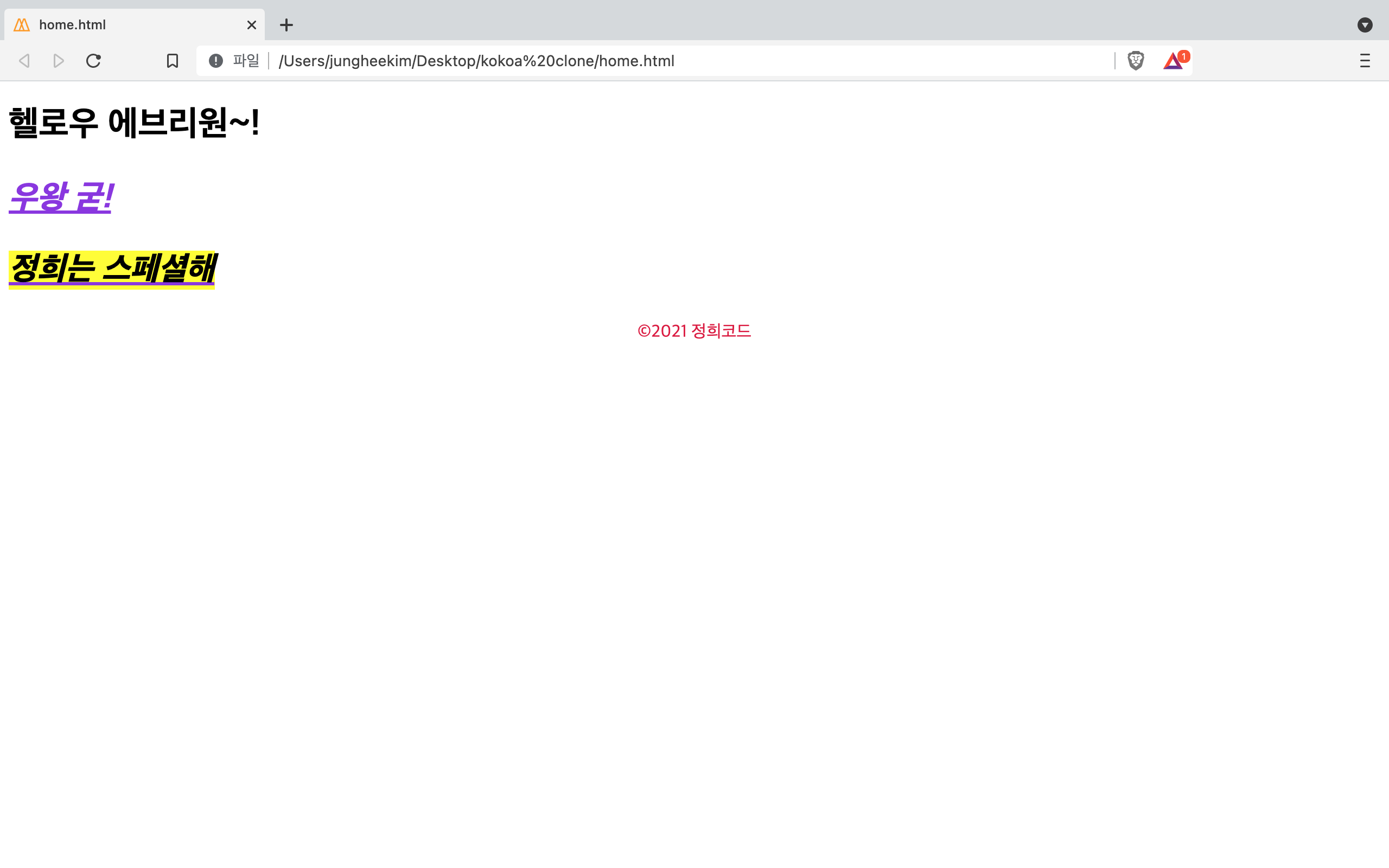
뭔가 꾸밀수 있으니까 너무 재밌었고, 신기했다.ㅎㅎ
내일부터 다른 강의 빡세게 들을텐데 살짝 걱정된다!!
아자잣!!화이팅이닷!!낌쨩희!!
