🚩 selenium 이란
🔎
Selenium은 크롤링 모듈로 웹 상에서 정적인 페이지를 탐색하는데 사용하던 beautifulsoup같은 패키지가 하지 못하는 동적인 크롤링을 지원한다. 동적인 크롤링이란 url상에는 아무런 변화없이 동작하는 웹 페이지에 대한 크롤링을 의미한다.
프로그래밍으로 브라우저 동작을 제어해서 마치 사람이 이용하는 것 같이 웹페이지를 요청하고 응답을 받아올 수 있다.
BeautifulSoup :
- 정적으로 데이터들 처리 ( 웹페이지에 접속 시 얻은 데이터만 처리한다 등) 그래서 자바스크립트가 들어있는 웹 페이지를 크롤링하게 되면 그 동작들을 제대로 캐치하지 못하고 경우가 생긴다. 그 외에도 웹 사이트에 마우스/키보드 입력이 있는 경우에도 제한이 생긴다.
selenium :
- html 값들을 처리함에 있어 동적으로 변하는 웹 페이지의 데이터들까지 설정하여 크롤링할 수 있다.
실제 사용자들처럼 마우스클릭, 키보드입력 등의 입력이 가능해져서 url을 통해서만 다른 페이지 접근하는게 아니라 버튼을 누르고 값을 입력하게 만들어서 값을 추출한다.
출처 : https://jennana.tistory.com/162
🚩 selenium 기초
실습 주소는 제로베이스에서 제공해준
https://pinkwink.kr를 활용했습니다.
🔎 기본 작동 방법
- 먼저 크롬드라이버를 다운받고 selenium에서 webdriver로 사용한다고 설정해줘야한다.

- 이렇게 켜진 크롬창은 소프트웨어에 의해 제어되고 있다고 표시된다.

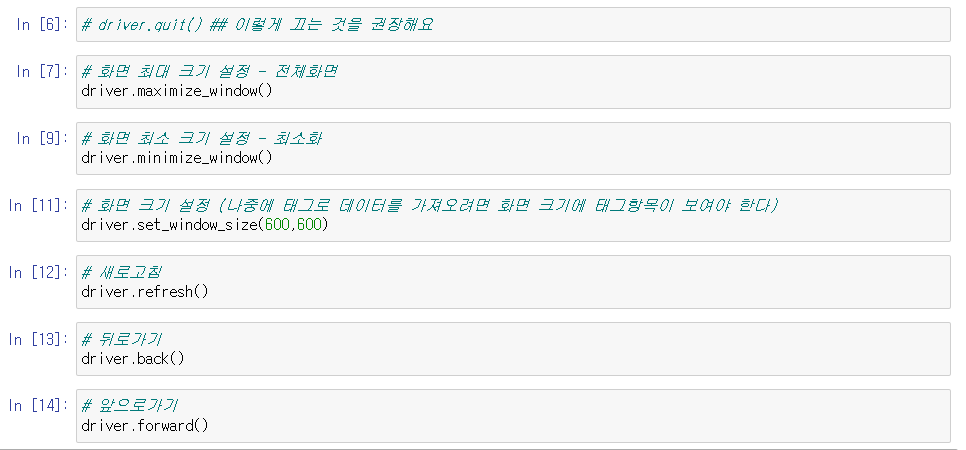
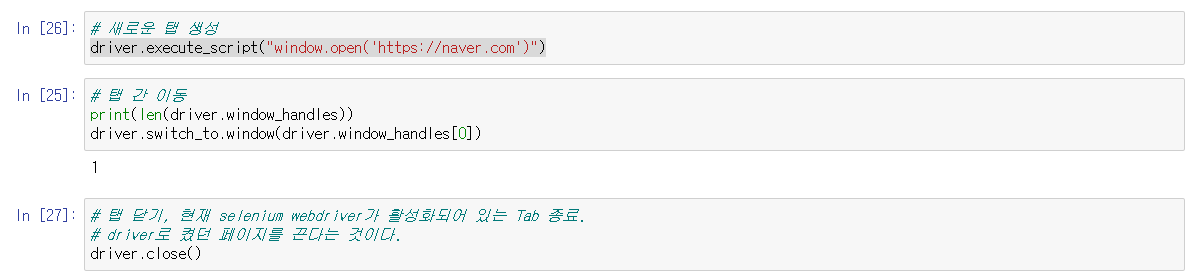
- 다음과 같은 기본 문법들이 있다.


🔎 클릭하기
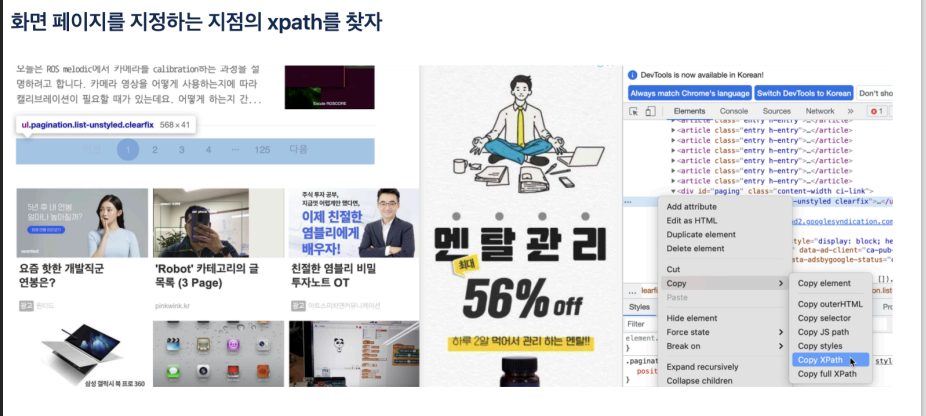
- 클릭을 위해서는 태그 정보가 필요하다.
- 개발자도구 => 셀렉트 엘리먼트 => 오른쪽에 태그 항목 우측클릭 =>
copy selecororcopy Xpath


🔎 스크롤하기

🔎 검색어 입력하기
진행 이미지를 넣기에 애매해서 넣지 못했습니다. ㅠ
순서
1. 네이버 검색창의 태그 정보 가져오기
2. 태그를 드라이버로 실행시켜 키워드 변수에 담는다.
3. 키워드 변수에 .send_keys("원하는내용")를 추가하면 검색어가 검색창에 입력된다.
4. 검색 버튼의 태그정보를 가져온다.
5. 검색 버튼 태그를 드라이버로 실행해 search 변수에 담는다.
6. search.click() 하면 클릭하여 검색이 실행된다.

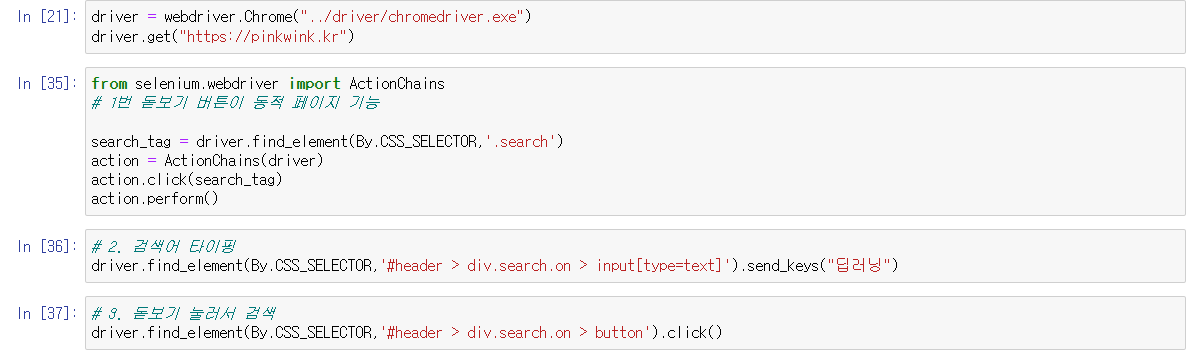
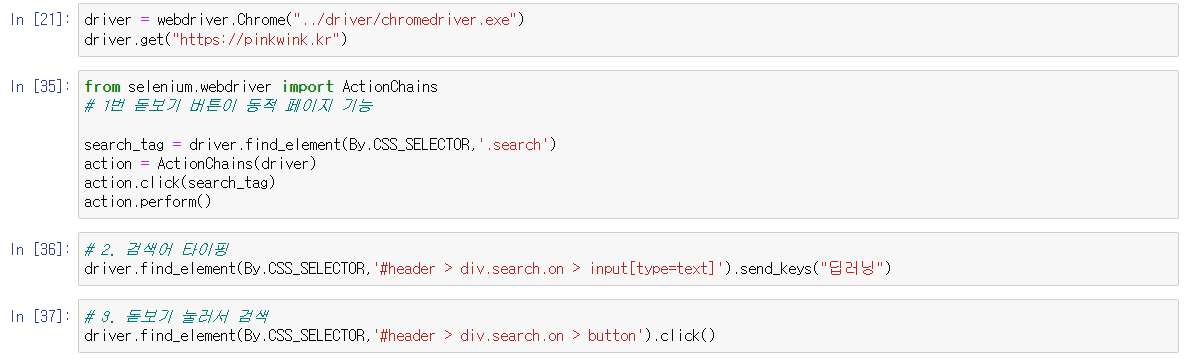
🔎 검색어 입력하기 2
진행 이미지를 넣기에 애매해서 넣지 못했습니다. ㅠ
위 사이트는 검색방법이 다르다.
검색방법 :
1. 돋보기 버튼클릭 -> 검색창이 나온다.
2. 검색창에 검색어를 입력한다.
3. 돋보기 버튼을 누른다. -> 검색 실행
실제로 개발자도구에 들어가서 태그항목을 보면 돋보기 버튼을 눌르면 태그속성이 바뀌는 것을 볼수 있다. 이처럼 동적인 작동을 할 때 동적 페이지라 하며 이럴땐 다른 방법을 써야한다.

- 코드설명
- 액션체인스 모듈을 추가한다.
- 웹드라이버 엔진을 액션체인스 객체에 넣어 action 변수를 만든다.
- 돋보기 (동적페이지)의 태그속성을 불러와 search 변수에 넣는다.
- action.click(search)
action.perform()
을 적어주면 돋보기버튼을 눌러서 검색창을 띄워준다.
이후 위의 검색어 입력하기 1 내용을 반복하면 된다.(변수명은 다르게 사용 바람)
- 검색창의 태그 정보 가져오기
- 태그를 드라이버로 실행시켜 키워드 변수에 담는다.
- 키워드 변수에 .send_keys("원하는내용")를 추가하면 검색어가 검색창에 입력된다.
- 검색 버튼의 태그정보를 가져온다.
- 검색 버튼 태그를 드라이버로 실행해 search 변수에 담는다.
- search.click() 하면 클릭하여 검색이 실행된다.
