플러터로 구글 지도 연결
- 구글 맵 sdk를 pubspec.yaml 에 추가하기
https://pub.dev/packages/google_maps_flutter
버전
안드로이드는 무조건 minSdkVersion 20,
ios는 platform :ios, '11.0'이상으로 맞춰줘야 작동이 된다.
안드로이드를 사용한다면
android/app/src/main/AndroidManifest.xml에
이 부분을 추가해주고
<meta-data android:name="com.google.android.geo.API_KEY"
android:value="YOUR-KEY-HERE"/>
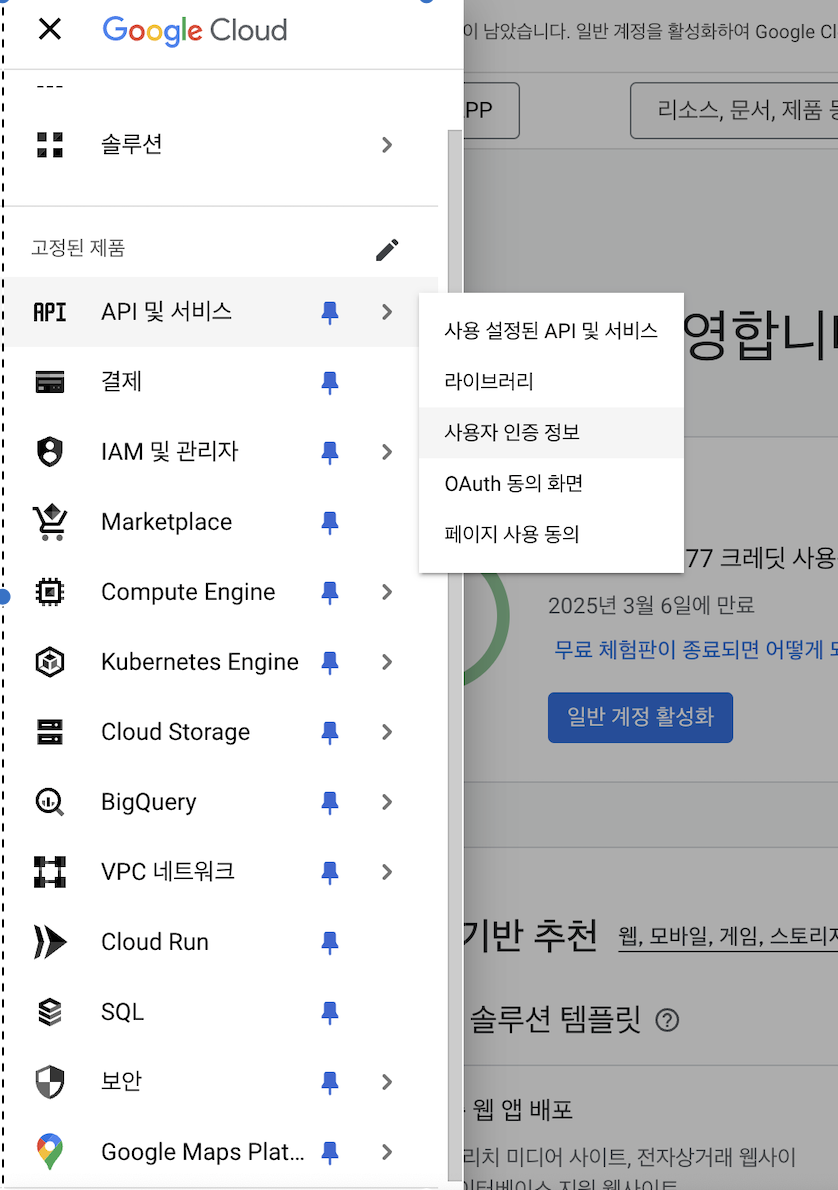
구글 클라우드 > API 및 서비스 > 사용자 인증 정보 클릭

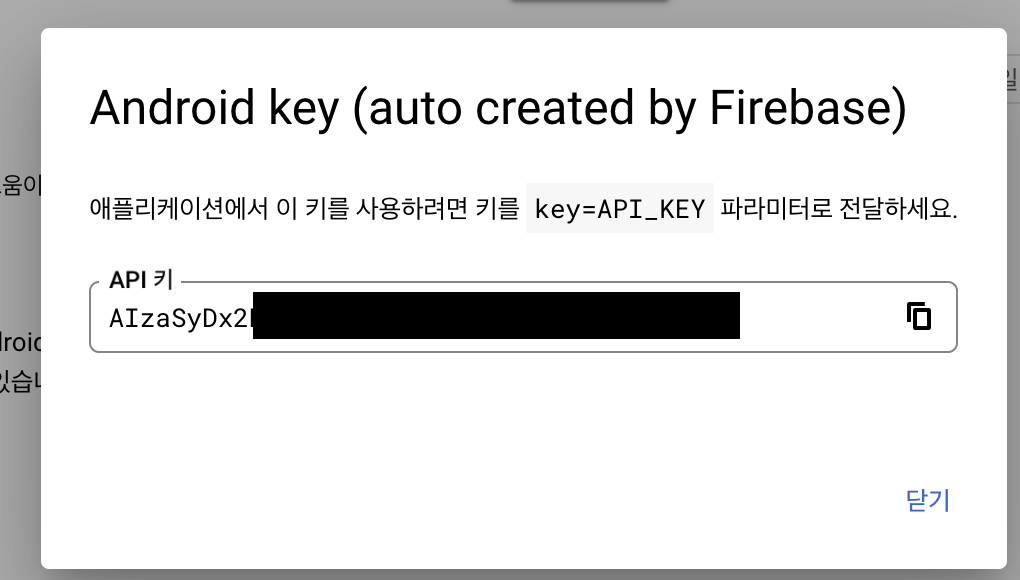
안드로이드 api키를 복사해서 android:value="YOUR-KEY-HERE"
여기에 붙여주면 된다.
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.google_maps_in_flutter">
<application
android:label="google_maps_in_flutter"
android:icon="@mipmap/ic_launcher">
<!-- TODO: Add your Google Maps API key here -->
<meta-data android:name="com.google.android.geo.API_KEY"
android:value="YOUR-KEY-HERE"/>
<activity
android:name=".MainActivity"
android:launchMode="singleTop"
android:theme="@style/LaunchTheme"
android:configChanges="orientation|keyboardHidden|keyboard|screenSize|smallestScreenSize|locale|layoutDirection|fontScale|screenLayout|density|uiMode"
android:hardwareAccelerated="true"
android:windowSoftInputMode="adjustResize">
<meta-data
android:name="io.flutter.embedding.android.NormalTheme"
android:resource="@style/NormalTheme"
/>
<meta-data
android:name="io.flutter.embedding.android.SplashScreenDrawable"
android:resource="@drawable/launch_background"
/>
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
<meta-data
android:name="flutterEmbedding"
android:value="2" />
</application>
</manifest>
자세한 사용방법 참고
https://codelabs.developers.google.com/codelabs/google-maps-in-flutter?hl=ko#2
