ORM과 MVC pattern에 대해서 학습했다.
ORM을 이용하면 DB를 JS로 작성한 객체를 통해 DB를 생성, 조작할 수 있다.
직접 DB에 쿼리를 이용해 직접적으로 접근하지 않아도 된다는 것이다!
MVC pattern은 프로젝트의 전체적인 구조 설계의 디자인 패던 중 하나이다.
이 둘을 자세히 알아보도록 하자!
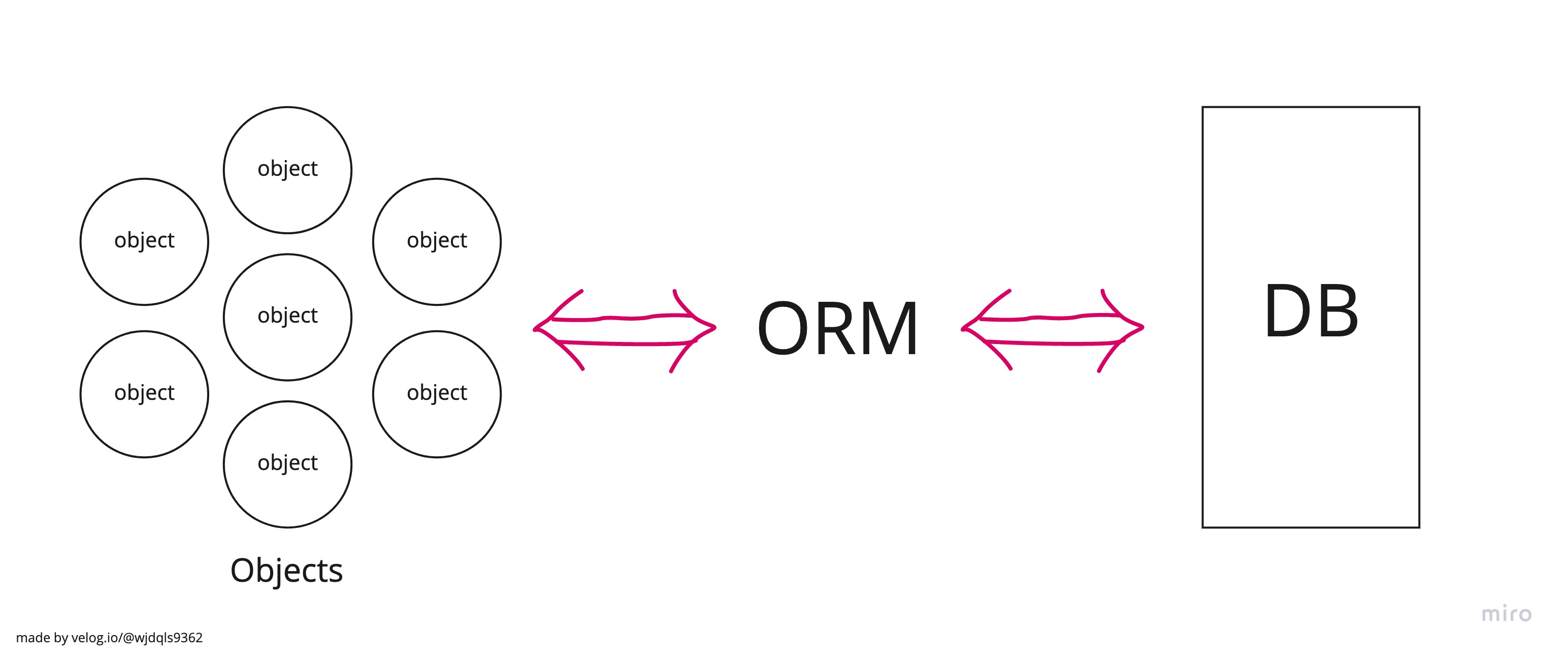
ORM이란?

ORM은 Object Relational Mapping의 약자로, 객체와 관계형 데이터베이스의 데이터를 자동으로 매핑해주는 것을 뜻하며, 우리가 객체를 통해 DB를 정의하거나 조작하면, ORM은 자동으로 쿼리를 생성해 DB와 객체가 일치하도록 만든다.
그렇다면, 우리는 ORM을 이용해서 객체와 메서드로 SQL 사용없이 DB의 데이터를 간접적으로 다룰 수 있다.
객체지향적인 코드로 DB를 다룰 수 있고, 그로인해 재사용이나 유지보수가 비교적 쉬워지는 장점이 있지만,
프로젝트 규모가 커지거나 복잡할수록 ORM이 모든 걸 해결해 줄 수는 없다고 한다. 결국에는 SQL 사용을 해야할 수 있다.
하지만, ORM이 엄청나게 유용한 기술임에는 틀림없는 것 같다. (ㅎㅎ)
Sequelize

이번 스프린트에서는 promise객체 기반의 Node.js ORM이면서, MYSQL을 지원하는,
Sequelize 를 사용했다.
Sequelize는 자체 CLI를 지원한다. 이는 프로젝트 bootstrapping(프로젝트 초기 단계를 자동으로 설정해주는 것)과 migration을 할 수 있도록 지원한다.
bootstrapping과 migration은 무엇을 뜻할까?
프로젝트에 sequelize-cli를 설치하고 난 뒤 $ npx sequelize-cli init 을 실행하면,
총 4개의 폴더 config, models, migrations, seeders 가 자동으로 생성된다.
config폴더는 DB에 연결하는 방법을 CLI에 알려구는 구성파일을 포함한다.models폴더는 프로젝트의 모든 model(테이블)을 포함한다.migrations폴더는 DB를 개발자가 객체 형식으로 조작하는 모든 파일(로그)을 포함한다.seeders폴더는 테이블에 데이터를 채워넣는 모든 파일들을 포함한다.
이 모든 단계를 Bootstrapping이라고 칭한다. 초기, 프로젝트의 뼈대를 생성하는 것이다.
migration은, 우리가 정의, 생성한 models와 migrations 폴더를 기반으로 이와 DB가 일치하도록 해주는 과정을 뜻한다.
우리는 $ npx sequelize-cli model:generate 명령으로 model(테이블)들을 생성할 수 있고, migrations 폴더에는 그에 따른 migration 파일이 생성된다.
이렇게 생성된 model 파일들과 migration 파일들에서 객체 기반 코드로 각각의 테이블들의 엔티티 속성과 관계를 지정할 수 있다.
그 후, $ npx sequelize-cli db:migrate 명령을 실행하면 models와 migrations폴더를 기반으로(seeder 파일이 존재한다면 seeders 폴더도 포함) 이와 일치하도록 DB를 조작한다.
위의 과정을 migration이라고 칭한다. 생성된 객체 기반의 파일들을 DB와 일치시키는 ORM 과정이라고 할 수 있겠다!
우리가 생성하는 모든 migration 파일 실행 기록들은, migrate를 실행할 때 마다 해당 DB의 SequelizeMeta라는 테이블에 로그로 남고, up(db:migrate) / down(db:undo) 메소드를 이용해 실행과 실행취소가 가능하다.
이렇게 Sequelize를 이용해 DB만 생성해 config 폴더의 config.json 파일을 통해 연결해주면, 테이블 생성과 조작이 JS 객체 작성으로 가능해진다!
+) Sequelize ORM으로 1:1, 1:N, N:N 관계를 정의하는 법
associate를 이용해 정의한다.
- 1:N은 1인 포지션인 테이블이 hasMany, N의 포지션인 테이블이 belongsTo 속성을 가진다.
// Users table (1) : (N) Comments table 의 경우
// Users table 설정
Users.associate = function (models) {
Users.hasMany(models.Comments, {
foreignKey: 'userId'
})
};
// Comment table 설정
Comments.associate = function(models) {
Comments.belongsTo(models.Users, {
foreignKey: 'userId'
})
};- N:N은 조인테이블이 따로 이용한다. N의 포지션인 테이블들은 belongsToMany 속성을 주고, 조인테이블은 belongsTo 속성을 이용해 N 포지션 테이블들과 이어준다.
// Posts table (N) : (N) Tags table 의 경우 / 조인테이블 : PostTag
// Posts, Tags table 설정
Posts.associate = function (models) {
Posts.belongsToMany(models.Tags, {
through: 'PostTag',
foreignKey: 'postId',
})
};
Tags.associate = function (models) {
Tags.belongsToMany(models.Posts, {
through: 'PostTag',
foreignKey: 'tagId',
})
};
// 조인테이블 PostTag 설정
PostTag.associate = function (models) {
PostTag.belongsTo(models.Posts, {
foreignKey: 'postId',
});
PostTag.belongsTo(models.Tags, {
foreingKey: 'tagId',
});
};++) 이렇게 테이블끼리 관계를 설정하면 테이블의 속성을 변경하는 작동이 제대로 되지 않는 경우가 많다. 그럴 때는 관계를 끊어준 후 수정을 해야 가능하다. 스키마를 꼼꼼하게 작성해야하는 이유가 여기있다! 쉽지않은 DB의 세계.. 🤑
MVC pattern
wikipedia에 따르면, 모델-뷰-컨트롤러(Model–View–Controller, MVC)는 소프트웨어 공학에서 사용되는 소프트웨어 디자인 패턴이다.
이 패턴을 성공적으로 사용하면, 사용자 인터페이스로부터 비즈니스 로직을 분리하여 애플리케이션의 시각적 요소나 그 이면에서 실행되는 비즈니스 로직을 서로 영향 없이 쉽게 고칠 수 있는 애플리케이션을 만들 수 있다.
Model은 데이터를 핸들링하고, 연결되어 있는 DB와 상호작용 하며, 앱의 기능을 정의한다.
View는 사용자가 보는 UI(User Interface)이다. 모델이 어떻게 화면으로 나타날지(rendering) 를 정의한다. 또한 user의 액션을 controller에게 보낸다.
Controller는 앱의 행동을 정의한다. view로부터 발생한 모든 action을 담당하며, 요청에 따라 Model로부터 data를 받고, 받은 data를 view로 보낸다.
이렇게 MVC pattern은 앱의 UI와 비즈니스 로직(기능)을 분리하기 위해 디자인된 패턴이기 때문에, 서로를 독립적으로 유지하는 것이 포인트이다.
이로인해 비교적 수월한 유지보수가 가능하며, 앱의 기능 확장성과 유연성이 증가한다.
그러나, 한계점 또한 존재한다. 하나의 model이 여러 개의 view를 가질 수 있고, 하나의 view가 여러개의 model을 가질 수도 있다. 이렇게 되면 model과 view가 의존적이게 되기때문에 이들이 독립적이지 못한다면 앱이 복잡하고 커질수록 독립적인 구조를 지켜내기 어려울 것이다. controller 또한 여러 개가 존재할 수 있기 때문에, 이 패턴의 장점을 잘 활용하기 위해서는 각각이 담당하는 부분을 잘 정의해서 이용할 필요가 있다.
마치며
어느덧 스프린트의 막바지까지 오게 되었다. 인증과 배포 스프린트만을 남겨두고, 뒤를 돌아보니 정말 빠르게 많은 개념들을 학습 해온 것 같다. 그만큼 앞서 배운 개념들이 많이 휘발된 것 같은 슬픈 예감이 들지만.. 마지막 HA를 마치고나면 팀프로젝트 시작 전까지 이때까지 스프린트 리뷰한 블로깅 글로라도 복습을 해야할 것 같다. 정말 이제 막바지다. 끝까지 집중해서 잘 마무리 하고싶다. 할 수 있다. 파이팅 정빈!

