값(value)에 의한 참조 vs 참조주소(reference)에 의한 참조에 대해 학습했다.
1번 문제.
let x = { foo: 3 }
let y = x
y.foo = 2
// 실행 후 x.foo의 값은 어떻게 될까??위를 실행한 후, x.foo의 값은 2가 출력된다!
이는 y에 x의 주소값이 할당되기 때문에 y.foo로 값을 변경시킬 경우 원래 x 객체의 값에 영향을 미치기 때문이다.
2번 문제.
let x = { foo: 3 }
let y = x
y = { foo: 2 }
// 실행 후, x.foo의 값은 어떻게 될까??위를 실행한 후, x.foo의 값은 3이 출력된다!
y = { foo: 2 } 라는 새로운 객체를 할당하면 { foo: 2 } 라는 새로운 주소영역이 생성되기 때문에 기존 x객체의 주소영역에 영향을 미치지 않는다.
이게 어찌 된 영문인지 좀 더 자세히 알아보자.
객체, 배열, 함수는 그 주소값을 저장하는 공간이 따로 있고, 이를 할당 시 그 주소를 참조한다. (객체, 배열, 함수 그 자체를 참조하는 것이 아니다.)
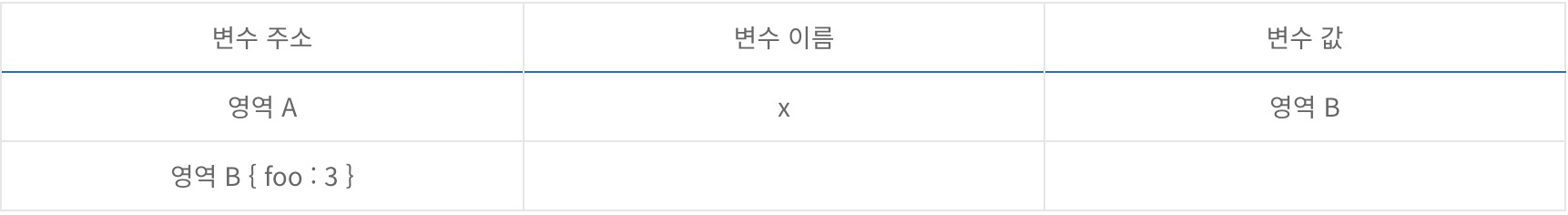
1번 문제의 경우, 실행 후 힙이라고 하는 주소저장공간은 이렇게 생성된다.

2번 문제의 경우, 실행 후 힙은 이렇게 생성된다.

같은 원리로 크롬 개발자도구 창에서 ,
[1, 2, 3] === [1, 2, 3] 이 false로 출력되고, { foo: 2 } === { foo: 2 } 가 false로 출력되는 이유는,
같은 배열과 같은 객체라고 같은 주소값을 가지는 것이 아니기 때문이다.
각자의 다른 영역을 차지하고 다른 주소값을 가진다.

