DOM에 대해서 학습했다.
- DOM은 Document Object Model의 약자로, HTML(document)에 접근하여 Object처럼 HTML을 조작할 수 있는 모델이다.
원본 HTML을 기반으로 만들어진 객체 기반 표현 방식인데, 브라우저가 코드를 기반으로 화면을 생성하기 위해 HTML의 요소들을 구조화 시킨 것이 DOM이며, 이는 Javascript로 접근해 조작할 수 있다.
1-1. Javascript파일은 HTML파일의 body의 하단에 script src="js파일이름.js" 태그를 삽입해 연결시켜준다.
---> 이 얘기는 조금 더 해야할 것 같다. 글의 가장 하단의 6번으로 이동하자.
1-2. 개발자 콘솔창에서 Document를 입력하면 객체로 표현된 해당 페이지의 HTML구조를 볼 수 있다.
- Javascript로 DOM에 접근하여 HTML파일에 CRUD(Create, Read, Update, Delete)를 해보자.
2-1. Create : document.createElement('태그이름')
ex) const oneDiv = document.createElement('div')
이를 body에 연결하기 : document.append(oneDiv)
2-2. Read(조회) : document.querySelector(All)('태그/#id이름/.class이름') (querySelector / querySelectorAll 두 가지 사용 가능)
+) .getElementById 와 같이 get으로 시작하는 DOM 조회 메소드는 비슷한 역할을 하는 오래된 방식이다.
2-3. Update : 생성된 요소에 텍스트 삽입 -> oneDiv.textcontent = 'hello world'
클래스 적용 -> oneDiv.classList.add('클래스이름')
2-4. Delete : .remove() / 자식 요소를 지정해서 삭제하는 .removeChild()도 활용가능하다.
- 정적인 구성요소 CRUD는 이제 가능하겠고, 그렇다면 이를 동적으로 만들려면?
3-1. 화면에서 발생하는 이벤트와 그에따라 실현시킬 동작을 Javascript 함수로 작성해 연결시켜준다!!
3-2. 발생하는 이벤트속성에는 정말 많은 것들이 있다. onclick, onchange, oninput 등등..
3-3. 이벤트와 함수를 연결시키는 방법에는 크게 두 가지가 있는데,
첫 번째는, HTML파일의 이벤트가 발생하는 요소에, onclick(예상되는 이벤트)="함수명()" 속성 추가한다.
두 번째는, Javascript파일에서 요소의 이벤트에 함수를 할당하는 방법인데, 두 가지 방법이 있다.
function callTheCat() {
return "Hey, Cat!"
};
// 1)이벤트 속성에 바로 함수를 할당.
document.querySelector("#id이름").onclick = callTheCat;
// 2)addEventListner 메소드를 이용해 함수를 할당.
document.querySelector("#id이름").addEventListner("click", callTheCat); 3-4. addEventListner 메소드는 여러 개의 이벤트 핸들러가 가능해 가장 권장되는 방식이라고 한다.
그리고 HTML파일에서 요소에 바로 이벤트 속성을 추가하는 것은 후에 유지보수하기 골치아프니,
되도록이면 지양하는 것이 좋을 것 같다.
4. 이까지의 학습을 이용해 유효성 검사 스프린트를 진행했다.
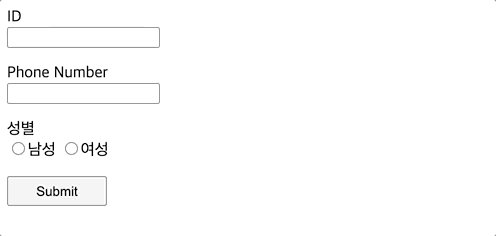
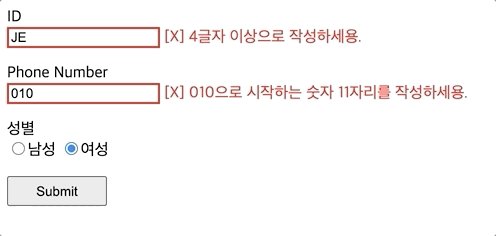
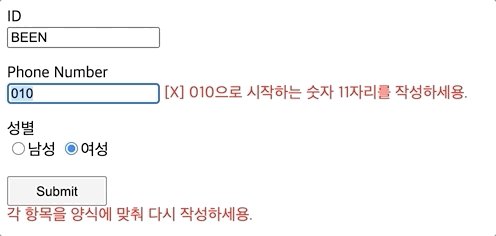
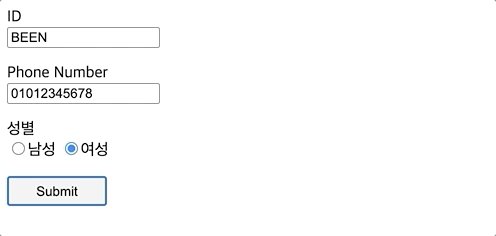
4-1. 간단한 정보 입력 양식을 만들고, 입력 받은 값을 검사해 유효성 판단 메세지를 띄우는 기능을 만들었다.

5. 정말 간단해 보이지만 ,,, 물고기를 잡아주기보단 물고기 잡는 법을 가르쳐주는 Codestates의 교육방식과 쏟아지는 방대한 개념 덕분에(?).. 저 간단한 기능을 찾아내고 만들어내기까지 정말 힘들었다. 맘고생이 이때까지 스프린트 통틀어 최고였던 ㅠㅠㅠ
5-1. 저 gif에서, 입력받은 값에 접근하는게 제일 화근이었다. 겨우겨우 CRUD에 적응하고 함수 연결하는 법까지 이해했는데, 입력받은 값을 알아야 그에 맞춰 유효성 검사를 진행하는 함수를 만들어낼 수 있으니...
5-2. 혹시나 내 뒤의 기수분들이 똑같이 머리싸매고 구글링을 하면서 정말 혹시나(?) 내 글을 스칠 수도 있으니, 이것까지는, 작성해 놓지는 않겠다. 물고기를 잡아다주는 건 내 생각에도 좋은 방식이 아니기 때문 ㅜㅜㅜㅜ
5-3. 하지만 하나의 핵심을 말하자면.. event발생 시, 해당 event에 대한 event객체가 생성된다는 사실이 있다... 그 객체의 요소들을 이용하면 된.. 다.. 여기서 조금만 더 구글링 하면 될 것 ..... !!!!!!!!!
6. 1-1.항목의 script태그의 위치에 대해 조금 더 확실하게 얘기해야 할 것 같다.
HTML에서 외부파일과 소스, 브라우저 설정에 대해서는 head태그에 포함시켜야한다고 배웠는데,
왜 1-1.에서는 js파일을 body태그 하단에 위치시키라고 했을까?
6-1. 스프린트에서 주어진 js파일은 화면에 나타낼 데이터를 모아둔 data.js파일, 이벤트 실행에 따라 실행시킬 함수를 작성하는 script.js파일 2개였다.
6-2. 관건은 script.js 파일이다. 컴퓨터는 코드를 위에서부터 아래로, 한 줄씩 읽으며 실행시킨다. 그렇가면, js파일을 HTML과 연결하는 script태그가 head안에 위치할 때와, body안의 하단에 위치할 때는 분명히 코드 작동에서 차이가 생길 것이다.
6-3. 기억하자. 컴퓨터는 코드를 위에서 아래로, 한 줄씩 읽으며 실행시키고, script처럼 외부파일을 연결하는 태그를 만나면 HTML을 읽는 것을 멈추고, 외부파일을 읽는다.

