
대부분 복사 기능을 만들때 execCommand를 자주 사용 하였을 것이다.
// execCommand를 사용한 copy 기능 추가
const range = document.createRange();
range.selectNode(document.getElementById(도큐먼트 아이디));
window.getSelection().removeAllRanges(); // clear current selection
window.getSelection().addRange(range); // to select text
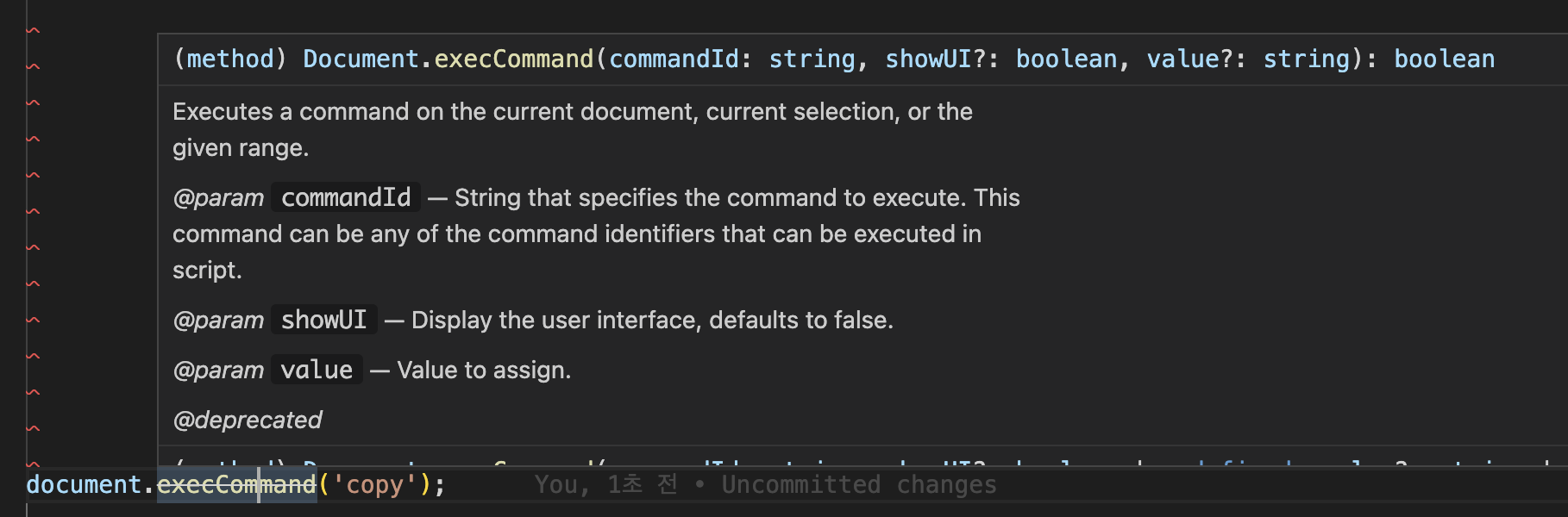
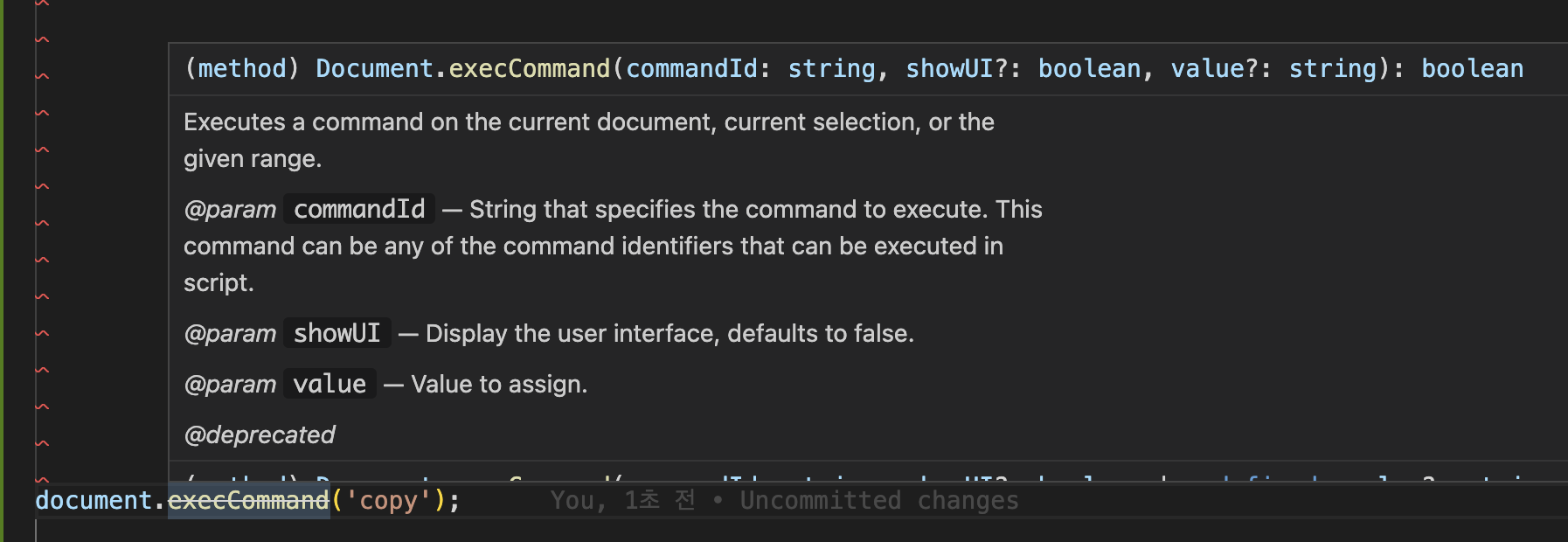
document.execCommand('copy');하지만 사용하다보면 아래와 같은 로그를 확인하게된다.

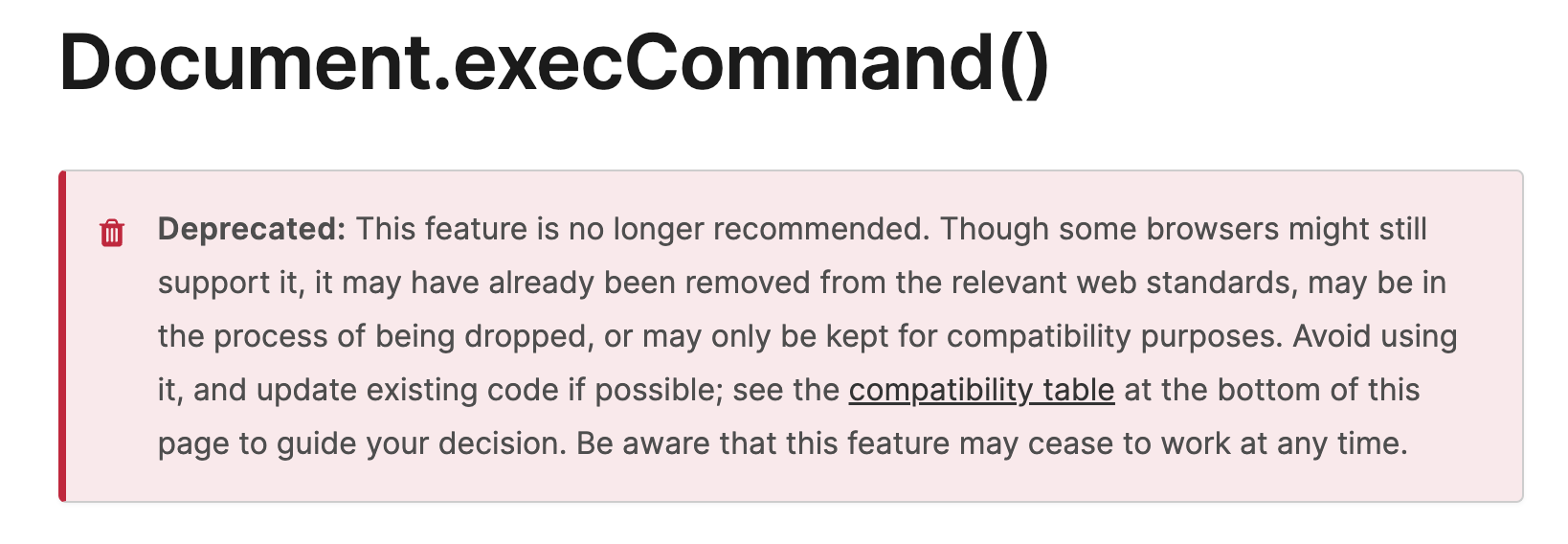
아래와 같이 사용은 가능 하지만 더 이상 사용은 권장 하지않는다는 내용이다.

이를 보완하기 위해 나온것이 Clipboard API로 대체하여 사용이 가능하다.
일반적인 카피 문법은 아래와 같이 사용하거나 async await을 사용 하기도 한다.
const content = document.getElementById(id).innerText;
navigator.clipboard.writeText(content)
.then(() => {
console.log('Text copied to clipboard...');
})
.catch(err => {
console.log('Something went wrong', err);
});하지만 이처럼 복사기능을 만들게 되면 오로지 텍스트만 복제 되는 문제 가있기 때문에 링크 또는 줄바꿈등의 서식이 먹히지 않을 수 있다.
이를 예방 하기 위해 html 자체를 복사할 수 있도록 할 수 있는데 아래와 같이 사용하면 된다.
const content = document.getElementById(id).innerHTML;
const blob = new Blob([content], { type: 'text/html' });
const richTextInput = new ClipboardItem({ 'text/html': blob });
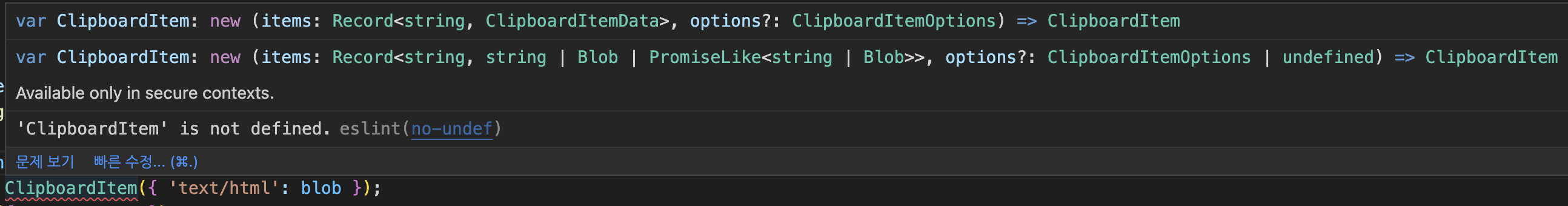
navigator.clipboard.write([richTextInput]);작성중 ClipboardItem 에 아래와 같은 lint 오류가 날 경우에는

const { ClipboardItem } = window;위 코드를 작업 코드 상위에 지정해 주면 된다.
