React.js
1.react.js svg fill="current" 안먹힘 방지

svg 사용법에 대해서는 익히들 검색 하고 왔을거라 생각한다 ...바꾸고 싶은 요소는 대략 아래 처럼 current 로 지정후, 컴포넌트로 변환한 곳에서 데이터를 넘겨 준다.하지만 아무리해도 fill 의 데이터가 안먹히고 여전히 fill = "current" 로 남아있
2.react ) .env 파일을 이용한 백엔드 api 호출 주소 변경 ( CRA 사용 )

백엔드 호출 주소를 localhost 가 아닌 지정된 주소로 변경 하고 싶다면 .env 파일을 활용 할 수 있다.백엔드 호출 주소를 정의한 .env 파일을 생성한다 env-cmd 를 설치 한다npm i env-cmdpackage.json 에 실행하고 싶은 명령어를 추가
3.react Websocket connection failed (webpack) 문제해결

프로젝트를 서버에 올리고 나서 화면은 정상으로 떳지만 계속해서 Websocket 오류가 났다..문구는 아래와 같았는다WebSocket connection to 'wss:/서버주소:3000/ws' failed: WebSocketClient.js:16 왜 나는 웹소켓을 안
4.react 프로젝트에 tailwind css 적용 (create-react-app 안씀)

대부분 공식 문서를 참고 하여 진행을 하였는데 알아 보기 쉽게 정리해 두려 한다.참고 : https://tailwindcss.com/docs/guides/create-react-app1\. tailwindcss 설치 npm install -D tailwindc
5.react.js styled-components 예제로 보는 적용방법

적용하는 방법만 기술 할테지만 'CSS in JS' 라는 개념을 한번 찾아 보고 어떤 방식인지 한번 공부해보는걸 추천합니다. < styled-components 설치 >npm i styled-components< styled-components 적용 예제 >
6.메모용) react API 처리 메모리 누수 방지

API 처리 메모리 누수 방지 AbortController, AbortSignal
7.react router 정상경로 404 Not Found 에러 발생 해결

NavLink 로 사이트 이동이 정상적으로 되는데 직접 주소를 입력해 접속할 경우 또는 새로고침 할 때 404 에러가 나는 경우가 있다.이럴 때 는 webpack.config.js 파일에서 historyApiFallback 설정을 추가 하지 않았거나 true 값이 아닐
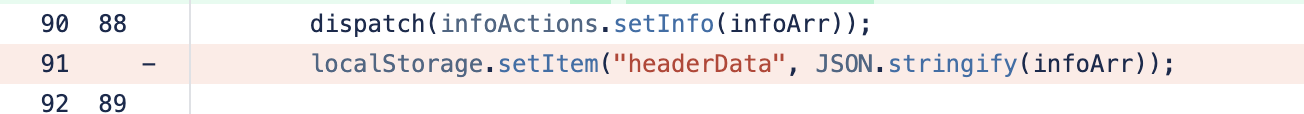
8.Redux Toolkit (RTK) middleware 적용

리덕스에 상태값 넘김과 동시에 로컬스토리지 데이터도 갱신되어야 하는 이슈가 있었다.매번 동일 소스를 처리하다보니 너무 소스코드가 지저분해지기도 하고 로컬스토리지 처리 로직이 바뀐다면 여러곳을 확인해야 하는 불편함이 있어미들웨어를 적용해 보기로 하였다.createList
9.클로저(closure)로 스톱워치 제작하기

클로저 정의 문서(클릭)
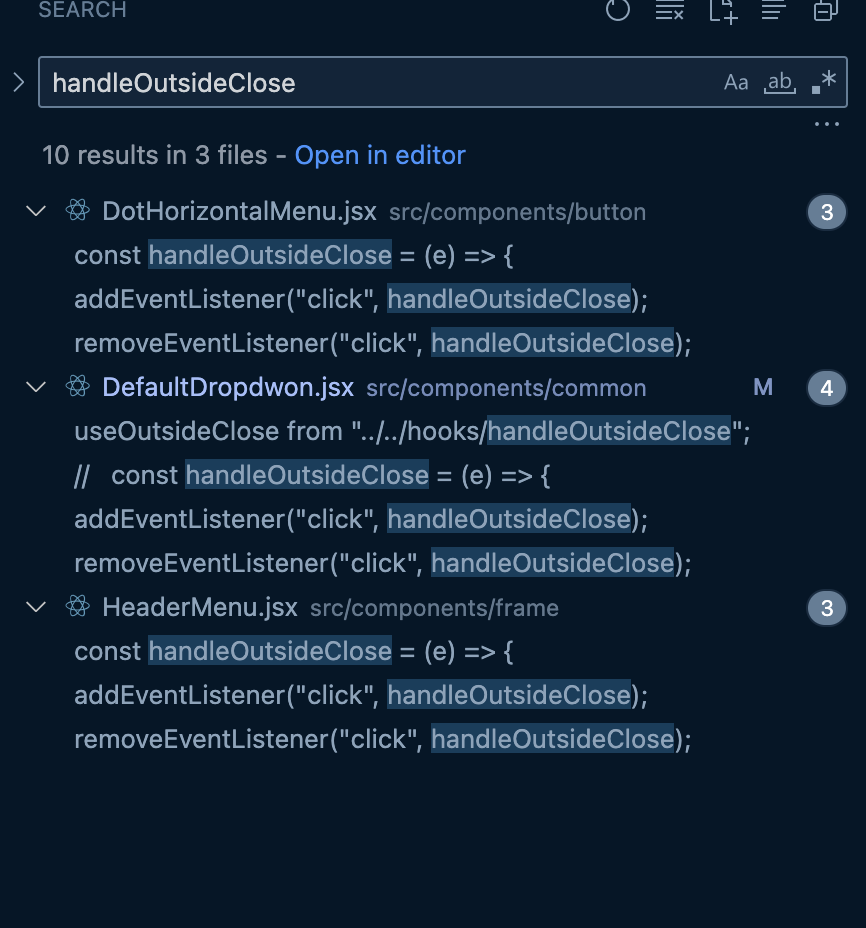
10.react 외부 영역 클릭시 열린 컴포넌트 닫기

다양한 컴포넌트를 만들면서 외부 영역 클릭시 닫히는 기능을 자주 쓰게 되는 것 같다.. ( modal, dropdownbox 등등.. )사용 한 jsx 코드 예시위처럼 만들어서 사용하다가.. 필요할 때마다 컴포넌트 별로 중복된 코드를 계속 쓰게 되길래 hooks 폴더를
11.react-route-dom url parameter 사용하기

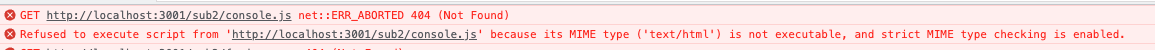
Route path 설정에 : (콜론) 으로 구분된 param 정보 전송혹 해당 경로로 진입시 (/sub2/test) \*.js 에러가 날 경우 웹팩 설정 확인 ( publicPath 설정 )useParams 로 파라미터 확인
12.react api 프록시 설정 ( feat. oauth 도메인 이슈 )

oauth2 방식의 인증로그인 처리를 연동했는데, 리다이렉트 후 설정된 쿠키 도메인이 호출한 프론트 주소가 아닌 백엔드 주소로 설정 되는 상황이 발생하였다.이는 api 호출에 대해 프록시 설정을 추가하고 API 요청을 백엔드 서버로 전달 하는 방식으로 해결이 가능하다o