[3월 30일]Python 기초 - flask
1) 학습한 내용
1.기본 개념
(1)flask
"flask는 web page를 찍어내는 공장이다"
- 파이썬으로 작성된 마이크로 웹 프레임워크
- flask 설치
: 파이선 터미널에pip install flask를 입력해 설치한다
(2)front end / back end
front end : 사용자와 가까운 시스템의 전면 부문
back end: 시스템의 후면에서 시스템을 지원하는 부문
(3) routing
-경로배정
-데이터 통신에서 어드레스 정보를 기준으로 정보를 발신측에서 수신측으로 전송하는 경로를 선택하는 동작
2.flask
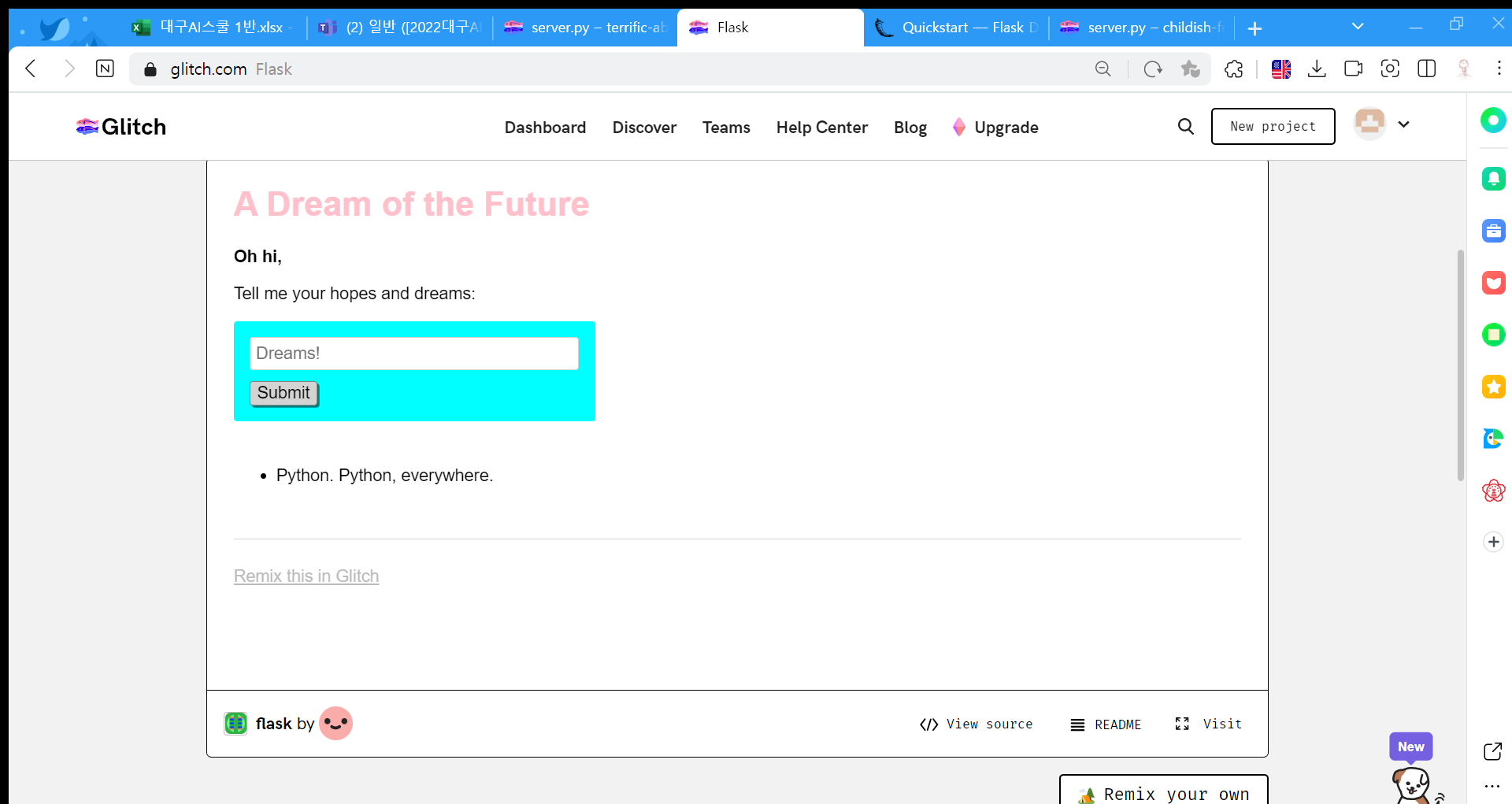
(1)glitch.com 이용
①Remix your own 버튼을 눌러 편집을 한다.

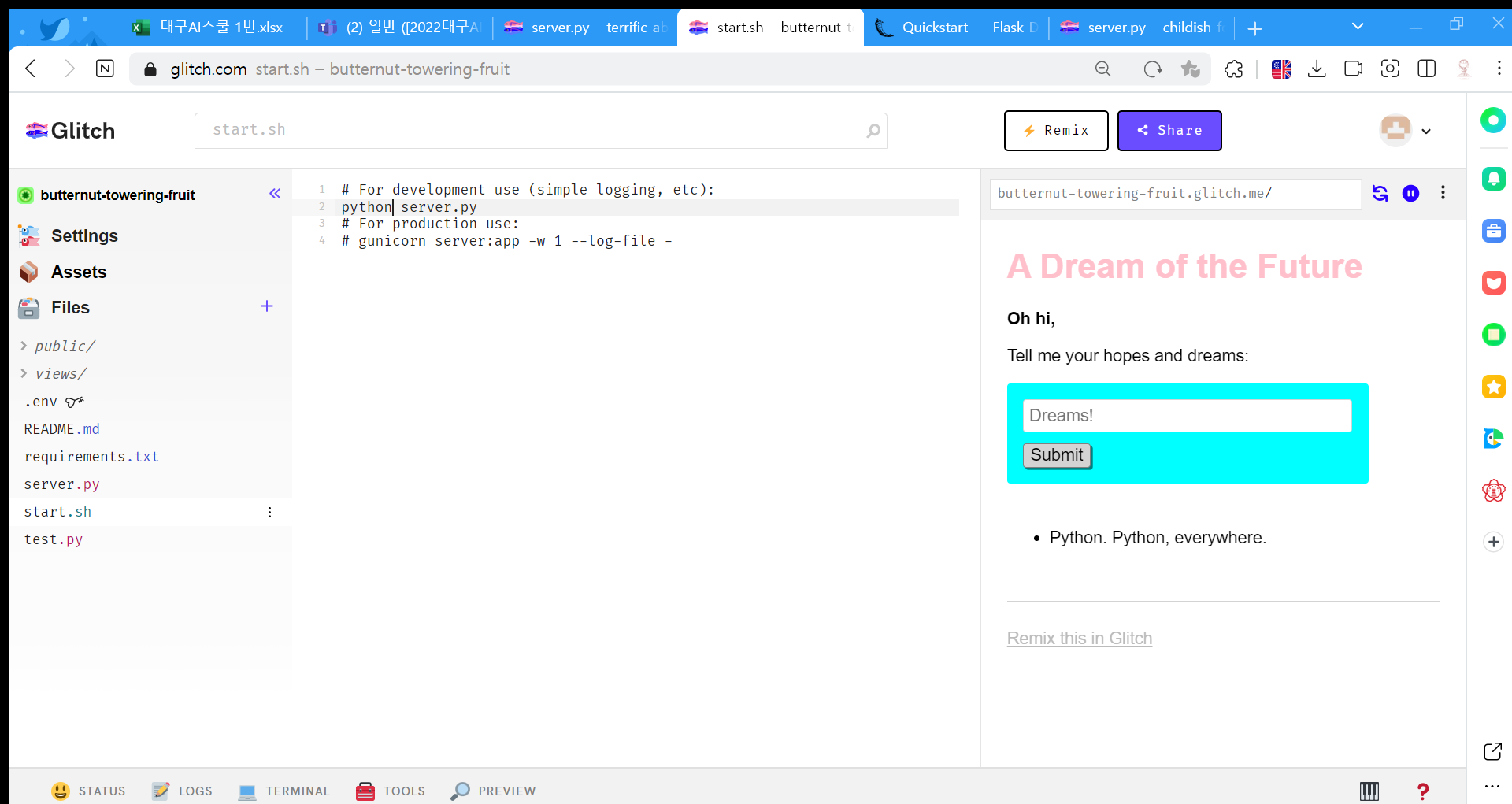
②python을 python3로 바꾼다.

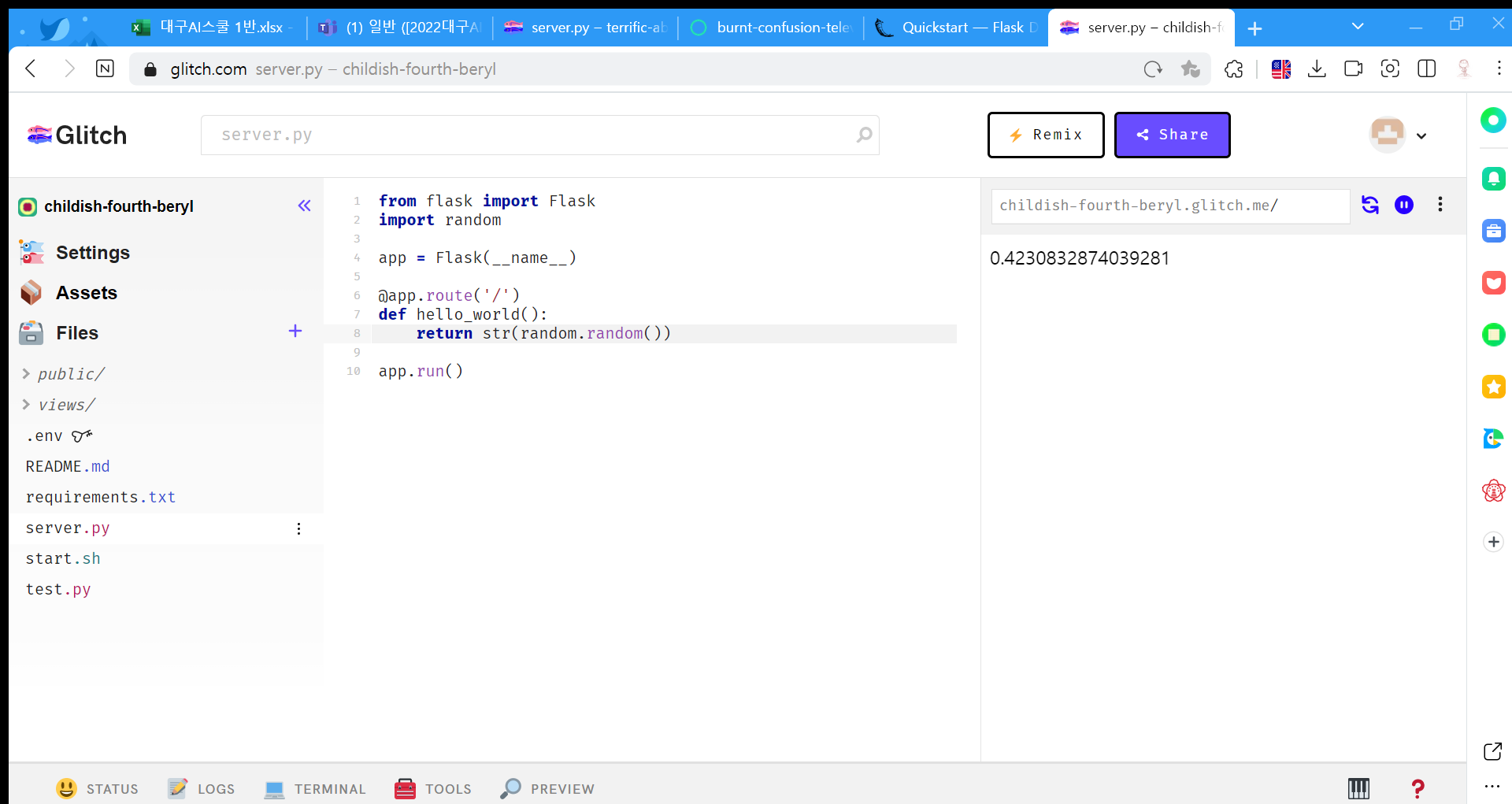
③flask를 import 하고 코드를 입력해 웹페이지를 만든다.

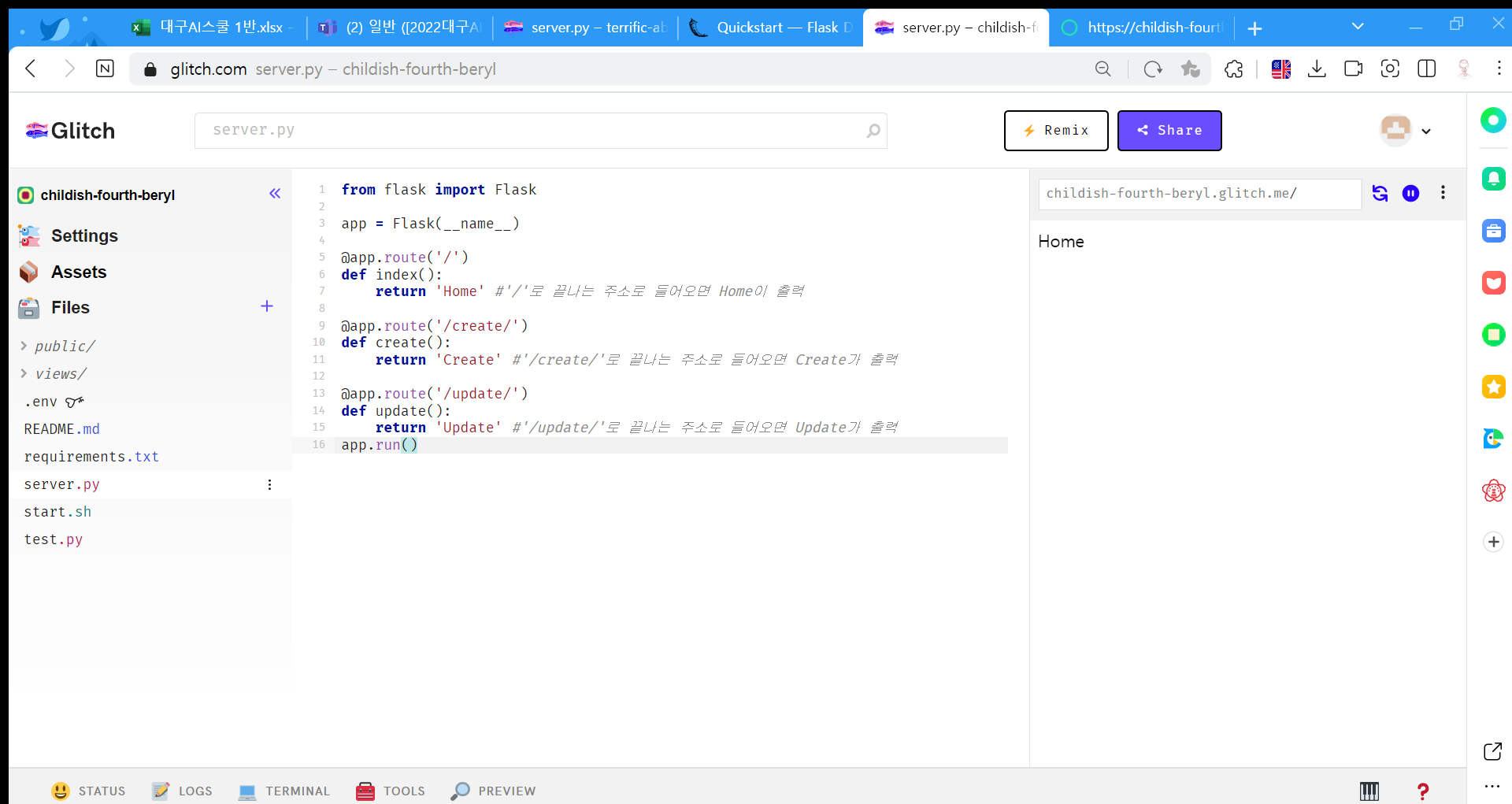
(2)주소에 따라 출력

from flask import Flask app = Flask(__name__) @app.route('/') def index(): return 'Home' #'/'로 끝나는 주소로 들어오면 Home이 출력 @app.route('/create/') def create(): return 'Create' #'/create/'로 끝나는 주소로 들어오면 Create가 출력 @app.route('/update/') def update(): return 'Update' #'/update/'로 끝나는 주소로 들어오면 Update가 출력 app.run()
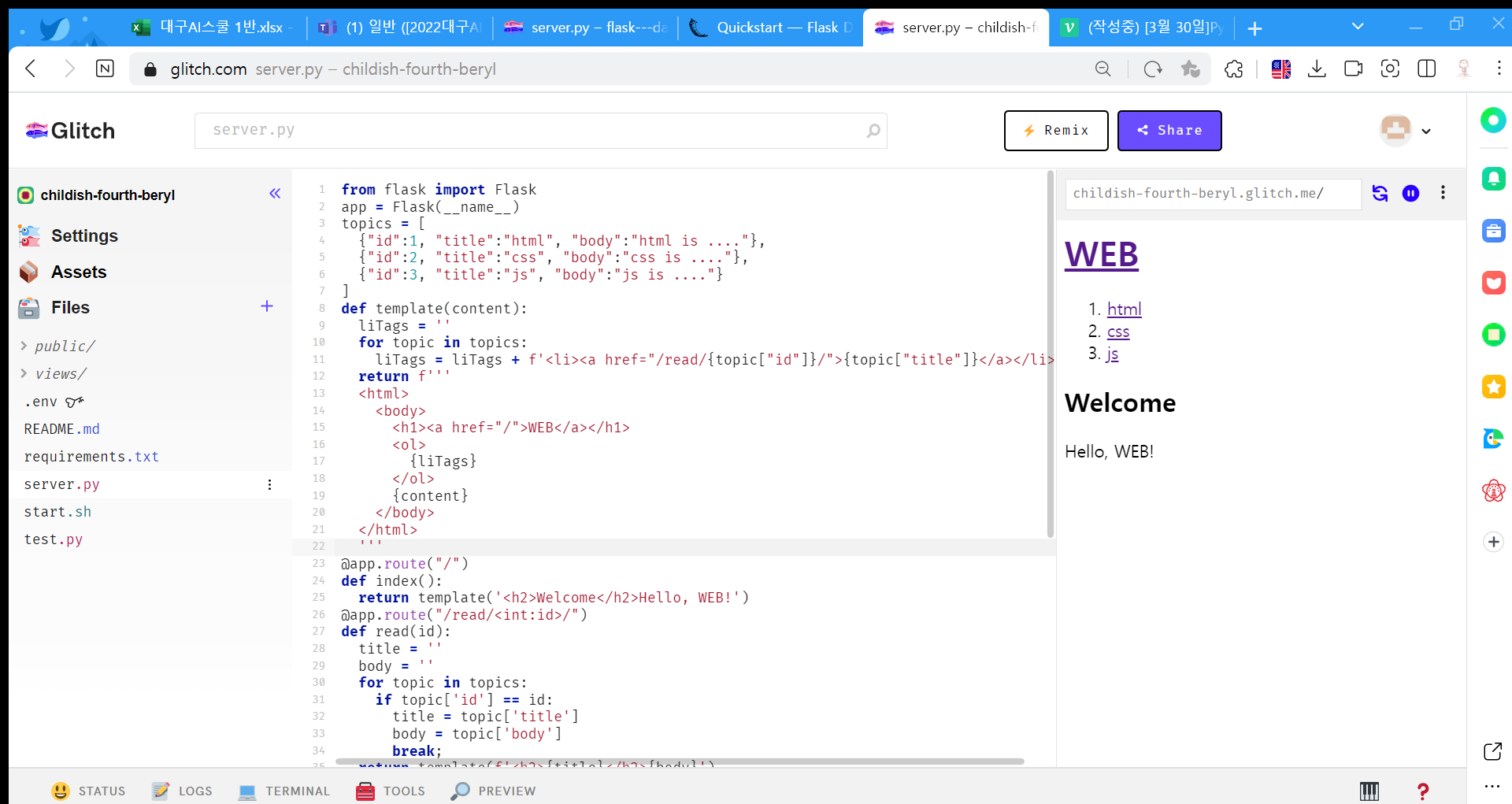
(3)읽기기능
template함수를 만들어서 중복된 부분 없애기
content를 인수로 받음

from flask import Flask app = Flask(__name__) topics = [ {"id":1, "title":"html", "body":"html is ...."}, {"id":2, "title":"css", "body":"css is ...."}, {"id":3, "title":"js", "body":"js is ...."} ] def template(content): liTags = '' for topic in topics: liTags = liTags + f'<li><a href="/read/{topic["id"]}/">{topic["title"]}</a></li>' return f''' <html> <body> <h1><a href="/">WEB</a></h1> <ol> {liTags} </ol> {content} </body> </html> ''' @app.route("/") def index(): return template('<h2>Welcome</h2>Hello, WEB!') @app.route("/read/<int:id>/") def read(id): title = '' body = '' for topic in topics: if topic['id'] == id: title = topic['title'] body = topic['body'] break; return template(f'<h2>{title}</h2>{body}') @app.route('/create/') def create(): return 'Create' #'/create/'로 끝나는 주소로 들어오면 Create가 출력 @app.route('/update/') def update(): return 'Update' #'/update/'로 끝나는 주소로 들어오면 Update가 출력 app.run()
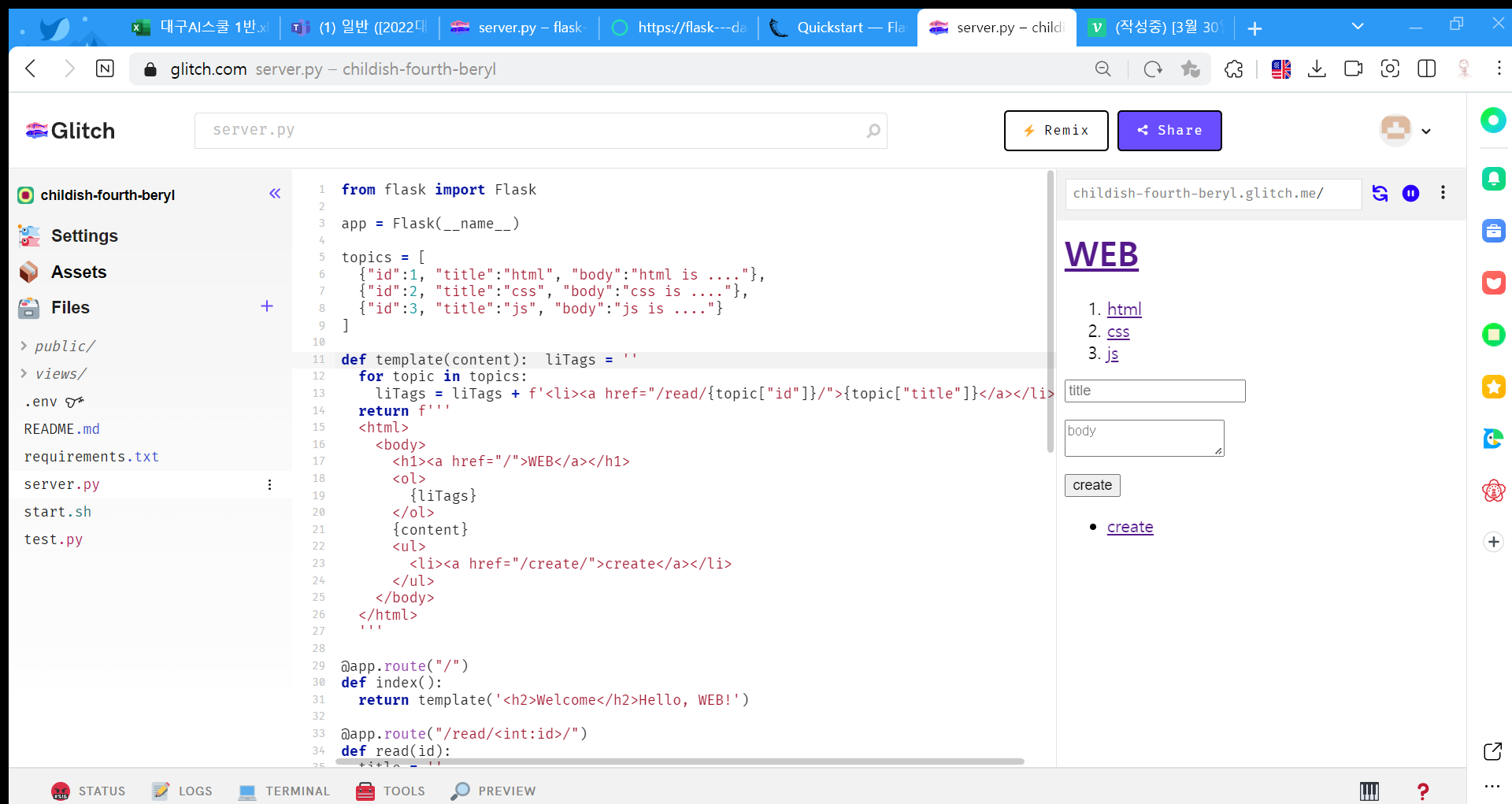
(4)쓰기기능

from flask import Flask app = Flask(__name__) topics = [ {"id":1, "title":"html", "body":"html is ...."}, {"id":2, "title":"css", "body":"css is ...."}, {"id":3, "title":"js", "body":"js is ...."} ] def template(content): liTags = '' for topic in topics: liTags = liTags + f'<li><a href="/read/{topic["id"]}/">{topic["title"]}</a></li>' return f''' <html> <body> <h1><a href="/">WEB</a></h1> <ol> {liTags} </ol> {content} <ul> <li><a href="/create/">create</a></li> </ul> </body> </html> ''' @app.route("/") def index(): return template('<h2>Welcome</h2>Hello, WEB!') @app.route("/read/<int:id>/") def read(id): title = '' body = '' for topic in topics : if topic['id'] == id: title = topic['title'] body = topic['body'] break; return template(f'<h2>{title}</h2>{body}') @app.route('/create/') def create(): content = ''' <form action="/create/"> <p><input type="text" name="title" placeholder="title"></p> <p><textarea name="body" placeholder="body"></textarea></p> <p><input type="submit" value="create"></p> </form> ''' return template(content) @app.route('/update/') def update(): return 'Update' app.run()
2) 학습내용 중 어려웠던 점
읽기기능,쓰기기능 내용이 너무 어려워 이해하기 어렵다.
쓰기기능에서 결과창이 뜨지 않았다.
3) 해결방법
이고잉 강사님의 코드를 복붙하여 해결하였다.
create버튼을 눌러야 결과창이 나오는 것을 알고 해결하였다.
4) 학습소감
flask를 이용해 웹페이지를 만드는게 간단하면서도 새로운 코드들이 너무 많아 이해하기 어려웠다.
