장바구니 미션을 진행하면서 CDD(컴포넌트 주도 개발)을 처음 진행해봤다.
CDD란, 컴포넌트를 모듈 단위로 개발하여 사용자 인터페이스(UI) 구축에 도달하는 개발 및 설계 방법론이다. 쉽게 말해, 작은 컴포넌트부터 개발한 뒤 이 컴포넌트를 조립해서 하나의 화면 UI를 완성하는 방식의 개발이다.

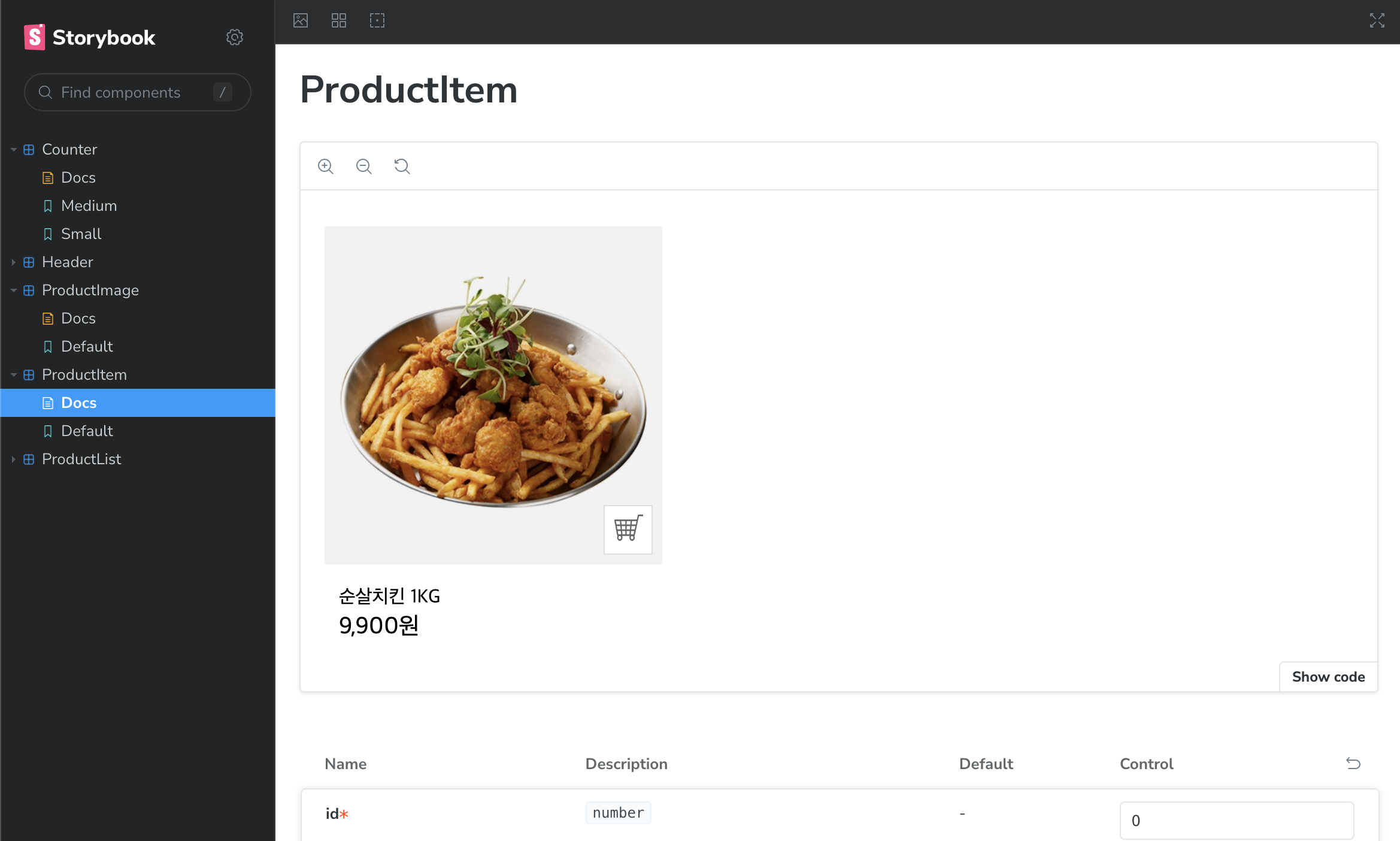
나는 이 CDD를 확실하게 하기 위해 스토리북을 활용했다. 컴포넌트를 개발할 때 스토리북 코드를 먼저 짜고 그 다음 컴포넌트를 제작하는 순서대로 진행했다. 테스트 작성 후 기능 구현을 하는 TDD 방식과 유사하게 진행했다.
이렇게 스토리북을 활용한 CDD를 진행하면서 다음과 같은 장점들을 느꼈다.
컴포넌트의 독립성
컴포넌트를 우선적으로 개발하니 더 독립적이고 재사용성 있는 컴포넌트를 만들 수 있었다. 큰 틀을 먼저 개발하고 큰 컴포넌트 → 작은 컴포넌트 순서로 구현했던 예전 방식에서는 부모 의존적인 컴포넌트를 자주 제작하곤 했다. 자식 컴포넌트에서 부모 의존적인 프롭스 설계라던지, 여백이나 position 같은 스타일 요소가 부모 컴포넌트에 의존하게 된다던지 하는 문제가 자주 발생했었다.
그러나 CDD를 진행하면서, 어떤 부모 컴포넌트가 있다는 가정이 없는 상태로 컴포넌트를 제작하다보니 독립된 하나의 역할을 하는 완성된 컴포넌트를 설계할 수 있었다. 또한 스토리북을 의식하면서 컴포넌트 UI를 구현하니 스타일적으로도 부모 스타일에 의존되지 않는 독립적인 UI를 설계할 수 있었다.
빠른 피드백
스토리북 작성 → 컴포넌트 구현 순으로 진행하니 스토리북을 통해 UI가 완성되는 과정을 빠르게 피드백을 받을 수 있었다. 스토리북에서 직접 컴포넌트를 작동 해보면서 원하는 의도대로 잘 동작하는지 계속해서 확인하고, 컴포넌트의 프롭스를 수정해가면서 UI 적으로 어떤 예외 상황이 있을 수 있는지 체크 해볼 수 있었다.
추가로, 기존에는 컴포넌트를 테스트 해보고 싶을 때 프로젝트 코드에 컴포넌트 코드를 억지로 붙인 뒤 페이지 화면을 보면서 테스트를 했었는데, 스토리북을 사용하면 그러지 않아도 돼서 좋았다.
협업 효율성
미션을 진행 하면서 디자이너나 기획자들과 협업을 한 것은 아니지만, 만약 타직군과 협업할 경우 스토리북은 정말 큰 도움이 될 것 같다는 생각이 들었다. 컴포넌트 단위로 문서화가 되어있기 때문에 페이지 단위로 직접 사용해보는 것 보다 컴포넌트의 기능과 UI 요소를 보여주고 설명하기에 정말 간편하고 좋았다.