
1주차 미션 - 온보딩
🕹 미션 간단 설명
총 7가지의 문제가 있고 각각 문제의 요구사항이 있다.
npm test를 통해 문제의 테스트를 진행할 수 있고, 모든 테스트 케이스가 통과되야 한다.
자세한 문제 별 요구사항은 아래 링크에서 확인할 수 있다.
🚨 요구 사항
- Node.js 14 버전에서 실행 가능해야한다.
package.json을 변경할 수 없고 외부 라이브러리(jQuery, Lodash 등)를 사용하지 않는다. 순수 Vanilla JS로만 구현한다.- 기능을 구현하기 전에 기능 목록을 만들고, 기능 단위로 커밋 하는 방식으로 진행한다.
✏️ 1주차에서 배운점
1. 요구 사항 분석&정리 🗒

기존에는 코딩테스트든 웹 개발이든 일단 전체적으로 필요한 기능을 보고, 바로 개발에 착수했었다.
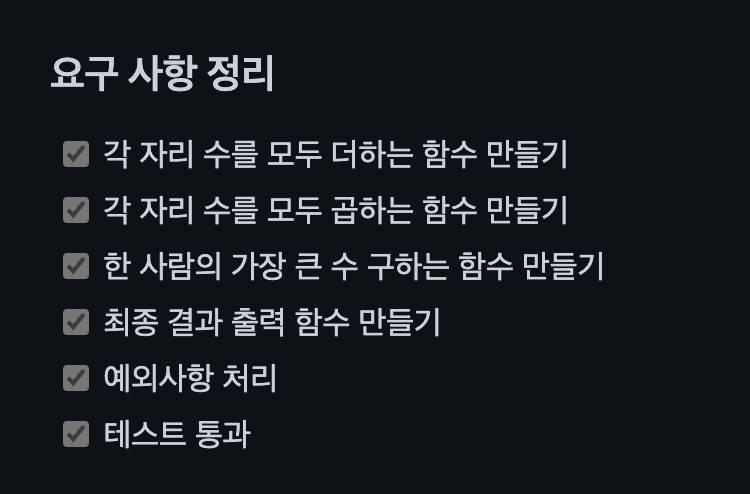
그러나 미션의 요구 사항 중, 기능을 구현하기 전에 기능 목록을 만들고, 기능 단위로 커밋 하는 방식으로 진행한다. 라는 요구 사항을 보고 필요한 기능을 작게 쪼개보자고 생각했다.
위 사진처럼 각 문제별 요구 사항에서 구현해야 할 기능의 목록들을 내가 알아보기 쉽게 정리했고, 먼저 제작해야하는 함수 순서대로 전략을 세웠다.
이렇게 작성해서 문제를 푸니 큰 목표를 바라보면서 풀었을 때보다 훨씬 부담감이 적었다. 또한 기존에는 중간에 개발하다가 막히면 지금 어디가 문제인지 헤매는 경우가 많았는데, 이렇게 정리 목록을 보니 나아갈 방향을 쉽게 정할 수 있었다.
이번 프리코스를 통해 구현 전 요구사항 먼저 정리하는 습관을 길러야겠다.
2. 클린코드 🧹
이번 미션에서는 온보딩 미션이라 그런지 기존의 기능 구현 문제가 아닌 코딩테스트 형식의 문제가 나왔다.
문제 자체는 크게 어렵지 않았지만, 일주일이라는 시간이 주어졌기 때문에 기간 동안 클린코드에 대해서 공부해보고 적용해보기로 했다.
또한 2주차 부터는 코드 컨벤션에 대한 요구 사항이 주어질 것으로 예상되기 때문에 겸사겸사 준비할 겸 더 열심히 공부했었다.
2-1. 어떤 것을 공부했는지?
먼저, 프론트엔드에서 클린 코드의 개념과 클린 코드를 지키기 위해 중요한 점 등을 공부했고, 자세한 공부 사항은 아래 포스팅에서 정리했다.
이론적 개념에서 더 나아가 실제 자바스크립트 코드에서는 어떻게 클린 코드를 적용해야 하는지 궁금했고 얼른 미션 코드에 적용해보고 싶었다.
로버트 C. 마틴 저서의 Clean Code 번역본을 통해 학습을 했으며, 해당 내용은 조만간 블로그에 글을 올리려고 한다.
2-2. 이번 미션에선 어떻게 적용할지?
처음 문제를 구현 했을 때는 함수 나누기 등 나름대로 신경 쓰면서 구현하려고 노력했음에도 불구하고, 위 내용을 공부 한 뒤 다시 보니 아쉬운 부분이 너무 많이 보였다.
결국 문제들의 코드들을 전체적으로 리팩토링하기로 결정했다.
리팩토링 하기 전, 이번 미션에서 나만의 코드 컨벤션을 정한다면 훨씬 일관성있고 가독성 좋은 코드가 될 것 같았다.
NHN FE 개발랩 컨벤션, Airbnb 컨벤션을 읽어봤고, 그 외 클린코드 저서나 내가 생각 하기에 지키면 좋을 것 같은 컨벤션들을 정리해서 다음과 같이 나만의 코드 컨벤션을 정의 했다.
2-3. 프리코스 미션1 나만의 코드 컨벤션
네이밍
- 카멜 케이스
- 줄임말 쓰지말자
- number, string, boolean 타입의 변수는 단수형, array 변수는 복수형 이름을 사용하자
- 함수 이름은 동사구로 짓자
- 매직넘버 대신, 이를 표현하는 상수를 사용하자
- 짧은 네이밍이 한 눈에 보기 좋지만, 억지로 짧게 할 필요는 없다. 의미 전달을 위해서라면 긴 네이밍도 ok
변수
- const를 let보다 위에 선언하자
- 사용되는 변수들을 미리 전부 선언하지 말고, 사용되는 볼록에 맞춰서 선언하자.
- 배열과 객체는 웬만하면 리터럴로 선언하자
함수
- 한 메소드 당 한 가지 기능만 수행하도록 하자
- 한 메소드에 한 단계의 들여쓰기만 허용하자
- 인자는 최대 3개까지만 허용하자
- 고차 함수를 애용하자
- 화살표 함수를 애용하자
- 화살표 함수의 암시적 반환을 최대한 사용하자
- 예외 처리를 제외하고, return은 마지막에 한 번만 쓰자
- return문 위에 다른 명령이 있다면, return문 전에 한 줄 띄워주자
그 외 구조
- 횟수 반복은 for문, 배열 반복은 forEach를 사용하자
- else 쓰지말자
- 한 줄짜리 블록이라도 중괄호를 다 붙이자
2-4. 적당한 추상화
또한 처음 코드를 짰을 때, 무조건 로직을 함수로 뒤덮어서 추상화를 높게 만드려고 했다.
그러나 너무 높은 추상화는 오히려 구조를 파악하기 더 힘들다는걸 알게 됐고, 다음과 같이 적당한 수준의 추상화를 갖추기 위해 리팩토링했다.

좌측이 기존코드, 우측이 리팩토링 한 코드이다.
3. 커밋 메시지 컨벤션 ✉️
기존에 커밋 메시지 컨벤션을 적용 해본적은 있지만, 각 메시지 타이틀 별 의미도 정확히 몰랐고 무지성으로 feat만 계속해서 날렸었다.(style이 css 수정 시 변경하는건 줄 알았다..)
그래서 이번 기회에 커밋 메시지를 다시 들여다 볼 수 있었고, 커밋 메시지를 활용하면서 어떤 장점을 얻을 수 있는지 깨달을 수 있었다.
feat : 새로운 기능에 대한 커밋
fix : 버그 수정에 대한 커밋
build : 빌드 관련 파일 수정에 대한 커밋
chore : 그 외 자잘한 수정에 대한 커밋
ci : CI관련 설정 수정에 대한 커밋
docs : 문서 수정에 대한 커밋
style : 코드 스타일 혹은 포맷 등에 관한 커밋
refactor : 코드 리팩토링에 대한 커밋
test : 테스트 코드 수정에 대한 커밋이번 미션에서 feat 외에도 docs, refactor 등을 사용했는데 확실히 커밋 로그 가독성이 올라간 것 같다.
확실히 규모가 있는 프로젝트나 다른 사람과 협업 할 때 이런 커밋 메시지를 잘 지킨다면 효율성이 더 올라 갈 것이라고 느꼈다.
4. 그 외 🎸
4-1. for와 forEach()
코딩 테스트 문제 특성상 반복문을 쓸 일이 많았다.
그럴 때 마다 근본 문법인 for문을 써야하나, 가독성을 위한 forEach를 써야하나 고민했었다.
이 기회에 for와 forEach의 차이점을 찾아봤다.
동기, 비동기
for는 동기, forEach는 비동기 방식이다.
for문 아래의 함수는 for문이 끝날 때 까지 기다려야 한다.
forEach문 안에서 에러가 나도 멈추지 않고 동작한다. 대신 원하는 순서와 다르게 프로그램이 동작할 수 있다.
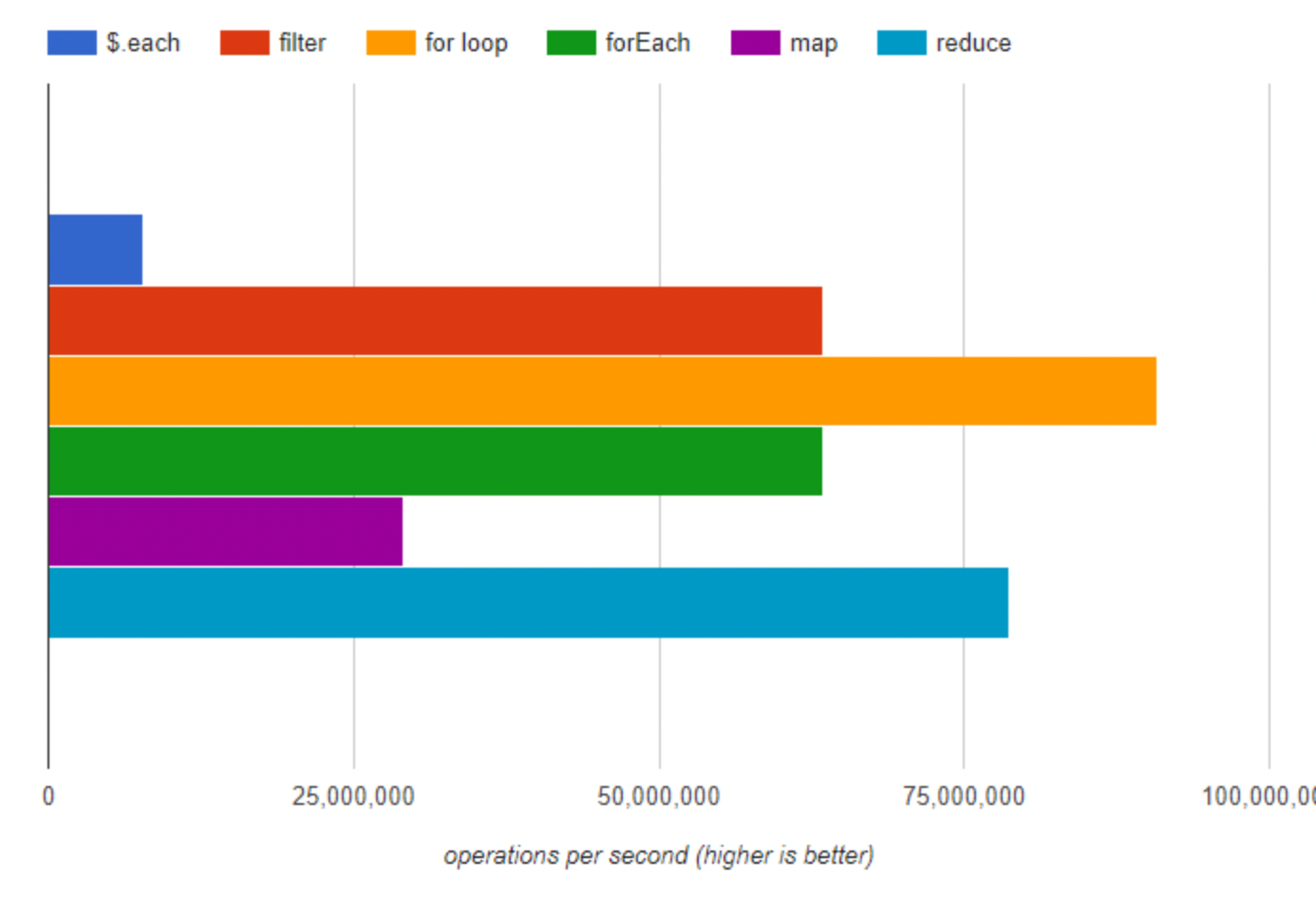
성능
 for문이 forEach와 같은 고차함수보다 빠르다.
for문이 forEach와 같은 고차함수보다 빠르다.
가독성
// for
for(let i=0; i<10; i++) {
tempFunc(array[i])
}
// forEach
array.forEach((item)=> array(item));배열을 탐색할 땐 forEach같은 고차함수가 for문 보단 가독성이 더 좋다.
(그러나 배열 반복이 아닌, 단순 횟수 반복일 땐.. for문이 더 잘 읽히는 것 같다)
4-2. substr()
기존에 substr() 함수를 자주 썼는데, 같이 js 공부 하는 분들이 substr()은 쓰지 말라고 했다.
mdn에 들어가보니 정말로 사용을 지양하라는 경고 창이 떠있다. ㄷㄷ
웹 표준에서 배제된 것은 아니지만 메소드의 기능이 바람직하지 않은 특징을 갖고있다고 한다.
문자열을 자르는 작업을 하고 싶을 땐 substring()이나 slice() 같은 함수를 쓰도록 하자