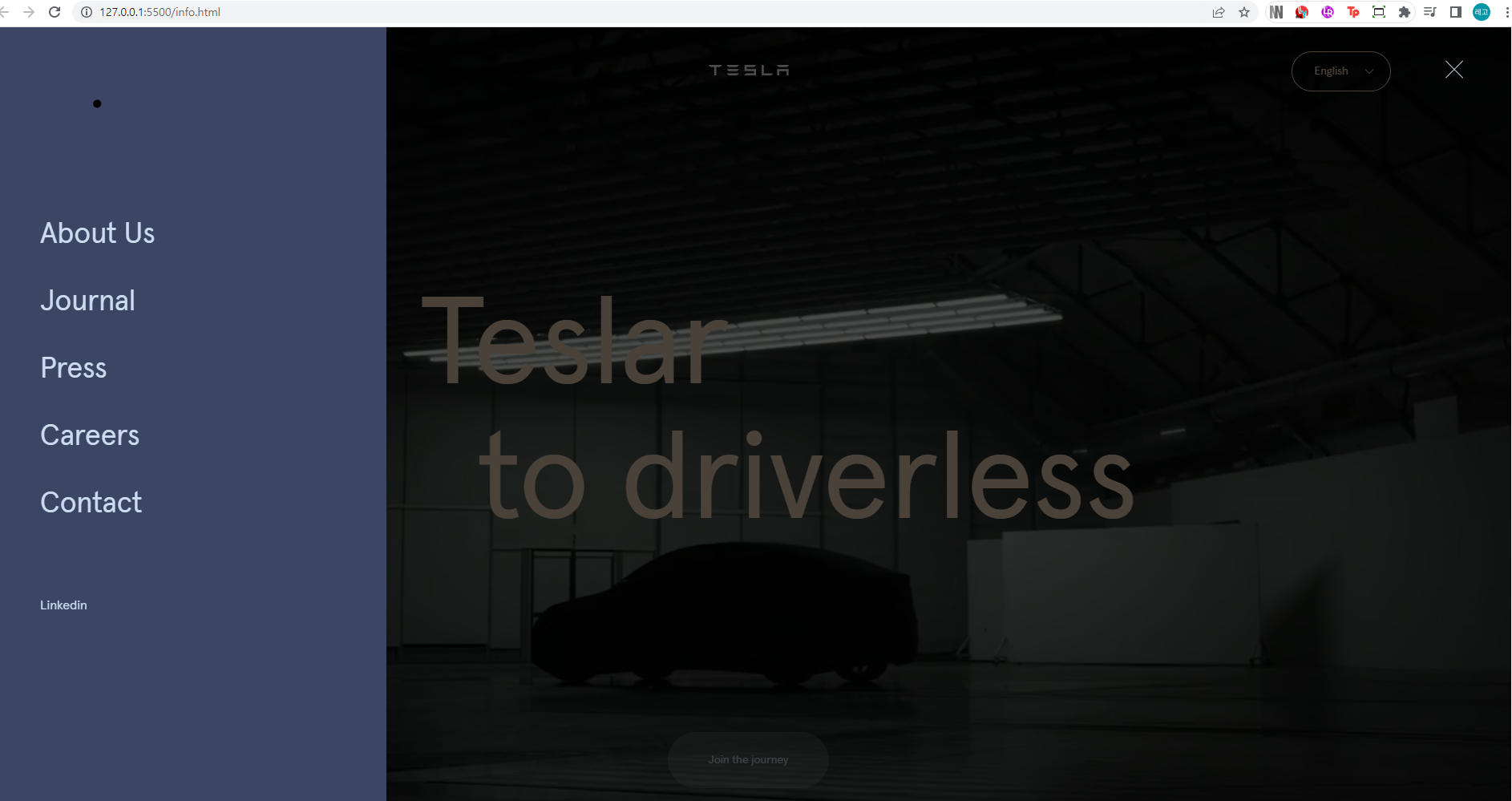
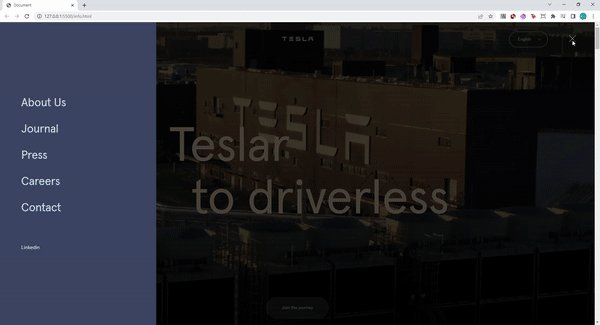
테슬라 반응형 리뉴얼
미국의 글로벌 IT 기업. 전기차 부문이 주력 사업이지만 AI를 필두로한 소프트웨어 분야도 업계 최상위권으로 평가 받고 로봇 산업에도 뛰어들며 더이상 전기차 회사라고 단정지어 부르기 어려워졌으며 이밖에도 꾸준히 미래 글로벌 지향인 사업방향으로 나아가고 있는 기업이다.
Renewal
파일 구조/명
index.html : 마크업
asset
1) font : 사용 폰트
2) image : 사용 이미지
3) js : main.js 스크립트
4) css :
base
common.css : common
reset.css : reset
fonts.css : font
layout
footer.css : footer
header.css : header
main
main.css : main
개념
반응형 웹페이지
미디어쿼리
- 반응형 웹페이지를 만들때 사용한다.
- 미디어 쿼리 안에 적은 선택자는 지정해놓은 크기보다 줄어들었을 때 적용이된다
- 우선순위, 즉 선택자의 복잡도가 같아서 아래에 있는 선택자가 적용이 되기 때문에 무조건 맨 아래에 적어야한다.
@media (max-width:1200px){
/pc형 1200이상보고 잡으면 pc/
}
@media (max-width:1024px){
/ 테블릿 768보고 잡으면 테블릿 /
}
@media (max-width:767px){
/모바일 320을 보고 잡으세요/
}
코드분석
버튼을 클릭하였을 때 해당 영역으로 이동
$('.sc-visual .join-link').click(function(e){
e.preventDefault();
target = $('.sc-journey').offset().top; // sc-journey의 시작지점을 target으로 잡음
window.scrollTo({top:target,behavior:'smooth'}) //top:target지정 부분
})
1. JavaScript로 마우스커서 효과
$(window).mousemove(function(e){ // 선택자 위에서 마우스가 움직일 때마다 이벤트가 발생
x = e.clientX; //마우스 X,Y좌표를 제공해준다.
y = e.clientY;
gsap.to('.cursor',{
x:x, //cursor X,Y축에 변수 적용
y:y,
// duration:0, //마우스 따라오는 속도
})
})2. header 버튼 눌렀을시 버튼 모양x로 변경되면서 사이드 메뉴 나오기

$('.btn-menu').click(function(){
$('.side-nav, .dimmed, .btn-menu').toggleClass('active')
})
btn-menu클릭했을 때 각 지정 클래스에 active클래스 추가
.header .btn-menu.active i.bar1{
transform: translateY(-50%); //y축 위치 이동
transform: rotate(-45deg); //각도조절
margin-top: 0;
}
.header .btn-menu.active i.bar2{
transform: translateY(-50%); //y축 위치 이동
transform: rotate(45deg); //각도조절
margin-top: 0;
}.header .side-nav{ position: fixed; top: 0;left: 0; color: #cddcf0; height: 100vh; background: #3c4664; display: none; z-index: 1; display: flex; flex-direction: column; justify-content: center; font-size: 36px; padding: 0 68px; width: 500px; box-sizing: border-box; transform: translateX(-100%); opacity: 0; transition: 0.5s; }
.header .side-nav.active{ opacity: 1; transform: translateX(0); }
active되면서 opcity 0에서 1 transform: translateX(-100%)에서 translateX(0)로 변경
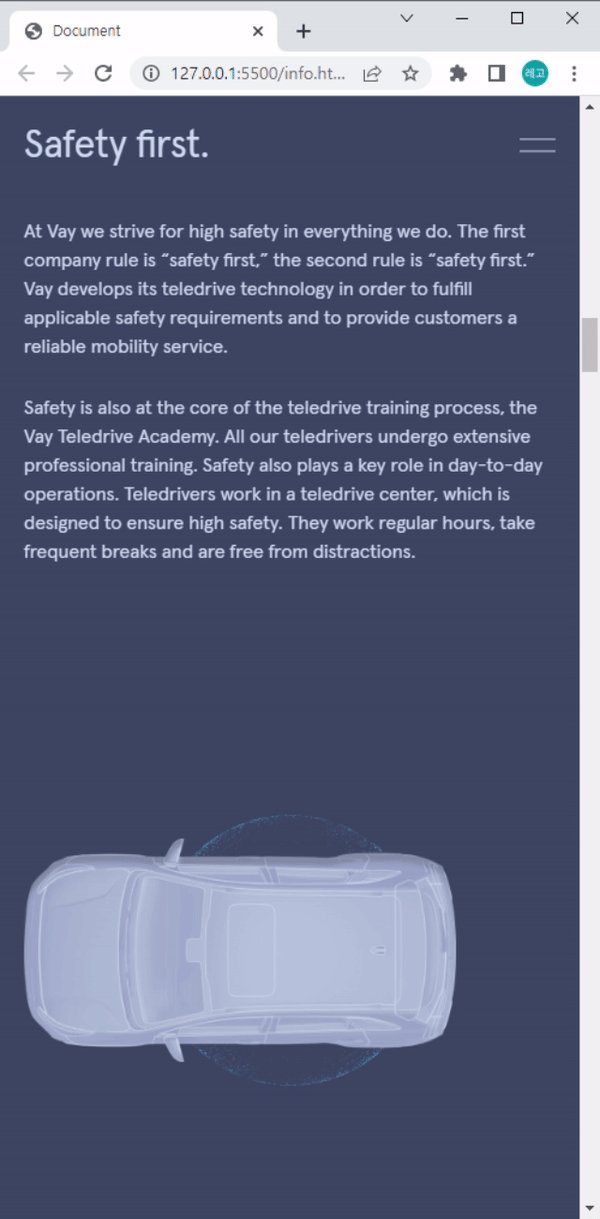
3. 특정영역 비디오 시간 초 조절

function stopVideo(){
setTimeout(() => {
$('.sc-journey video').get(0).pause();
}, 2500);
}선택 비디오를 get(0)으로 보내야만 pause로 시간을 조절이 가능하다.
$(window).scroll(function(){
curr = $(this).scrollTop();
journey = $('.sc-journey').offset().top; //영억 첫 시작점
if (curr >= journey) {
stopVideo();
}
sc-journey 영역을 기점으로 동영상을 재생시키기 위해서 curr >= jorney일시 stopvido가능하게 함수 적용.
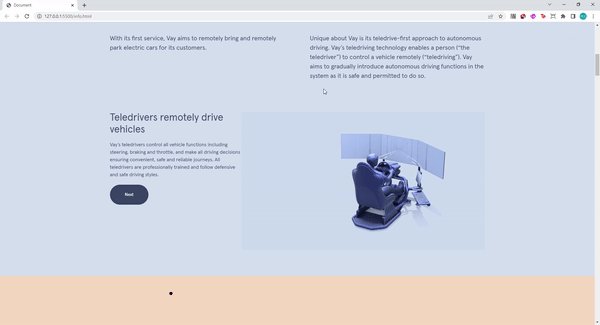
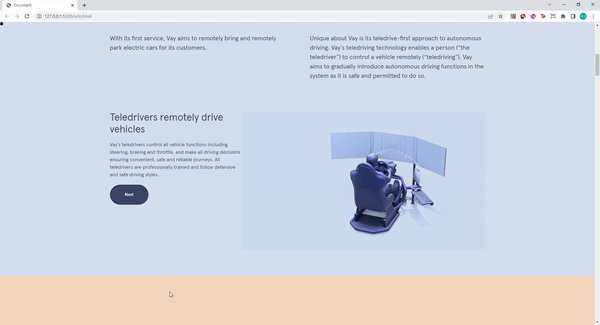
4. 스크롤로 내렸다 올렸다 했을 때 이미지 x축 이동

gsap.to('.car-move',{
scrollTrigger:{
trigger:".car-content", //"기준이될태그"
start:"top bottom", //[기준태그의시작지점, 윈도우기준 시작지점] top->0% bottom->100% 20%,30% 다됨
end:"bottom top",
scrub:1, // 뭉대는 효과
// markers:true, //표시자
},
xPercent:-200 //이미지 영역 만큼의 x축-200 이동
})
4. matchMedia를 통해 특정분기에만 적용
ScrollTrigger.matchMedia({
// large
"(min-width: 1025px)": function() {
gsap.to('.car-move',{
scrollTrigger:{
trigger:".car-content", //"기준이될태그"
start:"top bottom", //[기준태그의시작지점, 윈도우기준 시작지점] top->0% bottom->100% 20%,30% 다됨
end:"bottom top",
scrub:1, // 뭉대는 효과
// markers:true, //표시자
},
xPercent:-200
})
},
// medium
"(min-width: 768px) and (max-width: 1024px)": function() {
gsap.to('.car-move',{
scrollTrigger:{
trigger:".car-content",
start:"top bottom",
end:"bottom top",
scrub:1,
// markers:true,
},
xPercent:-100
})
},
});5. 마우스커서에 따라 with 변경

$('.group-join').hover(function(){
a = setTimeout(() => { //몇 초 후 실행, a에 변수적용
$('.bg-left').css('width','80%'); //css with 변경
$('.bg-right').css('width','20%');
}, 500); //타임 설정
},function(){
clearTimeout(a);
$('.bg-right,.bg-left').css('width','50%'); // 마우스 벗어났을 때 with 변경
})
$('.group-send').hover(function(){
a =setTimeout(() => {
$('.bg-left').css('width','20%');
$('.bg-right').css('width','80%');
}, 500);
},function(){
clearTimeout(a);
$('.bg-right,.bg-left').css('width','50%');
})