✏️ 학습 목표
- 쿠키의 작동 원리를 이해할 수 있다
- 회원가입 및 로그인 등의 유저 인증에 대해 설명할 수 있다.
- 세션의 개념을 이해할 수 있다.
- 쿠키와 세션은 서로 어떤 관계이며, 각각이 인증에 있어서 어떤 목적으로 존재하는지 이해할 수 있다.
- 세션의 한계를 이해할 수 있다.
🔊 Cookie
- 서버에서 클라이언트에 영속성있는 데이터를 저장하는 방법이다.
- 쿠키를 이용하는 것은 서버에서 클라이언트에 쿠키를 전송하는 것만 아니라,
- 클라이언트에서 서버로 쿠키를 다시 전송하는 것도 포함된다.
- 데이터를 저장한 이후 특정 조건들이 만족되어야 다시 가져 올수 있다.
🔊 쿠키 옵션
'Set-Cookie':[
'cookie=yummy',
'Secure=Secure; Secure',
'HttpOnly=HttpOnly; HttpOnly',
'Path=Path; Path=/cookie',
'Doamin=Domain; Domain=codestates.com'
]✅ Domain
- 흔히 사용하는
www.google.com같은 서버에 접속할 수 있는 이름이다. - 포트 및 서브 도메인 정보, 세부 경로를 포함하지 않는다.
- 서브 도메인:
www같은 도메인 앞에 추가로 작성되는 부분이다. - URL이
http://www.localhost.com:3000/users/login이면 Domain은localhost.com이 된다.
- 서브 도메인:
- 쿠키의 도메인 옵션과 서버의 도메인이 일치하면 쿠키를 전송할 수 있다.
✅ Path
- 세부 경로이며, 서버가 라우팅할 때 사용하는 경로이다.
- URL
http://www.localhost.com:3000/users/login이면 Path는/users/login이 된다.- 이를 명시하지 않으면 기본적으로
/으로 설정되있다.
- URL
- 설정된 경로를 포함하는 하위 경로로 요청을 해도 쿠키를 서버에 전송할 수 있다.
Path가/user이고 요청하는 세부 경로가/users/codestates인 경우- 쿠키전송이 가능하다.
✅ MaxAge or Expires
- 쿠키가 유효한 기간을 정하는 옵션이다.
- 유효기간을 설정하는 것이 보안 측면에서 중요하다.
MaxAge는 쿠키가 유효한 시간을 초 단위로 설정하는 옵션이다.Expires는 클라이언트의 시간을 기준으로 이후 지정된 시간, 날짜를,- 초과하게 되면 쿠키는 자동으로 파괴된다.
- 쿠키는 위 옵션의 여부에 따라 세션 쿠키와 영속성 쿠키로 나눠진다.
- 세션 쿠키:
MaxAge또는Expires옵션이 없는 쿠키로, - 브라우저가 실행 중일떄 사용할 수 있는 임시쿠키이다.
- 브라우저를 종료하면 해당 쿠키는 삭제된다.
- 영속성 쿠키: 브라우저의 종료 여부와 상관없이
MaxAge또는Expires에 지정된 유효시간 만큼 사용가능한 쿠키이다.
- 세션 쿠키:
✅ Secure
- 사용하는 프로토콜에 따른 쿠키의 전송 여부를 결정하는 옵션이다.
Secure옵션이true로 설정된 경우HTTPS를 이용하는 경우에만 쿠키를 전송할 수 있다.Secure옵션이 없다면 모두 쿠키를 전송할 수 있다.- 도메인이
localhost인 경우에는 HTTPS가 아니어도 쿠키 전송이 가능하다.
✅ HttpOnly
- 자바스크립트로 브라우저의 쿠키게 접근이 가능한지 여부를 결정한다.
- 해당 옵션이
true인 경우, 자바스크립트로 쿠키에 접근이 불가능하다. - 옵션을 명시하지 않을 경우에는
false로 지정된다. - 옵션이
false인 경우document.cookie를 이용해, - 자바스크립트로 쿠키에 접근할 수 있다.
✅ SameSite
Cross-Origin요청을 받은 경우, 요청에서 사용한 메소드와,- 해당 옵션의 조합을 기준으로 서버의 쿠키 전송 여부를 결정하게 된다.
- 메소드(e.g,
GET,POST,PUT,PATCH...)
- 메소드(e.g,
- 사용 가능한 옵션
Lax:Cross-Origin요청이면GET메소드에 대해서만 쿠키를 전송한다.Strict: 가장 엄격한 옵션이며,same-site인 경우에만 쿠키를 전송한다.same-site는 요청을 보낸 Origin과 서버의 도메인,프로토콜,포트가 같은 경우이다. 하나라도 다르면Cross-Origin으로 구분된다.
None: 가장 관대한 옵션이며, 항상 쿠키를 보내줄 수 있다- 쿠키 옵션 중
Secure옵션이 필요하다
✅ 쿠키를 이용한 상태 유지
- 쿠키의 특성을 이용해 서버는 클라이언트에 인증정보를 담은 쿠키를 전송하고,
- 클아이언트는 전달받은 쿠키를 서버에 요청과 함께 전송하여
StateLess한 인터넷 연결을Stateful하게 유지할 수 있다.
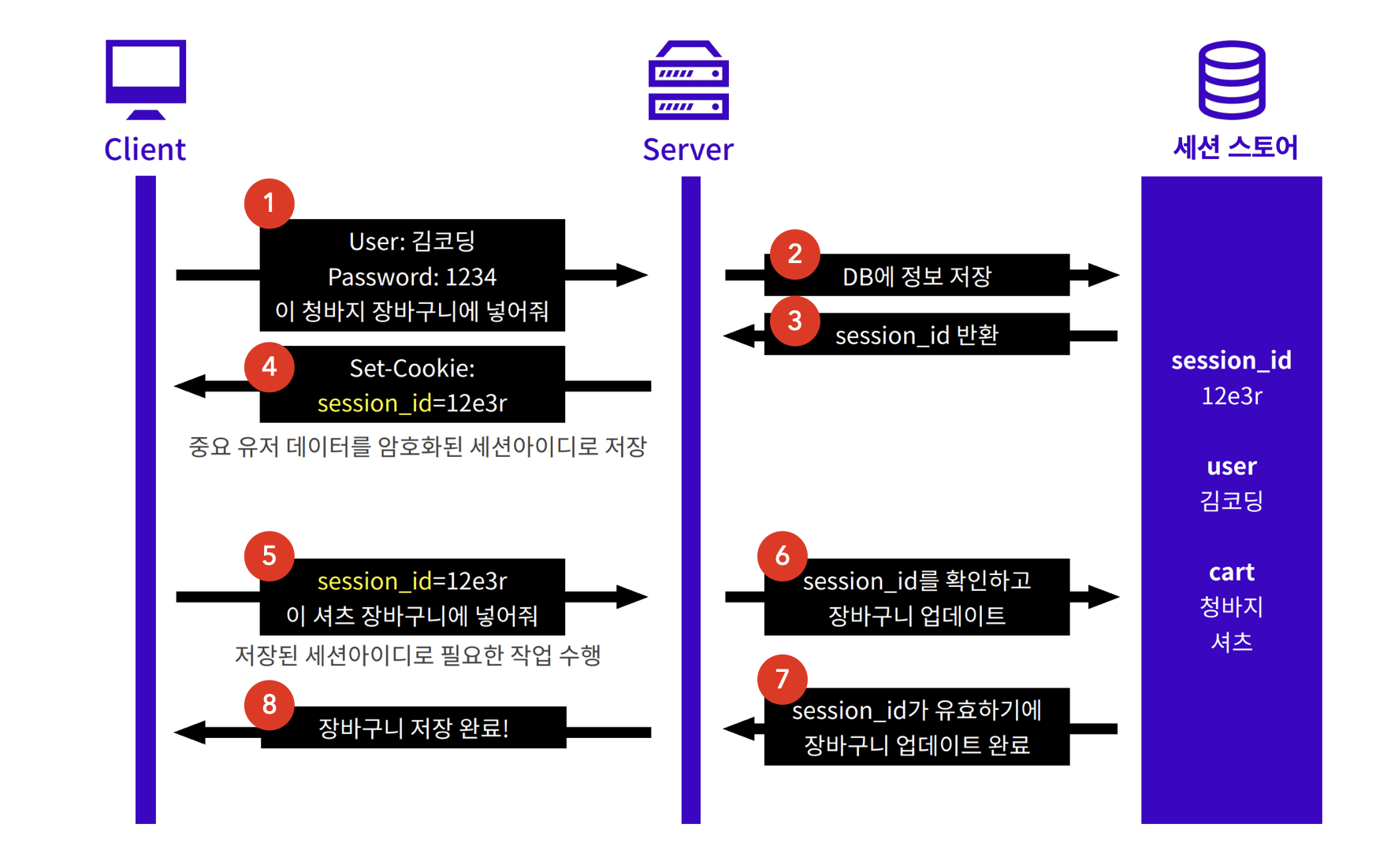
🔊 Session
- 서버가 Clinet에 유일하고 암호화된 ID를 부여한다.
- 중요 데이터는 서버에서 관리한다.
🔊 Session 전달 방법

✅ 로그인
- 서버는 사용자가 인증에 성공했음을 알고 있어야 한다.
- 클라이언트는 인증 성공을 증명할 수단을 갖고 있어야 한다
- 웹사이트에서 로그인을 유지하기 위한 수단으로 쿠키를 사용한다,
- 쿠키에는 서버에서 발급한 세션 아이디를 저장한다.
- 쿠키를 통해 유효한 세션 아이디가 서버에 전달되고,
- 션 스토어에 해당 세션이 존재한다면 서버는 해당 요청에 접근 가능하다고 판단한다.
- 쿠키에 세션 아이디 정보가 없는 경우, 서버는 요청이 인증되지 않았음을 알려준다.
✅ 로그아웃
- 서버는 세션 정보를 삭제해야 한다.
- 클라이언트는 쿠키를 갱신하거나 삭제해야 한다.
- 세션 정보를 없애기 위해서는
res.cookie로 쿠키의 값을 무효한 값으로 갱신하거나, res.clearCookie로 쿠키를 삭제해버리면 된다.
✅ express-session
const express = require('express');
const session = require('express-session');
const app = express();
app.use(
session({
secret: '@codestates',
resave: false,
saveUninitialized: true,
cookie: {
domain: 'localhost',
path: '/',
maxAge: 24 * 6 * 60 * 10000,
sameSite: 'none',
httpOnly: false,
secure: true,
},
})
);- 세션을 위한 미들웨어,
express서버에서 쉽게 세션을 위한 공간을 만들어준다. - 세션의 경우
secret옵션의 비밀키를 이용해 암호화해 세션 id라는 것을 생성한다. - 이것을 클라이언트에게 쿠키로 전송한다.
- 클라이언트에 유저의 개인정보를 담지않고도,
- 서버가 클라이언트의 세션 id를 이용해 유저의 인증여부를 판단할 수 있다.
- 세션 객체는
req.session으로 접근할 수 있으며, - 이를 통해 세션에 임의의 데이터를 저장하거나 불러올 수 있다.