변수
선언 키워드
let : 변수의 이름을 ~라고 선언 하겠다.
할당 키워드
= : 수학기호에서의 등호가 아닌, 이 값으로(value) 할당하겠다는 뜻
- 변수의 값은 재할당될 수 있다.
- ex) let number5 = 5
number5라는 변수를 선언하고, 그 변수에 5라는 값을 할당한다. - number5 = 6
number5라는 변수는 이후 6이라는 값으로 재할당 된다. - console.log(number5) = 6
최종 number5는 6이라는 값을 반환한다.
변수의 type
- 숫자 'number'
- 문자 'string'
- boolean (true / false)
- 배열[ ] -> 안에 다양한 type의 요소가 들어갈 수 있다.
- 객체{ } -> 안에 어떠한 정보를 담는다. ex) {name : steve, age : 20 ...}
- undefined, 함수도 type이다
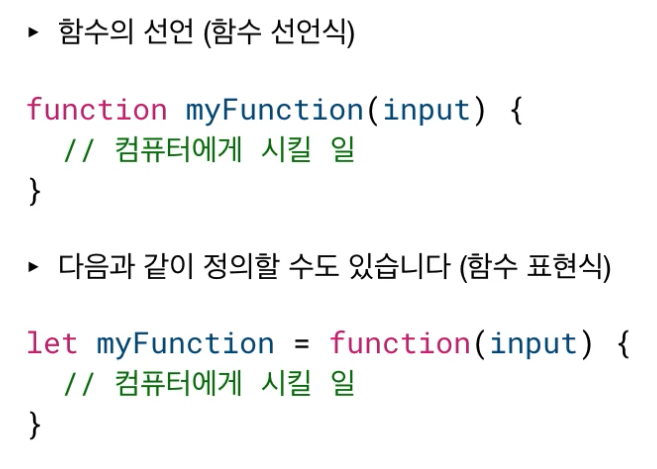
함수
함수의 선언에는 다음과 같은 두 가지의 방법이 있다.

위에서 function(input) 중 input을 함수에서 사용할 입력값이라고 하며, 매개변수(parameter)라고 부른다.
이는 함수 실행 시 입력에 따라 바뀔 수 있는 변수지만, let 등의 키워드를 쓰지 않고 사용할 수 있다.
- 함수는 입력 - 함수 - 출력의 기본 매커니즘이 있기 때문에, 마지막에 return문으로 값을 출력해줘야 한다.
- return이 없을 경우 undefined 반환