HTML, CSS, JS?
HTML은 HyperText Markup Language의 약자로써 '구조'를 만드는 언어
CSS는 '스타일'을 만드는 언어
JS는 그들간의 '상호작용'을 만드는 언어
HTML
- 정의 : 웹 페이지의 '틀'을 만드는 마크업 언어
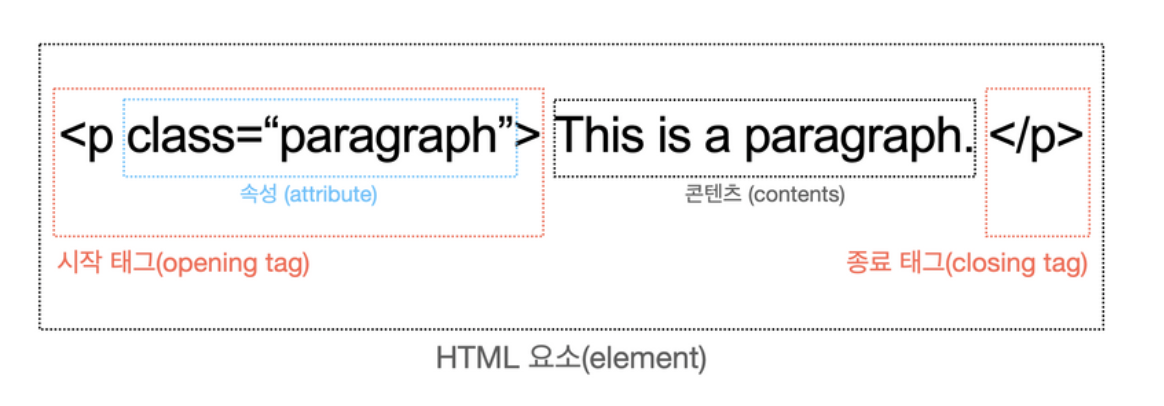
- 기본요소는 다음과 같다.

- attribute(속성)는 name(속성의 이름)과 value(속성의 값)로 이루어져 있다
- 위의 예제의 경우 attribute name = class고, attribute value = "paragarph"라는 점을 분명히 구분해야 한다.
p
- paragraph의 약자로, 하나의 문단을 표현하기 위하여 사용한다.
- html작성 시, 가능하면 이 엘리먼트의 목적에 맞게 사용하는 걸 권장
section
- 웹 페이지의 큰 의미단위가 될 수 있는 어떤 것이든 묶어서, 하나의 구역을 나타내는 데 사용한다.
div
- 하나의 구역(division)을 나타내기 위해 사용되었지만, 지금은 어떤 큰 구역을 표현하는 곳에 사용하는 건 지양된다.
- 작은 구역에서 불가피하게 div엘리먼트를 사용할 수는 있다.
a href, target="_blank"
- a href : 하이퍼링크처럼 누르면 해당 웹페이지로 넘어가는 기능
- target="_blank" : 현재 페이지가 그 페이지로 가는 게 아닌, 새 탭에서 창을 열 수 있게 해주는 기능
ul, ol, li
- ul : Unordered List의 약자로써, 순번이 정해져 있지 않은 내용들을 나열한다. 보통 앞에 점으로 찍혀서 뒤의 내용들이 나타난다.
- ol : Ordered List의 약자로써, 순번이 정해져 있는 내용들을 나열한다.보통 앞에 1, 2, 3의 순서로 찍혀서 뒤의 내용들이 나타난다.
- li : 목록의 항목을 나타내며, 반드시 ul 혹은 ol 혹은 menu 태그 내에 들어가야 한다.
input type(closing tag 불필요)
- input : 다양한 기능을 하는 태그로써 라디오버튼, 체크박스, 아이디 비밀번호 등을 작성할 수 있는 텍스트 박스를 만드는 등 원하는 type의 요소를 생성한다.
radio, checkbox
- radio : 버튼들 중 하나에만 체크를 할 수 있다. name 구문을 통해 그룹이 설정 가능하다.(같은 name으로 돼있다면 name들 중 하나만 선택 가능하다)
- checkbox : 여러 요소들을 동시에 체크할 수 있다.
textarea
- input과는 다르게 closing tag가 필요하다.
- input type="text"와는 다르게 줄바꿈이 가능하다.
button
- 말 그대로 button 타입을 만드는 독립적인 tag
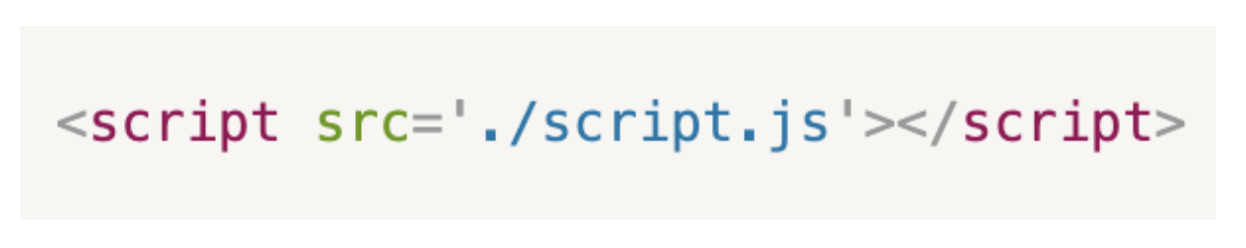
html문서에서 js접근하기
- script 태그를 사용한다.