잊어버리기 쉽지만 중요한 내용들을 블로그에 정리하자!
앞으로 틈틈히 블로그로 개념들을 정리하며 머릿속에 집어넣어 볼 생각이다.
📕 리액트
사용자 인터페이스를 만들기 위한 JavaScript 라이브러리
$ yarn create react-app ㅁㅁㅁ
$ cd ㅁㅁㅁ
$ yarn start📗 컴포넌트
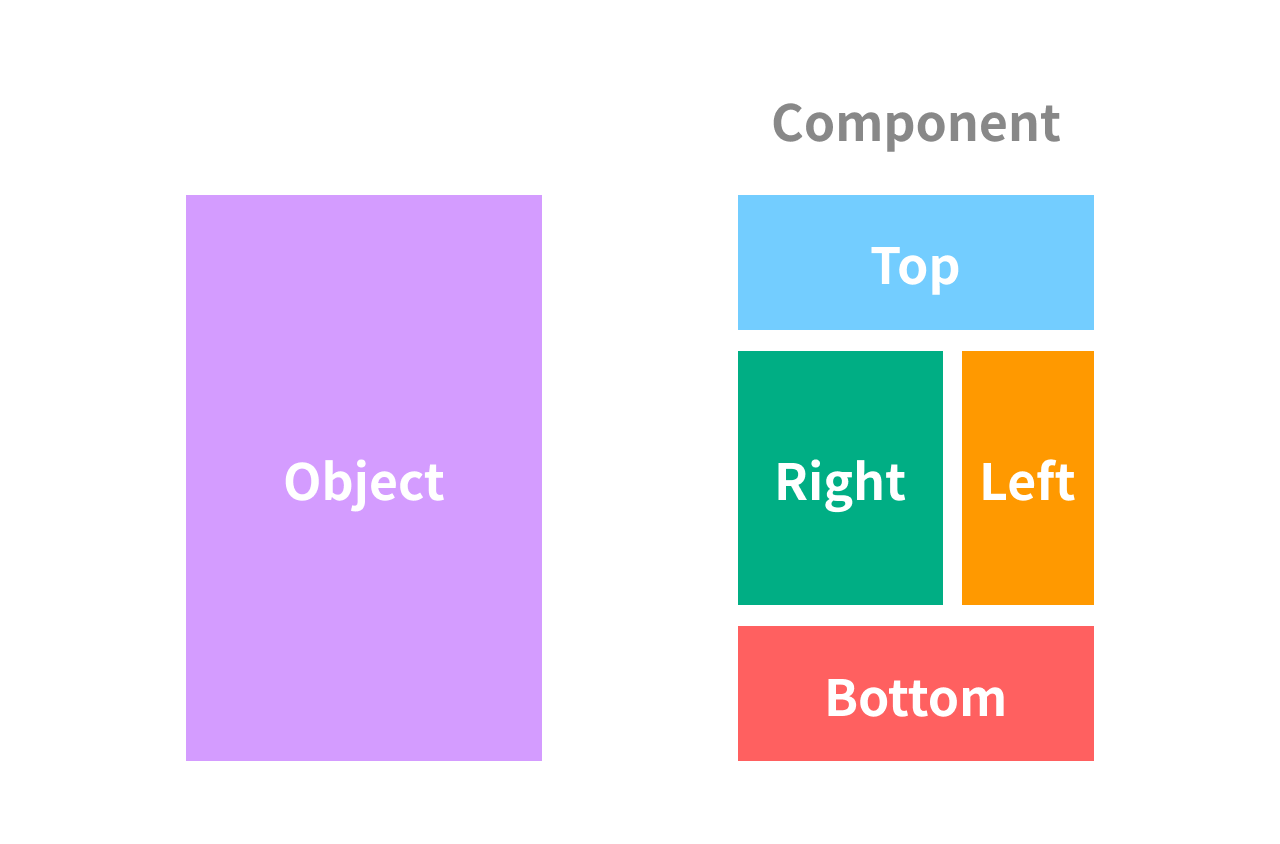
프로그래밍에 있어 재사용이 가능한 각각의 독립된 모듈

◼ class형 컴포넌트
다음은 클래스형 컴포넌트의 특징이다.
- state 기능 사용가능
- 라이프사이클 기능 사용가능
- 임의 메서드를 정의 가능
클래스형 컴포넌트는
class App extends Componenet{
render(){
return(
<div></div>
)
}
}와 같은 구조를 가진다.
◼ 함수형 컴포넌트
다음은 클래스형 컴포넌트의 특징이다.
- 메모리 자원 덜 사용
- 결과물의 파일 크기 작음
- Hooks 기능 사용가능
const App = () => {
return(
<div></div>
)
}
와 같은 구조를 가진다.
◼ 모듈
모듈 내보내기: import React from 'react';
모듈 가져오기: export default App;
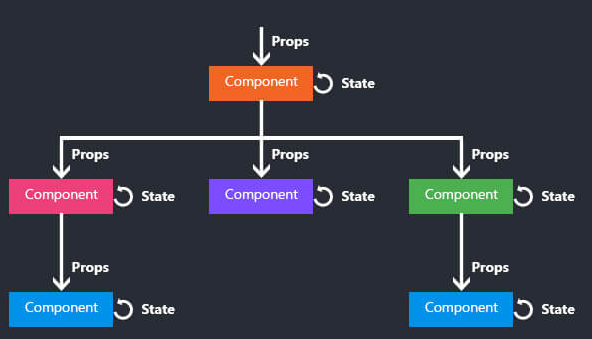
📘 props
컴포넌트가 사용되는 과정에서 부모 컴포넌트가 설정하는 값
- 컴포넌트 자신은 해당 props를 읽기 전용으로만 사용 가능
📙 state
컴포넌트 내부에서 바뀔 수 없는 값

📒 ref
사실 나는 이 ref를 초반에 잘 이해하지 못하고 헤맸다. 그러다 리액트 공식 문서에서 다음과 같은 글을 발견하고 갈피를 잡게됐다.
Ref는 render 메서드에서 생성된 DOM 노드나 React 엘리먼트에 접근하는 방법을 제공합니다.
일반적인 데이터 플로우에서 벗어나 직접적으로 자식을 수정해야 하는 경우, Ref를 사용합니다.
일반적으로 자식-부모 간의 상호작용은 props를 통해 이루어진다. 하지만 부모가 자식을 수정하기 위해서는 새로운 props를 전달해 자식을 렌더링 하는 과정이 필요했다.
이를 해결하기 위해 나온게 바로 'ref'이다.
ex) React 컴포넌트의 인스턴스, DOM 엘리먼트 등을 수정하는 경우
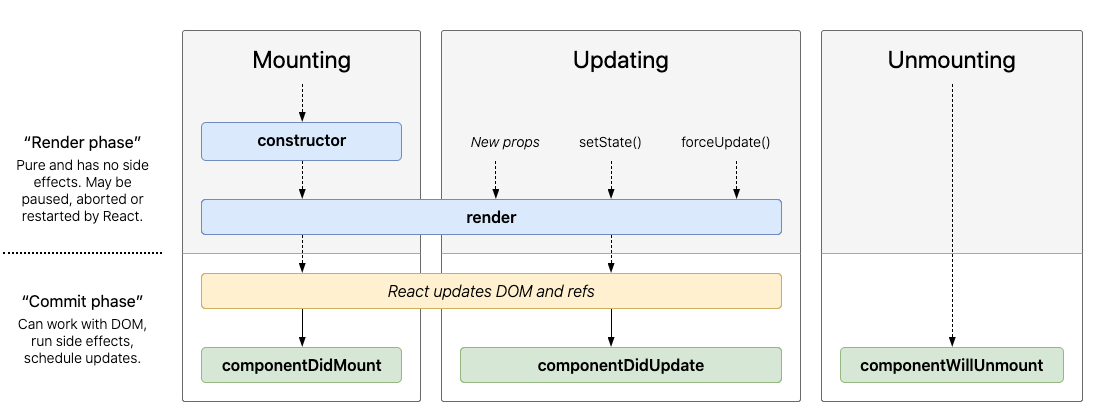
📕 라이프사이클
react 컴포넌트는 생명 주기가 존재한다. 이러한 개념을 다른말로 라이프사이클이라 칭한다.
라이프사이클은 함수형 컴포넌트에서의 Hook이 나오면서 이제는 잘 사용하지 않는 개념이 되었기에 간단하게 정리하고 넘어가고자 한다.
라이프사이클은 마운트->업데이트->언마운트 3가지 카테고리로 분류할 수 있다.
◼ 마운트
페이지에 정보가 나타남
◼ 업데이트
컴포넌트 정보를 업데이트(리렌더링)
◼ 언마운트
페이지에서 컴포넌트가 사라짐

📗 Hooks
이 부분은 중요한 내용이 많아, 다음 글에서 이어 작성할 예정이다.
