쇼핑몰 프로젝트 깃허브 링크:
https://github.com/OseungKwon/Shopping-mall
문제점
로컬 저장소는 사용자가 임의로 삭제하지 않는 이상 비워지지 않는다.
해결
쇼핑몰 페이지의 고객들은 매일같이 쇼핑몰에 들어오는 것이 아니기에 localStorage보다는 탭을 닫지 않는 이상 데이터가 유지되는 sessionStorage가 더 적당하다 생각했다.
개선 방법은 간단했다. localStorage 대신에 sessionStorage로 바꿔주면 저장 위치가 로컬이 아닌 세션 저장소가 된다.

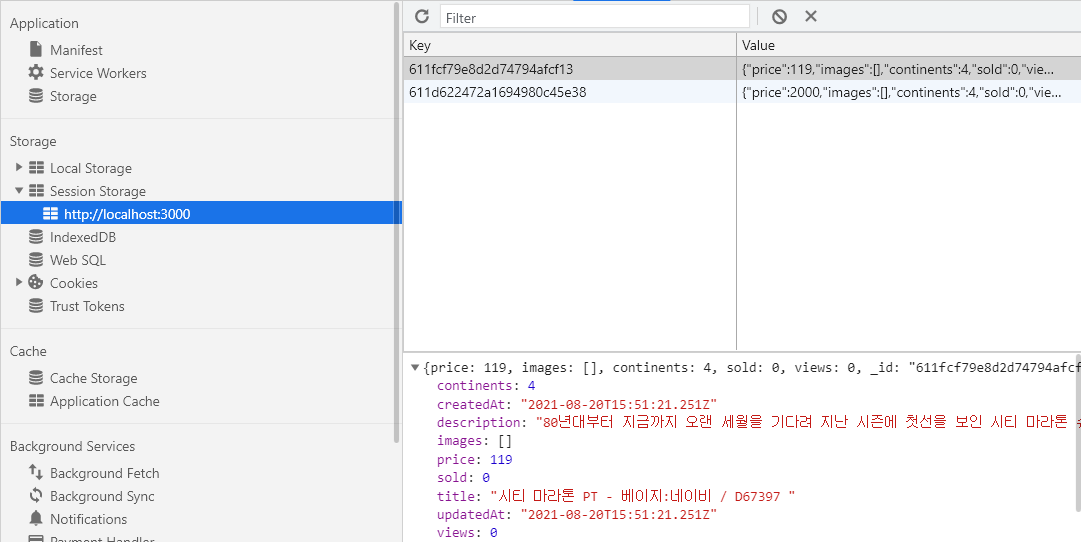
위의 사진에서 볼 수 있듯이, 세션에 productId를 key로 가지고, Product 데이터를 value로 가진 형태의 객체들을 SessionStorage에서 볼 수 있다.
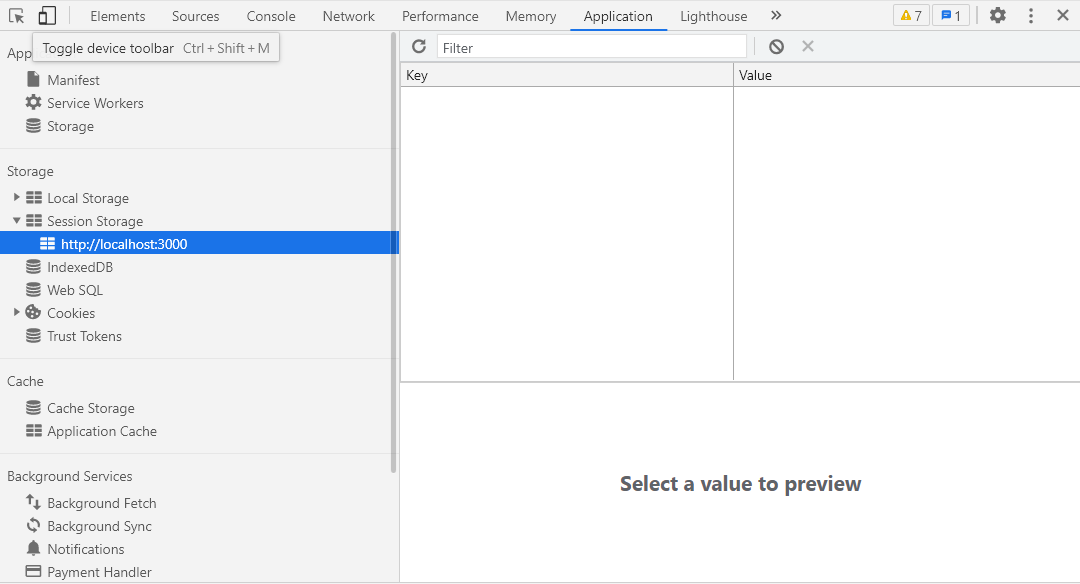
탭을 닫고나서 다시 방문하는 경우의 변화를 살펴봤다.

역시나 sessionStorage의 특징답게, 세션이 종료됨과 동시에 저장소가 비워졌다.
이를 응용하면 다른 페이지들도 로딩 속도를 개선하면서도 사용자에게 부담을 주지 않게 만들 수 있을 것 같다.
앞으로 해야할 작업들
컴포넌트 분리 -> 조금 더 용도에 맞게 컴포넌트를 분리시키기
리렌더링 방지
중복되는 코드 합치기
이미지 업로드 기능 추가하기
