velog?
velog는 간단하게 말하면 개발자를 위한 블로그입니다. velopert님이 만든 이 사이트는 시작된 지는 얼마 안 되었지만 이미 국내에서 많은 개발자가 애용하고 있으며 IT 관련 다양한 주제들이 다뤄집니다. 하지만 velog에 글을 작성하기 위해서는 한 언어를 쓸 줄 알아야 하는데요. Markdown이 바로 그것입니다.
개발자라면 꼭 배워야 한다는 Markdown은 읽고 쓰기 쉬운 문서 양식을 지향하는 마크업 언어입니다. 대표적으로는 GitHub 등에서 볼 수 있는 README.md도 이 언어로 작성됩니다. 그럼 간단하게 Markdown이 뭔지 알아볼까요? 🧐
1. 글꼴
블로그를 포함한 모든 글에서는 가독성이 중요합니다. 우리는 글을 읽어주시는 분들을 위해 글꼴을 활용해 가독성을 높혀야 하며 Markdown에도 이를 위한 여러가지 문법들이 있습니다.
1-1. 글씨 크기와 중요도를 나타내는 # (Header)
주제 및 제목을 알리는데 사용되며 velog에서는 추가로 우측에 목차를 만드는데 사용됩니다.
input:
# Header 1 ## Header 2 ### Header 3 #### Header 4 ##### Header 5 ###### Header 6output:
Header 1
Header 2
Header 3
Header 4
Header 5
Header 6
1-2. 글자 모양 및 강조
글자모양을 위한 Markdown만의 문법들이 있지만 간단한 HTML과 CSS를 활용하면 훨씬 더 풍부한 효과를 나타낼 수 있습니다. (아래 예시에서는 밑줄과 글자 색)
input:
1번이면 *기울임* _기울임2_ 2번이면 **굵게** __굵게2__ ~~취소선~~ **_섞어서_** <U>밑줄</U> <span style="color:red">붉은 색</span> <span style="color:blue">붉은 색</span>output:
1번이면 기울임 기울임2
2번이면 굵게 굵게2
취소선
섞어서
밑줄
붉은 색 붉은 색
1-3. 문단
Markdown에서는 엔터의 개수에 따라 문단이 나뉩니다.
input:
엔터를 한번 치면 하나의 문단으로 묶이지만 엔터를 두번 치면 이렇게 다른 문단으로 나뉩니다.output:
엔터를 한번 치면
하나의 문단으로 묶이지만
엔터를 두번 치면이렇게 다른 문단으로 나뉩니다.
2. 레이아웃
세부적인 가독성을 위해서는 글꼴이 중요하지만 전체적인 가독성을 위해서는 전반적인 배치, 즉 레이아웃이 중요합니다.
2-1. 코드블록
코드블록은 작성자의 소스코드 등을 따로 표시할 수 있게 해줍니다. 여러 줄을 사용할 때에는 ` 3개로 시작과 끝을 정의하며 아래의 예시와 같이 언어를 설정할 수도 있으며 간단하게 ` 1개로 인라인 코드를 작성할 수도 있습니다.
input:
```javascript
// 더하기 함수
let result = (a, b) => {
return a+b;
};
```이것은 `인라인 코드`입니다
output:
// 더하기 함수 let result = (a, b) => { return a+b; };이것은
인라인코드입니다.
2-2. 인용문
어떤 내용을 인용하거나 따로 표시하고 싶을 때 사용합니다. 코드블록과 유사한 점이 있지만 소스코드가 아닌 평범한 문자로 표시된다는 차이가 있습니다.
input:
>`>`의 갯수에 따라 >> 중첩이 >>> 가능합니다.output:
>의 갯수에 따라중첩이
가능합니다.
2-3. 목록
Markdown에서 목록은 크게 순서가 있는 목록과 순서가 없는 목록으로 나뉩니다. 순서가 있는 목록은 숫자와 .을, 순서가 없는 목록은 -, +, *을 사용하며 Tab이나 띄어쓰기를 이용하여 구분합니다.
input:
1. 숫자가 있는 목록1 2. 숫자가 있는 목록1 3. 숫자가 있는 목록1 - 순서가 없는 목록 - 순서가 없는 목록 - 순서가 없는 목록 - 순서가 없는 목록 - 순서가 없는 목록 - 순서가 없는 목록output:
1. 숫자가 있는 목록1
2. 숫자가 있는 목록1
3. 숫자가 있는 목록1
- 순서가 없는 목록
- 순서가 없는 목록
- 순서가 없는 목록
- 순서가 없는 목록
- 순서가 없는 목록
- 순서가 없는 목록
2-4. 표
표는 |를 사용하며 두 번째 줄에 있는 :의 위치에 따라 해당 열의 정렬을 설정할 수 있습니다.
input:
| | 이름 | 나이 | 생일 | | :-: | :-: | -: | :- | | 1 | 홍길동 | 23 | 4/2 | | 2 | *짜장형* | 32 | 2/23| | 3 | 뿡뿡이 | 51 | 9/13 |output:
이름 나이 생일 1 홍길동 23 4/2 2 짜장형 32 2/23 3 뿡뿡이 51 9/13
2-5. 가로줄
전체적인 문서의 구획을 나누기 위해 Markdown에서는 가로줄을 지원합니다. -, _, *로 가로줄을 만들 수 있습니다.
input:
--- ___ ***output:
3. 기타
3-1. 이미지
이미지를 넣기 위해서는 이미지의 주소가 필요합니다. 와 같은 형태로 작성하며 velog 자체기능을 활용하여 로컬이미지를 업로드 할 수도 있습니다.
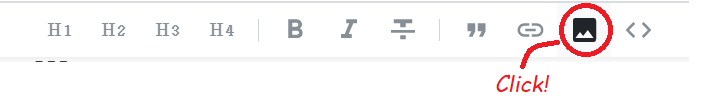
1. velog 자체기능 활용
2. 이미지 주소 활용
input:
output:
3-2. 링크
문자 또는 이미지에 링크를 걸어서 클릭했을 때 해당 페이지로 이동하게끔 할 수 있습니다. []안에 이미지를 넣을 수도 있습니다.
input:
[네이버](https://www.naver.com)로 이동해보세요!output:
네이버로 이동해보세요!




Markdown 잘 보고 갑니다.ㅋ