브라우저 엘리먼트
-
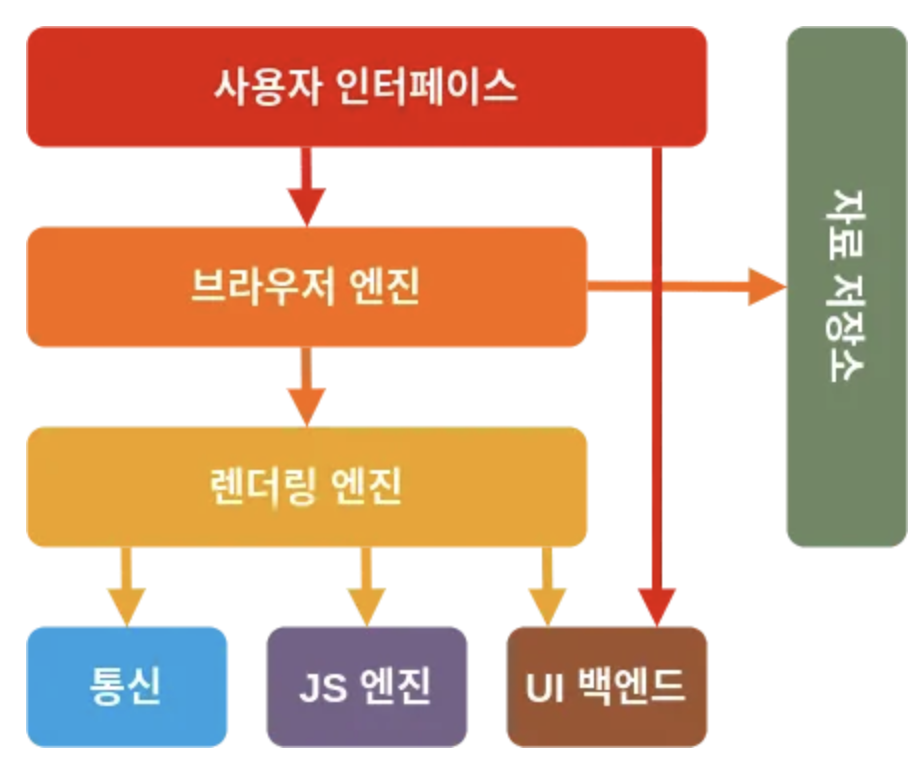
사용자 인터페이스
- 주소표시줄, 이전/다음 버튼, 홈버튼, 새로 고침/정지 버튼 등 요청한 페이지를 보여준느 창 외에 사용자가 컨트롤 할 수 있는 부분
-
브라우저 엔진
- 사용자 인터페이스와 렌더링 엔진 사이에 동작을 제어한다
-
렌더링 엔진
- 요청한 URL를 브라우저 엔진에게 받아서 서버에세 요청한다(통신). 서버로 부터 URI에 해당하는 데이터(HTML, CSS, JS)를 받아서 파싱한 후 렌더링한다
-
통신
- 렌더링 엔진으로부터 HTTP 요청 등을 받아서 네트워크 처리 후 응답을 전달한다.(운영 체제에서 실행)
-
자바스크립트 해석기
- 크롬V8 등..

- 크롬V8 등..
-
자료 저장소
- 쿠키 등의 자료를 컴퓨터 하드디스크에 저장한다. (HTML5 부터 Web DB에 저장 가능)
-
UI 백엔드
- 렌더트리를 브라우저에 그리는 역할을 담당

브라우저 렌더링 과정
-
사ㅏ용자가 사용자 인터페이스에 주소표시줄에 uri를 입력하여 브라우저 엔진에 전달 한다.
-
브라우저 엔진은 자료 자료저장소에 uri에 해당하는 자료를찾고, 해당하는 자료를 쿠키로 저장했다면 그 자료를 렌더링 엔진에 전달 한다.
-
렌더링 엔진은 브라우저 엔진에서 가져온 자료를 분석한다. 동시에 URI 데이터를 통신, 자바스크립트 해석기, UI 백엔드로 전파 한다.
-
또한 레더링 엔진은 통신 레이이어에 URI에 통신데이터를 요청하고 응답할 때까지 기다린다.
-
응답받은 데이터에서 HTML, CSS는 렌더링 엔진이 파싱한다.
-
응답받은 데이터에서 자바스크립트 자바스크립트 해석기가 파
싱한다. -
자바스크립트 해석기는 파싱한 결과를 렌더링 엔진에 전달하여 3번과 5번에서 파싱한 HTML의 결과인 DOM 트리를 조작한다.
-
조작이 완료된 DOM 트리는 렌더 트리로 변한다.
-
UI백엔드는 렌더 트리를 브라우저 렌더링 화면에 띄워 준다.
렌더링 엔진 동작 과정
렌더링 엔진은 URI를 통해 요청을 받아서 해당하는 데이터를 렌더링하는 역할을 담당한다.
ex) 크롬과 IOS는 webkit
동작 과정
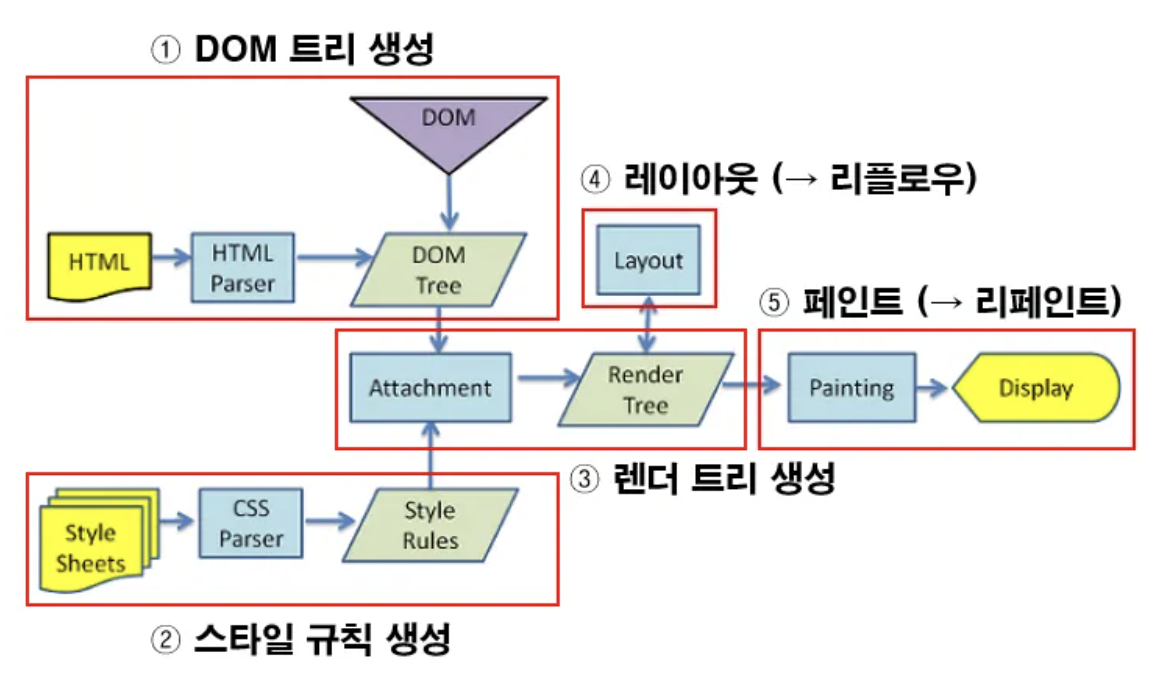
DOM트리 구축(HTML 파싱) -> render object 구축 -> render tree 배치 -> render tree 그리기
-
DOM트리 구축(HTML 파싱)
- HTML 문서를 파싱한 후 content tree 내부에서 태그를 DOM node로 변환 한다. 그다음 CSS 파일과 함께 모든 스타일 요소를 파싱한다. 스타일 요소와 HTML 표시 규칙 JS의 파싱 결과물은 render tree 를 생성한다.
-
render tree 구축
- HTML 과 CSS 를 파싱해서 만들어진 render tree 는 생삭 또는 면적 등 시각적 속성을 갖는 사각형을 포함한다. 정해진 순서대로 렌더링 한다.
-
render tree 배치
- render tree가 생성이 끝나면, 배치가 시작된다. 각 node가 정확한 위치에 표시되기 위해 이동한다.
-
render tree 그리기
- 각 node 배치를 완료하면 UI 백엔드에서 각 node를 가로 지르며 페인트 작업을 한다.
1번과 2,3,4,번은 병렬적으로 진행된다.
즉, 통신 레이어에서 데이터를 계속 받아오면서 받아온 리소스를 파싱하면서 1번 render tree에 노드를 그린다.
렌더링 엔진의 동작 과정

- HTML을 해성하여 DOM 트리를 생성한다.
- 브라우저는 tag의 해석과 실행을 동시에 한다. 그러므로 스크립트 태그가 중간에 삽입되어 있으면, HTML파싱이 블러킹 된다.
HTML5에서 defer, async 속성 추가
- 브라우저는 tag의 해석과 실행을 동시에 한다. 그러므로 스크립트 태그가 중간에 삽입되어 있으면, HTML파싱이 블러킹 된다.
HTML 마크업 이기 때문에 정보를 표시하는 역할만 하기 때문에 DOM으로 변경되어야 JS가 컨트롤 할 수 있다.
왜? JS 가 컨트롤 할 수 있다 즉, 사용자와 인터렉션이 가능하다.
-
CSS를 해성하여 스타일 규칙을 얻는다.
- CSSOM을 생성한다.
-
DOM tree를 생성하는 동시에, 이미 생성된 DOM tree 와 스타일 규칙을 Attachment한다.
-
DOM tree를 구성하는 하나의 DOM node는 attach라는 method를 가진다. 새로운 DOM node 가 추가되면 attach가 호출되어 render tree 를 생성한다.
-
render object 는 render tree의 구성요소로써, 자신과 자식 요서를 어떻게 배치하고 그려야할지 안다.
-
node의 css box 를 표시할 정보를 가지고 있음
-
모든 DOM node 가 전부 render object로 구성되는데 이를 render tree root로써 render view라고 부른다.
-
나머지 DOM node 들은 render object 로 생성되어 이 render tree roo 에 추가 된다.
-
-
구축한 render tree를 배치(Layout)한다.
-
배치가 끝난 render tree를 그린다.
- render tree 탐색 후 해당하는 render object의 paint method를 호출한다.
-
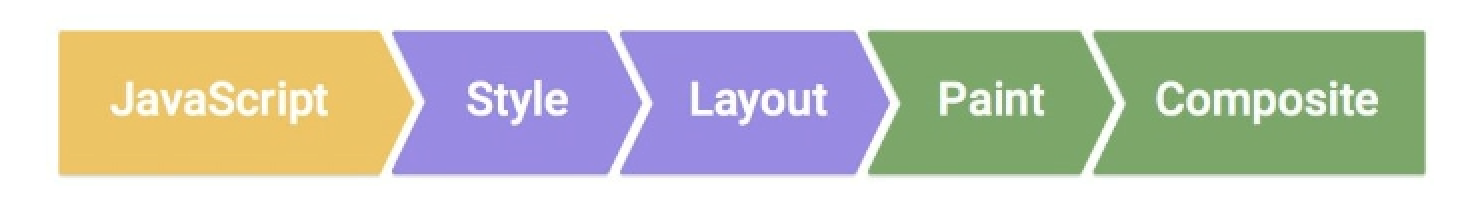
배치와 페인트가 끝난 레이어를 합치는 컴포지션을 한다.
브라우저 렌더링 최적화
60fps and Device Refresh Rates
16.66ms 내에 화면을 그려내야 애니메이션이 눈에 가장 자연스럽게 보입니다. 따라서 브라우저 렌더링 프로세스를 수행하는데 걸리는 시간을 16.66ms 내에 끝내야 한다.

document.querySelect("box").style.height = "10px";- Recalcuate Style 스타일 값을 다시 계산시작
- Hiehgt 속성 변경으로 좌표 계산이 필요한지 확인
- 계산이 필요하다면 layout 발생 [reflow]
- 효과적인 처리를 위해 update layer tree(list)
- 계산된 영역의 정보를 비트맵으로 저장하기 위해서 paint 발생 [repaint]
- Composite Layer 작업에서 각 레이어를 병합 후, 화면에 출력
Rendering 성능 개선 전략
- 비용이 적은 장치[GPU]를 이용 하여 렌더링을 최적화 하자
스크립트 인입 되면(스타일 변경시) CPU에서는 스타일을 다시 계산하는 작업이 발생[main memory - layout] -> layer update -> main memory 저장 -> [pain] -> GPU[composite] -> 화면출력
- Layout, Paint를 줄이고 Composite을 이용하자
- css를 잘 활용하자 csstriggers.com
- 최적의 레이어를 구성하자
- css transform 속성을 사용하면 별도의 layer를 구성하게 된다.
