[CI/CD] GitOps CI 구축 [2] webhook

Webhook
Github Webhook 기능은 Git에서 push하는 행동을 trigger로 사용하여, 스크립트를 자동으로 실행되게 하는 기능이다.
ngrok란?
local에서 프로젝트를 진행했기 때문에 외부로 ip를 노출시키기 위해 ngrok를 사용하여 Webhook을 연동하였다.
** Git integration plugin 필요 **
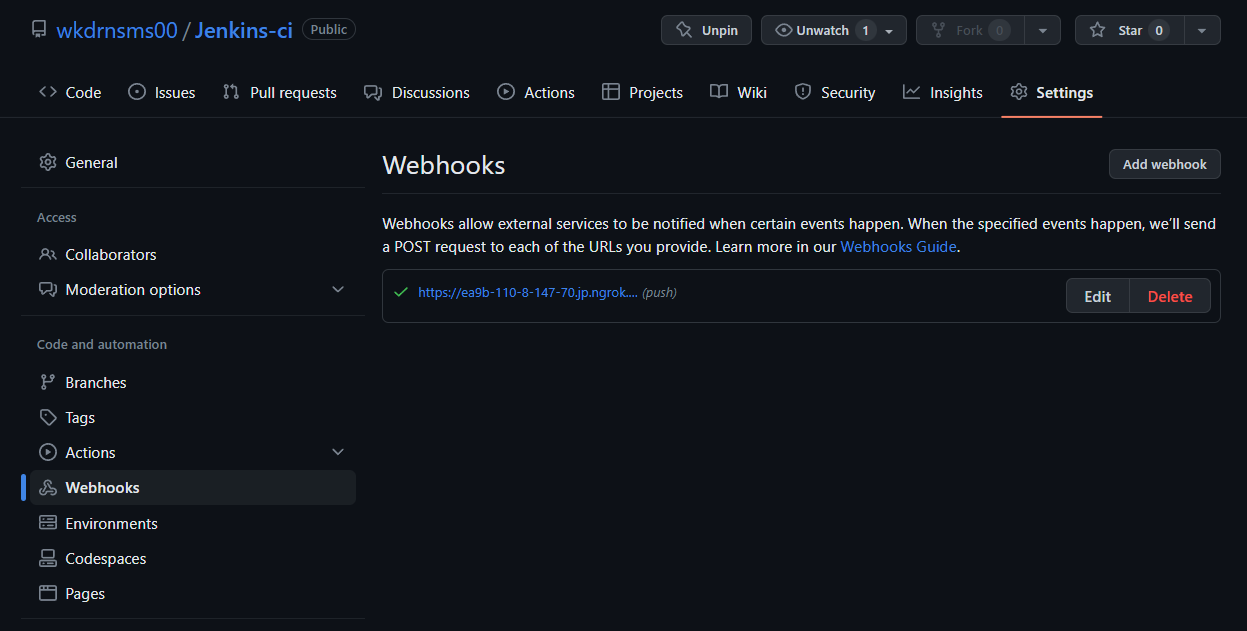
Git repo Webhook 설정
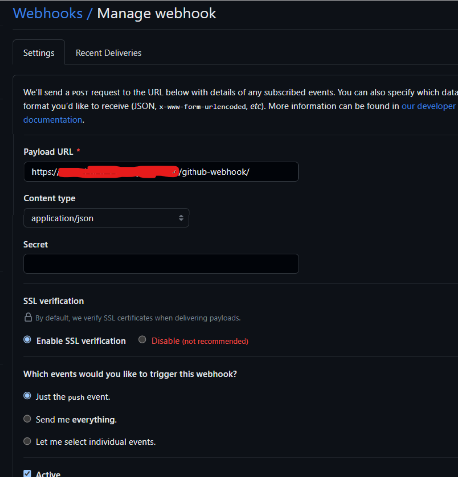
- 사용할 repo에 들어가 Setting -> Webhook -> add Webhook

- ngrok에서 할당받은 도메인기입

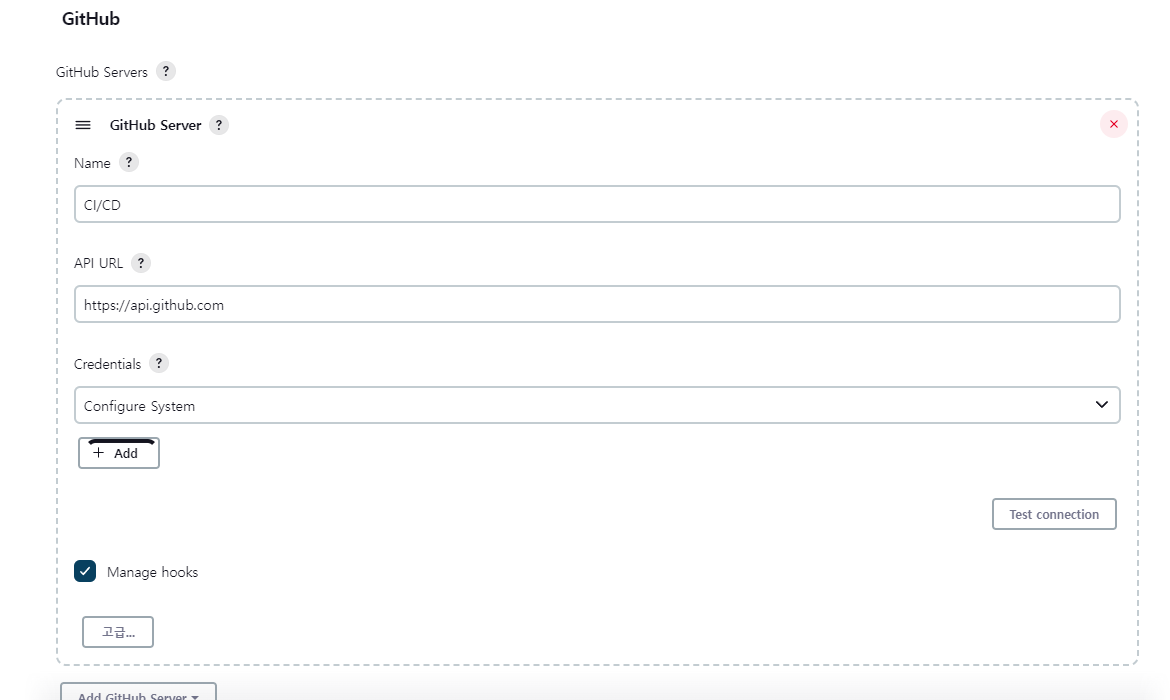
GitHub Server 설정 및 Manage hooks 체크
- Credntial Secret 방식으로 작성 진행 (Secret은 Github에서 발급받은 token key 사용)

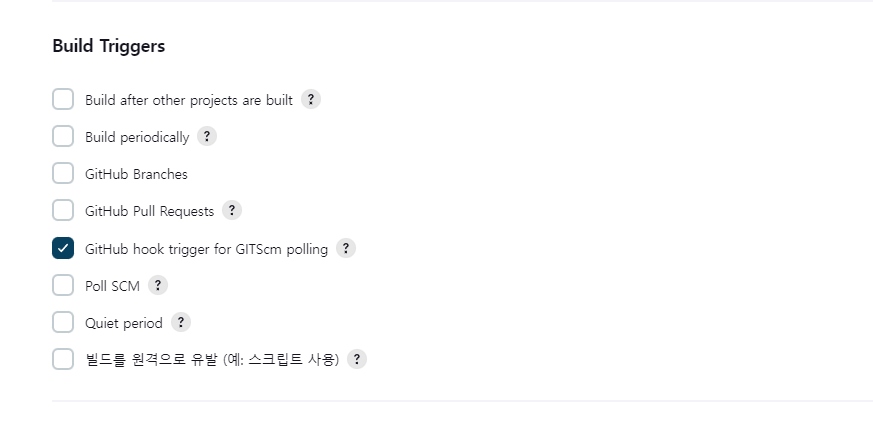
Job Build Triggers 설정
- 생성한 Job에서 GitHub hook trigger for GITScm polling 체크

확인
- 정사적으로 CI/CD 파이프라인이 작동한다.