
DOM이란?
Javascript는 HTML 문서를 조작하기 위해 만들어진 언어
그렇다면 어떻게 조작할까?
각 브라우저는 웹문서를 해석할 수 있는 랜더링 엔진이 있음
웹문서 열면 -> 랜더링 엔진이 HTML문서를 한줄 한줄 해석하여 ‘객체’화 함 -> 문서(Document) 객체(Object) 모델(Model) -> DOM
- Document Object Model
: 스크립트 언어로 웹문서를 제어할 수 있도록, 웹문서를 ‘객체’화하는 것
💡참고- BOM(Browser Object Model) : 브라우저를 객체화하여 자바스크립트로 조작할 수 있게 하는 것
- CSSOM(CSS Object Model) : CSS를 객체화하여 자바스크립트로 조작할 수 있게 하는 것
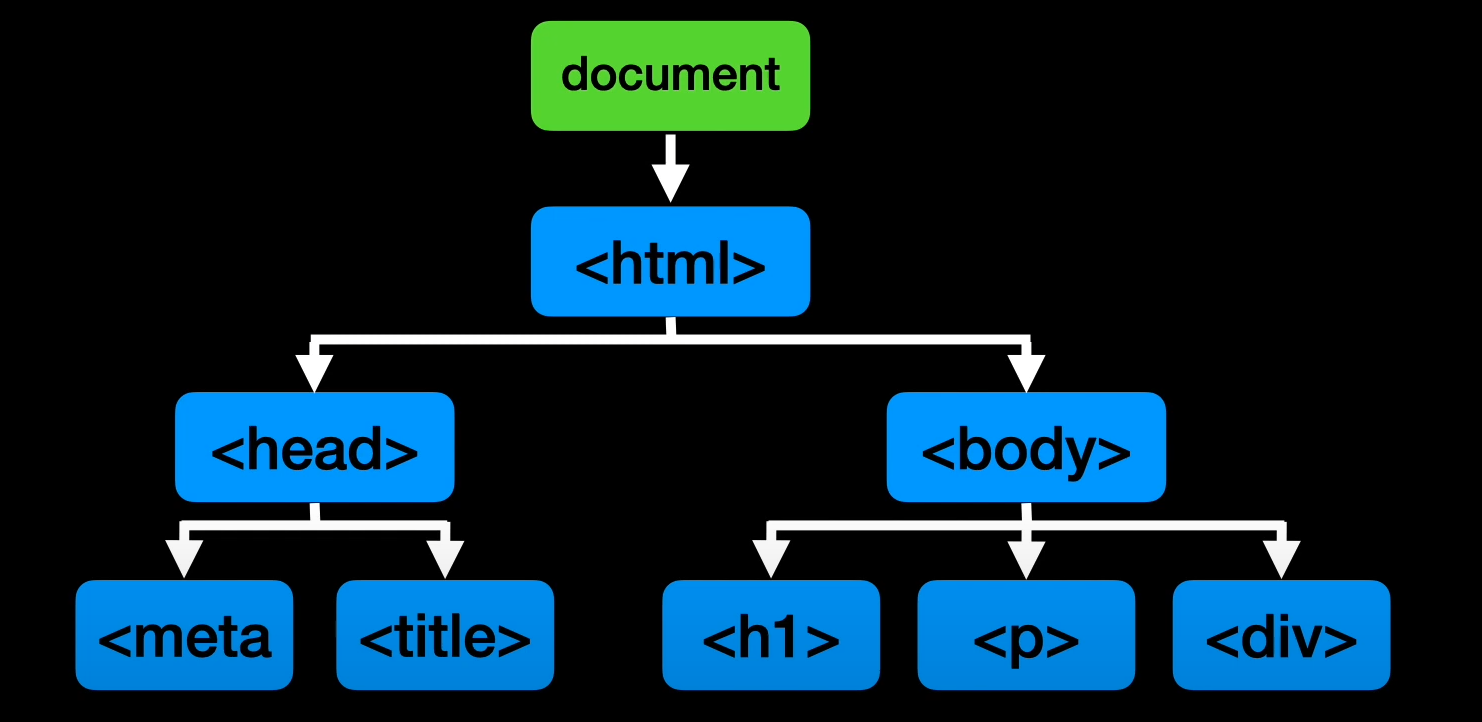
DOM tree
DOM은 아래 이미지 처럼 나무모형의 구조를 갖으며, 트리 구조의 각 요소를 노드라고 합니다.
JS는 이러한 각 노드에 접근하여 제어할 수 있습니다.

HTML 요소를 선택하기
JS에서 HTML 요소를 선택할 때 사용할 수 있는 방법에 대해 간단히 알아보겠습니다.
위에서 말한 것 처럼 JS에서는 웹 문서의 각 노드를 통해 접근할 수 있습니다.
💡 DOM을 이용해 HTML 조작하는 방법
Document라는 객체(DOM tree 최상위 객체)를 접근하여 childNodes로 그 하위 노드로 쭉쭉 접근 가능합니다.
다만, 이런식으로 접근하게 되면, “document.childNodes[1].childNodes[2]” 이런식으로 위에서 부터 쭉쭉 찾아가야함 -> 번거로움
let으로 HTML요소를 객체로 선택한 후에 함수나 속성을 사용하여 HTML요소를 조작할 수 있음
get메소드 이용
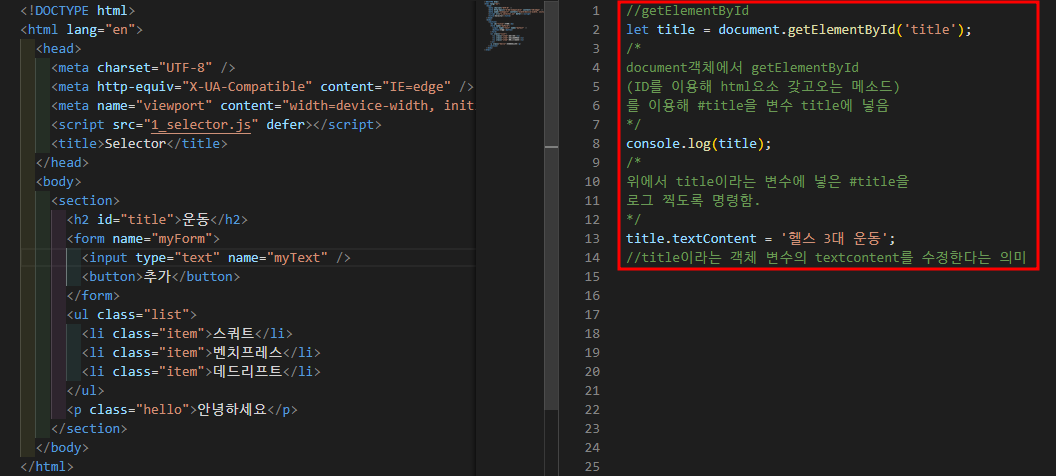
get.ElementById
HTML에 설정된 ‘ID’를 이용해 요소를 선택합니다.
document.getElementById(‘아이디명’)

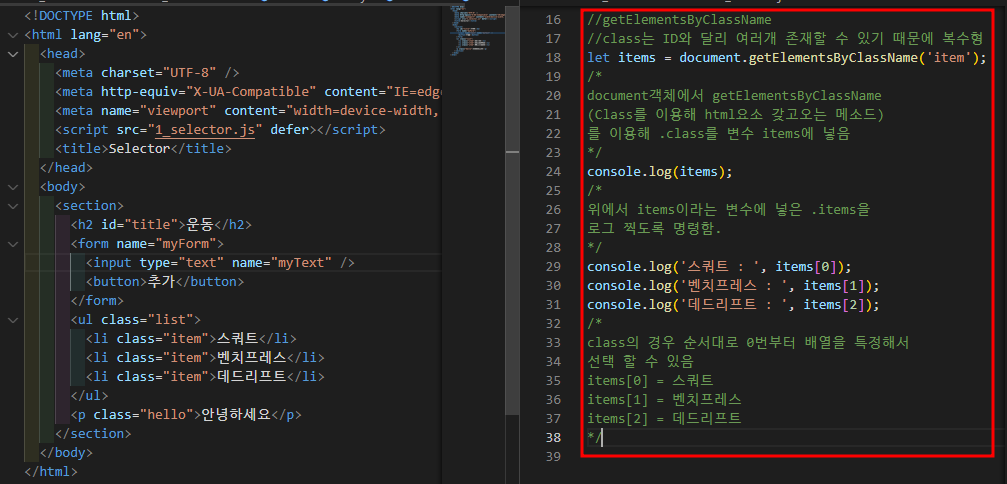
get.ElementsByClassName
HTML에 설정된 ‘Class’를 이용해 요소를 선택합니다.
document.getElementsByClassName(클래스명)

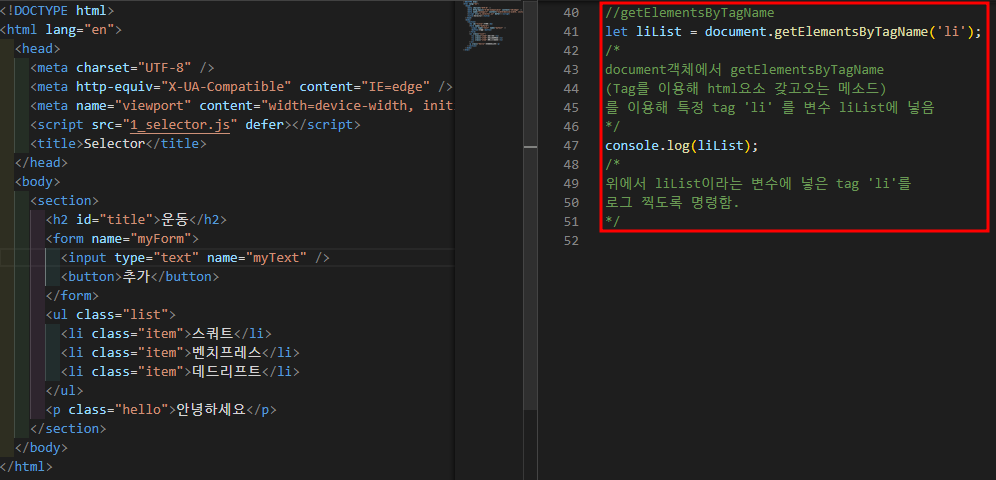
get.ElementsByTagName
HTML에 작성된 태그 중 특정 태그를 선택함.
document.getElementsByTagName(태그명)

💡 같은 클래스명/태그명이 여러개라면?
동일한 클래스명/태그명이 여러개일 경우 요소들 중 첫번째 요소만 선택 됩니다.
이 경우[n](배열)로 특정해서 선택 가능합니다.
document.getElementsByClassName(클래스명[n])document.getElementsByTagName(태그명[n])
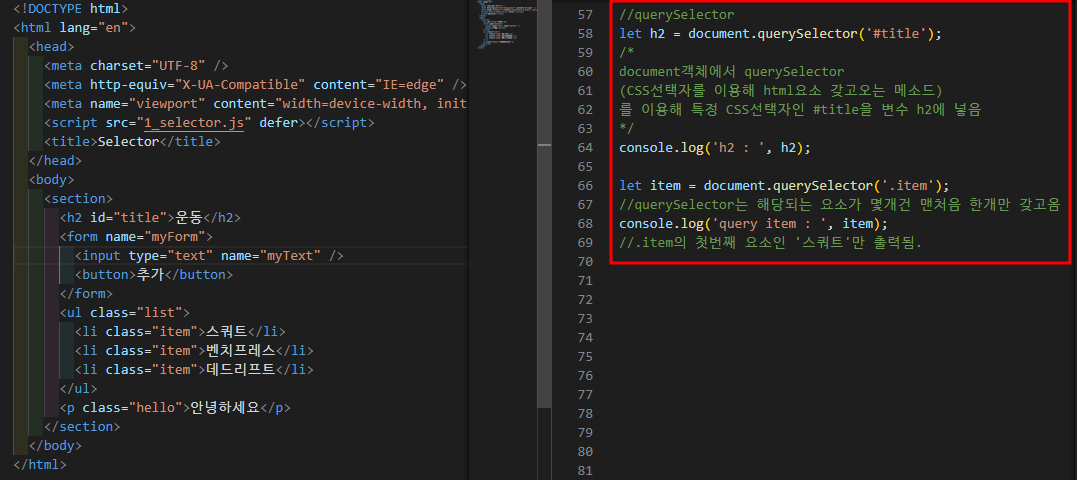
querySelector
CSS 선택자를 이용하여 HTML 요소를 선택하는 메소드 입니다.
querySelector
CSS선택자를 이용해서 일치하는 선택자 요소 중 “첫번째” 요소만 반환
document.querySelector(CSS선택자)

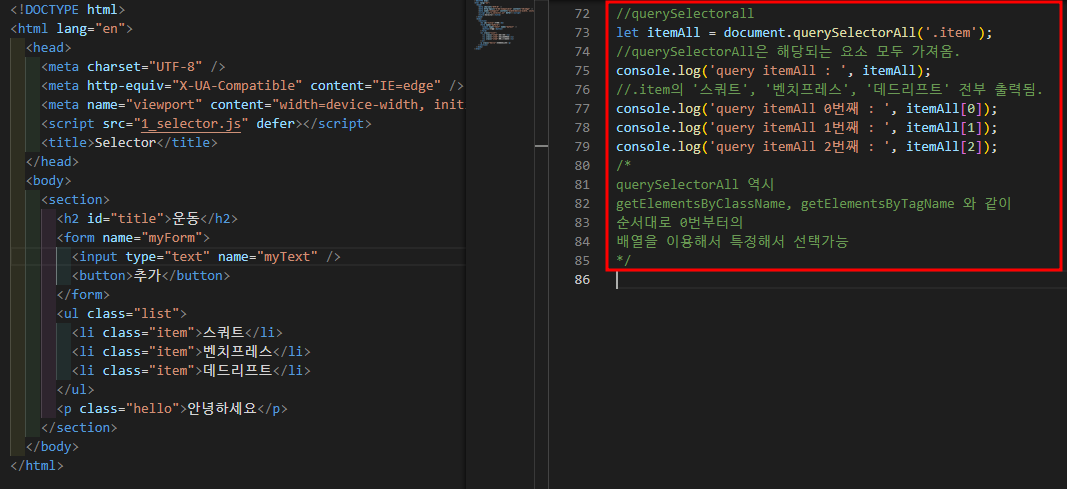
querySelectorAll
CSS선택자를 이용해서 일치하는 선택자 요소 목록 모두 [배열]로 반환 합니다.
반환된 배열을 변수에 넣어 변수명[n]으로도 활용할 수 있습니다.
document.querySelectorAll(CSS선택자)

HTML 요소를 조작하기
콘텐츠 수정하기
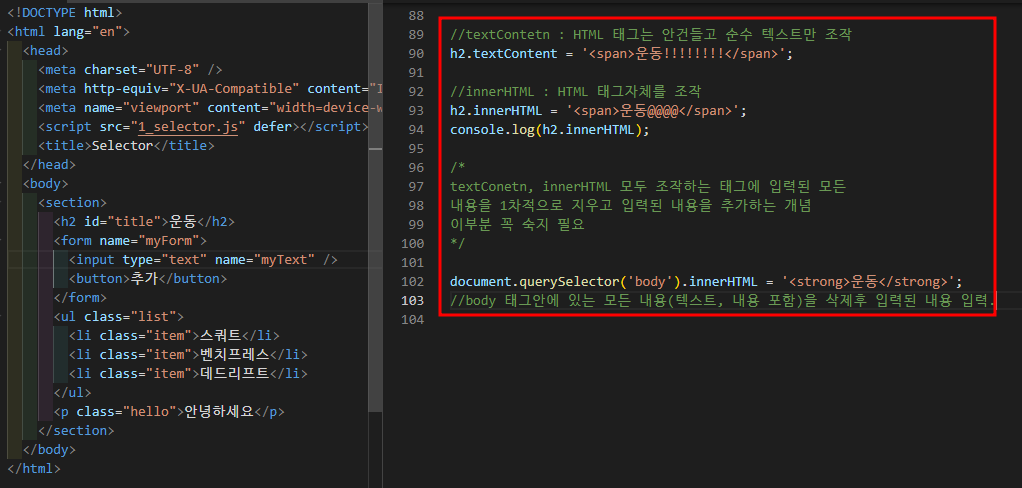
textContent
선택한 HTML 요소의 HTML 태그는 그대로 두고 안에 내용(텍스트)만 수정할 수 있습니다.
선택한요소.textContent = '바꿀 내용';
innerHTML
선택한 HTML 요소의 HTML 태그 자체를 포함하여 수정할 수 있습니다.
선택한요소.innerHTML = '바꿀 내용';

💡콘텐츠를 수정하면 원래 콘텐츠는 어떻게 될까?
textContent,innerHTML모두 조작하는 태그에 안에 입력된 모든내용(텍스트, 태그)을 1차적으로 제거 후 입력된 내용을 추가하는 개념입니다.
HTML 속성 제어하기
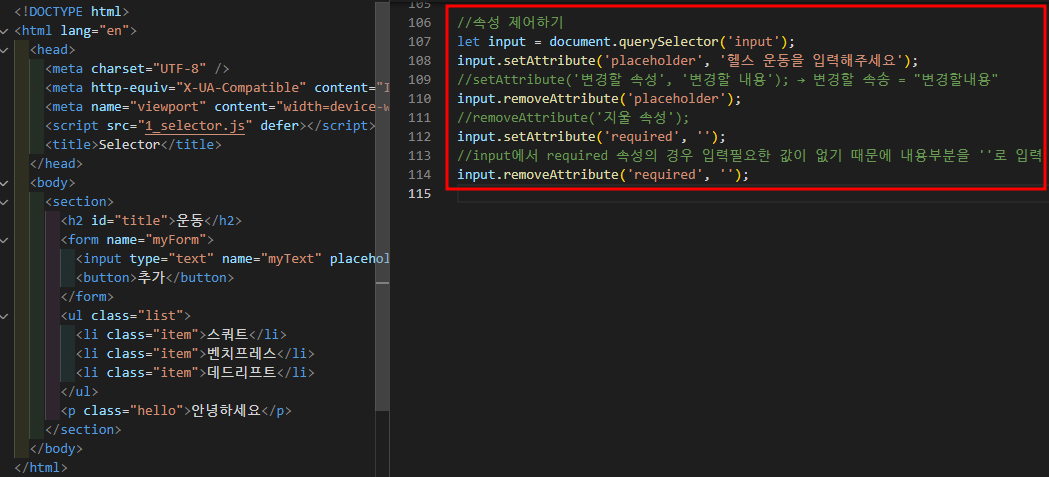
setAttribute
HTML 태그의 속성을 추가/수정해줄 수 있습니다. (CSS속성X)
객체선택.setAttribute(‘바꿀/추가할 속성명’, ‘바꿀/추가할 속성 내용’);
removeAttribute
HTML 특정태그의 속성을 삭제시켜주는 프로퍼티
객체선택.removeAttribute(‘제거할 속성명’);

HTML 요소 추가/제거
HTML 요소 추가/제거
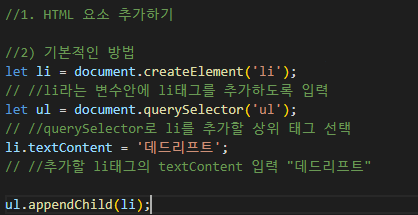
createElement
지정한 태그명의 HTML요소를 생성 함. 생성만하고 실제 DOM에는 추가 X
document.createElement(생성할 태그명);


appendChild
선택한 상위 태그 아래에 “마지막” 순번의 자식요소로 삽입 함
위치.appendChild(넣을요소);
insertBefore
삽입할 요소를 선택한 위치 바로 앞에 삽입 함.
위치.insertBefore(넣을요소);
💡 HTML 요소 추가히기!
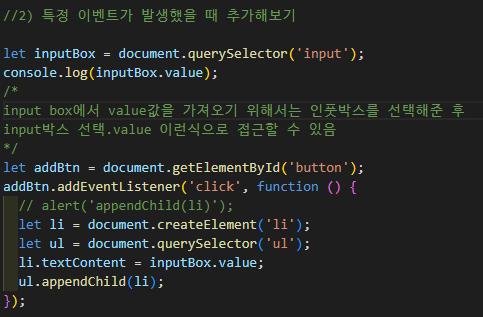
1) 기본적인 방법let li = document.createElement('li'); let ul = document.querySelector('ul'); li.textContent = '추가할 텍스트'; ul.appentChid(li);2) 특정 이벤트가 발생했을 때 추가하는 방법
let inputBox = document.querySelector('input'); let addBtn = document.getElementById('button'); addBtn.addEventListener('click', function () { let li = document.createElement('li'); let ul = document.querySelector('ul'); li.textContent = input.value; ul.appendChild(li); });
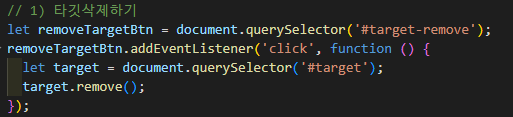
remove
선택한 요소를 제거
삭제할요소.remove();

💡 응용 해보기
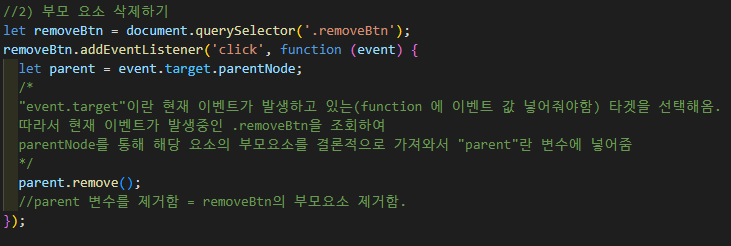
- 응용1 ) parentNode를 이용해서 해당 요소의 부모요소 삭제하기
선택한 자식요소.parentNode = 선택한 자식요소의 부모요소를 선택해올 수 있음.
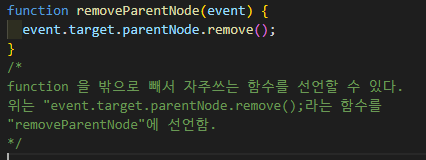
- 응용2 ) 자주 사용하는 함수 그룹화
function을 밖으로 빼서 자주쓰는 함수식을 객체에 저장해놓을 수 있음(= 함수 그룹화)
HTML 요소를 스타일링
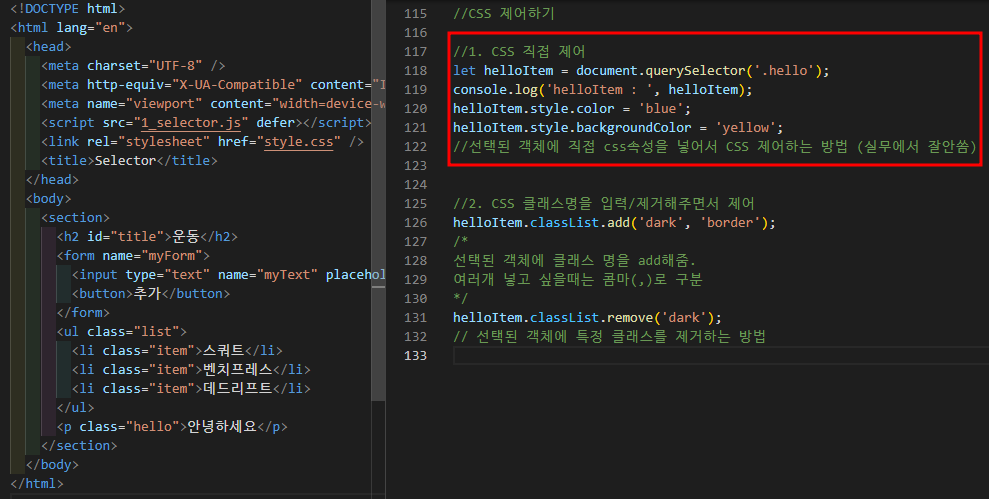
CSS속성을 직접 수정
객체선택.style.css속성명 = ‘속성값’;

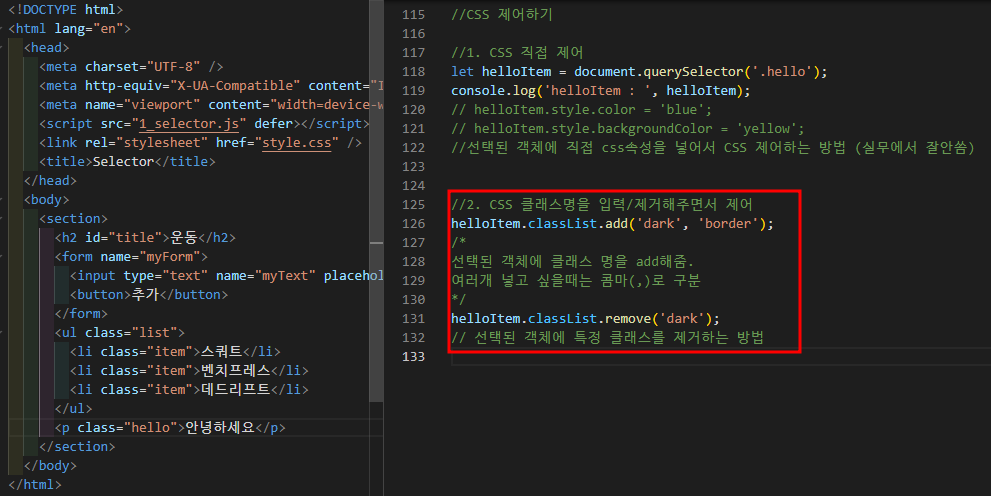
CSS 클래스를 추가/제거하면서 수정
객체선택.classList.add(또는 remove)(‘클래스명’, ‘클래스명’, ‘클래스명’);

참고
본 학습노트는 인프런 강의 중 입문자를 위한, ES6+ 최신 자바스크립트 입문를 수강하며 작성하고 있습니다.