오늘 한 일
+~~ 독서 15분~~
+~~ 오후 8시 작업물 merge~~
-
팀과제
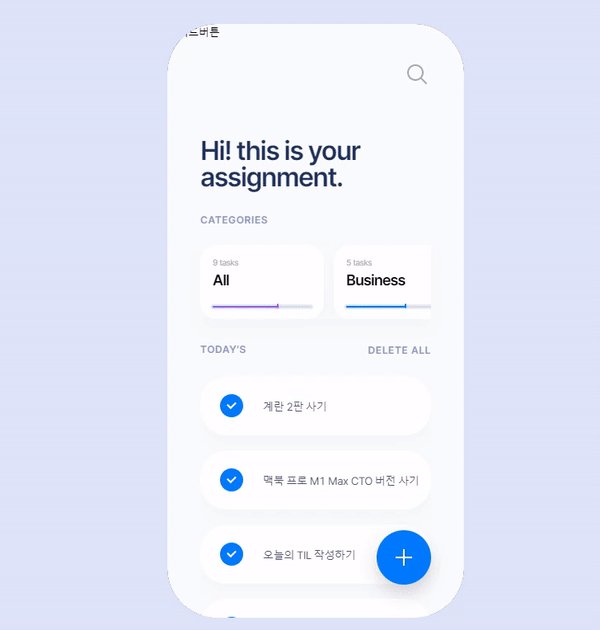
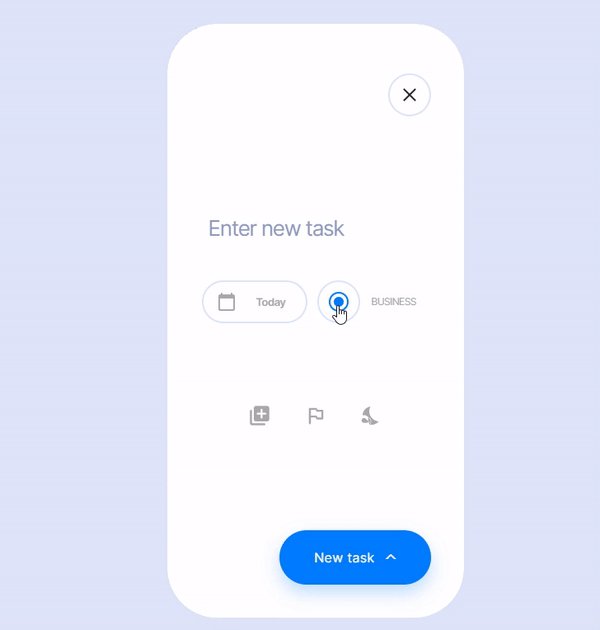
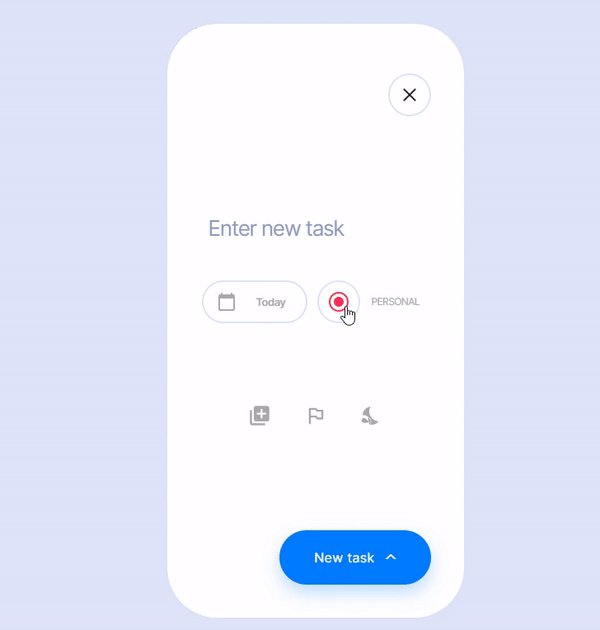
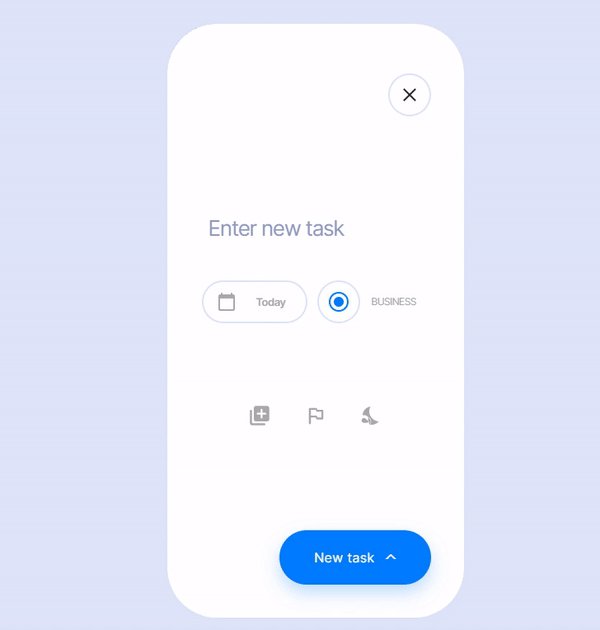
+카테고리클릭시마다 색상변경하면서 옆에 카테고리명띄우기
+미입력시알림창_커스텀사용권장(eslint)
+추가시 창닫아지면서 추가되는 애니메이션
https://sweetalert2.github.io/
+변수명,css,HTML 적절한가 -
개인과제 시작
+초기셋팅 적용하고 eslint 수정하기
+내 피드백내용 수정
+다른사람들 피드백꺼 적용할만한 것 적용
공부했던 내용
1. 카테고리 색 변경 구현
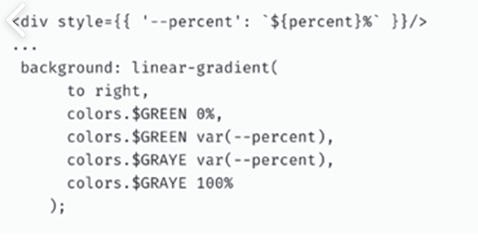
클릭할때마다 바뀌는 카테고리의 색상을 css로 넘겨줘서 변경해야함.
state로 color값을 관리하고, 그 변수를 scss로 넘겨주는데, 아래 방법을 사용!

아쉬운 것은 카테고리 관련 변수를 3개나 관리하는 것_ 개인과제 좀 되면 수정해봐도 좋을듯!
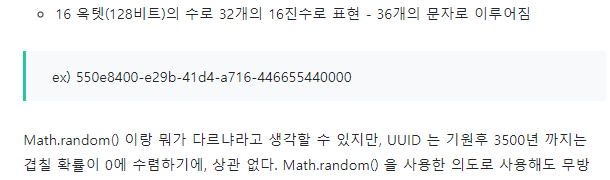
2. id난수값주기
기존 id에 idx처럼 숫자를 부여하고 있었다. 이때 삭제나 드래그앤 드랍할 때 숫자를 변경해줘야하는데, 그러면 그 값을 땡겨야하는 로직이 추가되어야 하는데 복잡해진다. 아예 추가할 때 난수값을 부여해서 각 id간의 의존성을 없애자!
https://velog.io/@xpmxf4/아이디에-고유-값-주기
Math.random보단 uuid가 안전하다고 한다. 사실 todo-list에서는 이정도 안전까지 필요없을 것 같지만 사용해봄.

설치 yarn add uuid
임포트 import React from "react"
사용 uuid()
3. 커스텀alert사용
eslint가 alert창은 눈에 잘띄지않아서 custom alert창을 권장해서 사용!
이때 checkEmptyInput()을 따로 빼줘서 분리해서 관리
팀원분이 공유해주신 sweetalert2 라이브러리 사용
https://sweetalert2.github.io/

개인과제셋팅
- 깃헙 데스크탑에서 보일러플레이트 클론 후 레포 및 폴더 이름 변경.
- yarn install
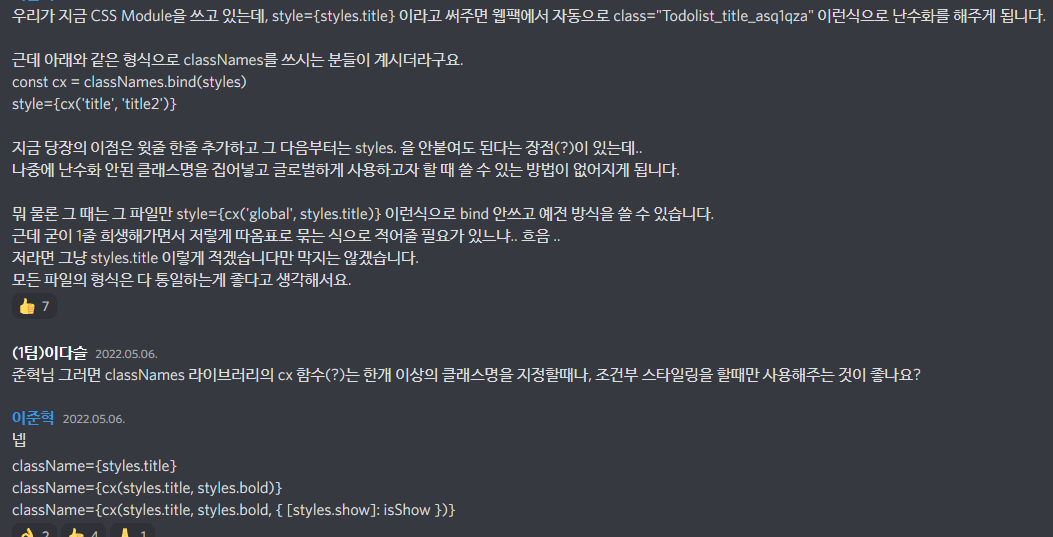
classNames모듈
classnames 모듈은 여러 클래스를 추가할 때 뿐만 아니라, 특정 값이 true/false임에 따라 클래스명을 추가하거나, 추가하지 않도록 하는 것을 간단히 구현할 수 있게 해 줍니다.
+css모듈사용이유 + cx응용
import cx from 'classnames'

회고
내일할일
해야할 일
오늘 해결한 문제
keyframe 따로 빼서 사용하기!
keyframe을 한 곳에서 모아서 사용하면 재사용성이나 리팩토링도 좋을 것 같아서 사용하려했는데, 불러오기가 안됐다.
방법1 => 더 낫다
@use 'src/styles/mixins/animation';
animation: rotation 1s;
방법2
styles/index.scss에 @import './mixins/animations'
routes/index.js에 import styles from 'styles'
## 앞으로 하고싶은 일
## 개인적인 잡담
## 강의내용
## 흥미로운 글
## 메모