✏️시맨틱 태그란?
시맨틱 테그는 "의미가 있는 태그"라는 뜻이다. HTML5에 도입된 시맨틱 태그는 개발자와 브라우저에게 의미있는 태그를 제공한다.
✏️ 왜 사용하는가?
1. SEO
검색 엔진은 HTML 코드 만으로 그 의미를 인지하여야 하는데 이때 시맨틱 요소(Semantic element)를 해석하게 된다. 시맨틱 요소로 구성되어 있는 웹페이지는 검색엔진에 보다 의미있게 문서 정보를 전달할 수 있고 검색엔진 또한 시맨틱 요소를 이용하여 보다 효과적인 크롤링과 인덱싱이 가능해졌다
2. 웹접근성
웹 접근성은 장애인이나 노인 분들이 비장애인과 같이 웹 사이트에 접근할 때 시맨틱 태그를 사용하는 것이 스크린 리더의 활용에 좋다고 한다.
3. 유지보수성
단순히 div 태그로만 모든 구조를 짜는 것보다 더 한 눈에 알아볼 수 있어 유지보수에 용이하다.
종류

웹사이트 구조와 관련 https://gingerkang.tistory.com/66
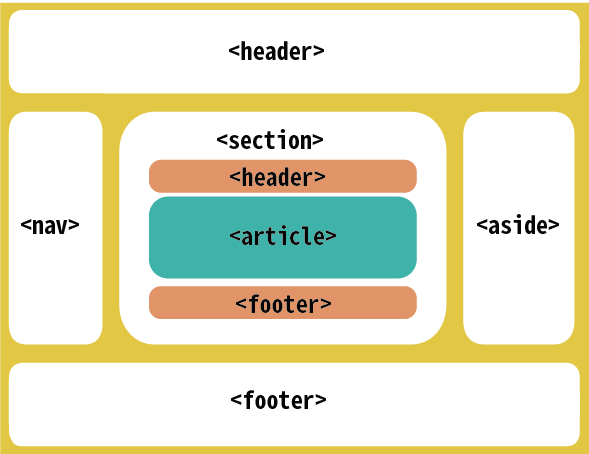
header
화면 상단에 위치하는 사이트나 문서의 정보를 정의nav
문서의 네비게이션 항목을 정의aside
페이지의 주요 내용 외의 내용을 정의한다.
페이지의 주요 내용 주변(사이드 바)에 위치하여 관련된 내용을 배치할 수 있다. 예) 광고section
본문의 여러 내용(article)을 포함하는 공간article
본문의 주 내용이 들어가는 공간.section
내에서 하나의 기사를 article 태그로 감쌀 수 있다.article
내에서도 section 태그가 있을 수 있다.footer
화면 하단에 위치하는 사이트나 문서의 정보를 정의details
사용자가 보거나 숨길 수 있는 추가적인 세부정보를 정의summary
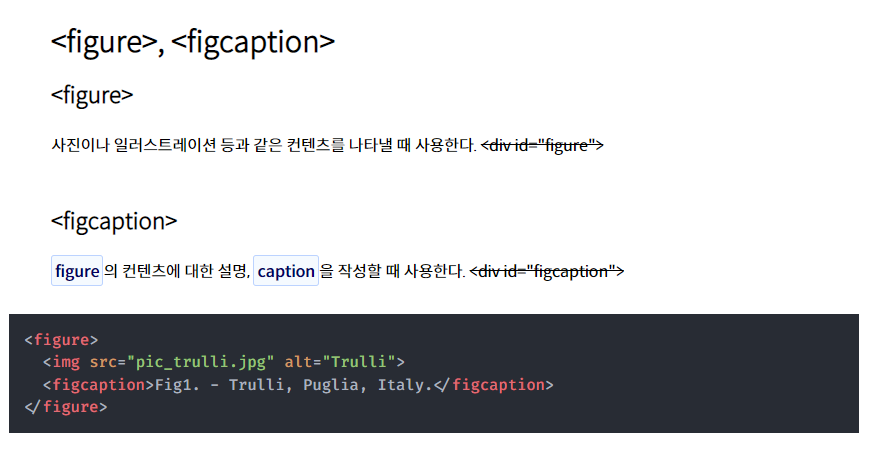
details에 대한 보이는 요소를 정의figcaption
figure에 대한 자막 정의figure
사진이나 다이어그램과 같은 부가적인 요소를 정의main
문서의 주가 되는 컨텐츠를 정의mark
참조나 하이라이트 표시를 필요로 하는 문자를 정의time
날짜/시간 정의.

제목과 문단
h1, h2, h3, h4, h5, h6 및 p
제목(heading)은 h1, h2, h3, h4, h5, h6 태그로 만든다.
문서의 구조와 밀접한 관련이 있으므로 순서에 맞게 사용하는 게 좋다.
문단(paragraph)은 p 태그로 만든다.
문단 내에서 줄바꿈을 하고 싶다면 br 태그를 이용한다
목록 태그 https://juheeexx.tistory.com/13
비정렬 목록 태그 : ul
정렬 목록 태그 : ol
목록의 항목 태그 : li
- 실시간 검색어처럼 순서가 중요한 항목에는 ol> li, 추천글처럼 순서가 중요하지 않은 경우네는 ol>li
- ul의 직계자식요소로서 li가 오고 그 안에 a 태그로 링크를 연결하면 퍼펙트한 코드가 된다!
정의 목록 태그 : dl
용어 태그 : dt
용어 정의 태그 : dd
- di태그는 용어를 사전적으로 정의하거나 설명할 때 혹은 Key-Value 형태로 정보를 제공할 때 사용한다.
- dl의 직계자식요소로는 dt와 dd 그리고 div만 올 수 있다.
- dt 요소는 정의 혹은 설명 목록의 정의하고자 하는 용어 혹은 Key값을 나타낸다.
- dd 요소는 앞선 용어 dt 요소에 대한 정의나 설명 혹은 Key값에 대한 Value값을 제공