오늘한일
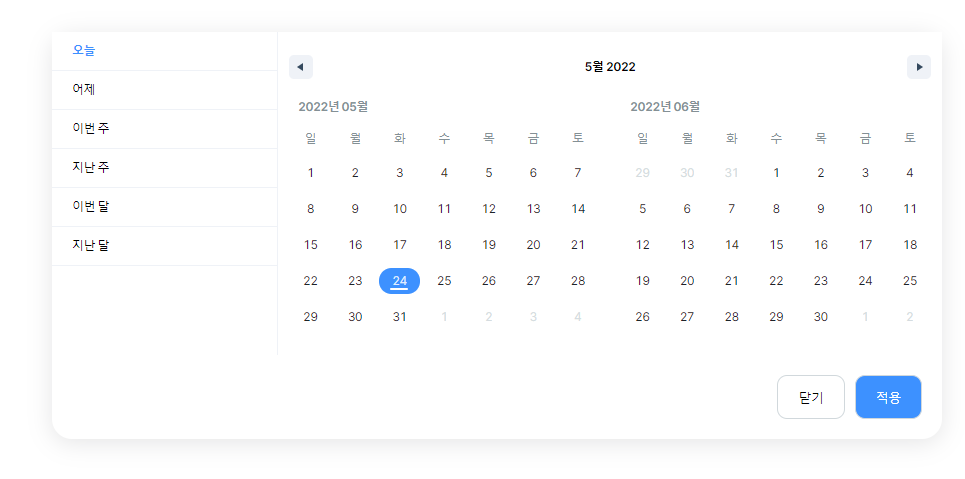
매드업 과제 달력만들기
달력을 빨리 만들고 다른 작업에 붙으려 했는데, 하루종일 걸렸다...
기존 라이브러리를 사용하자니 css작업이 번거로웠고, 예전에 한번 라이브러리 없이 캘린더를 구현한 경험이 있어, 그렇게 하자니, 이번에는 range 캘린더라서 기능구현이 더 오래걸릴 것 같았다.
캘린더 관련 여러 라이브러리를 다 써보며, css조작을 해보려고 했다.
가장 먼저 가장 많이쓰이는 라이브러리인 datepicker의 커스텀헤더 등을 찾아보았다. datePicker로 css를 조작을 할 수 있게 됐는데, 커스텀헤더말고 캘린더 부분이, 기존에 css를 module.scss를 사용했는데, 이럴 경우 클래스네임이 난수화가 돼서, 라이브러리의 css에 적용이 안됐다. scss 파일을 만들어 같은 클래스네임으로 해서 스타일을 덮어씌울 경우 가능했다. 근데 그럴 경우, 현재 적용된 스타일lint가 빨간줄이 뜬다. 어떻게 해결하면 클론코딩이 가능하겠지만, 파일 확장자를 통일하고 싶었다.
고민하다가 결국 react-date-range 라이브러리를 사용. 기본 css가 이쁜 편이라 달력의 css는 손대지않고, 라이브러리의 속성들을 뜯어가면서 보며, 최대한 원하는 형태로 구성했다. eslint any를 안 주기위해 내부 ts뜯어가면서 인터페이스 찾고 그랬다... ㅎ
몇몇 부분을 더 고쳐보려, 계속 시도중인데, 3일 안에 페이지를 완성해야하기에, 이정도로 마무리하고 다른 것부터 하고 시간이 남으면 다시 돌아와야겠다.