this용법에 대해 아는 대로 설명해주세요.
- 자바스크립트에서 this란 자신이 속한 객체 또는 자신이 생성할 인스턴스를 가리키는 자기 참조 변수.
- 함수를 호출할 때 함수가 어떻게 호출되었는지에 따라 this에 바인딩할 객체가 동적으로 결정된다.
- 함수 호출의 경우, 전역함수는 물론이고 심지어 내부함수의 경우도 this는 외부함수가 아닌 전역객체에 바인딩된다. 내부함수는 일반 함수, 메소드, 콜백함수 어디에서 선언되었든 관게없이 this는 전역객체를 바인딩한다.
- 메소드 호출의 경우, 메소드 내부의 this에는 메소드를 소유한 객체가 아닌, 메소드를 호출한 객체가 바인딩 된다.
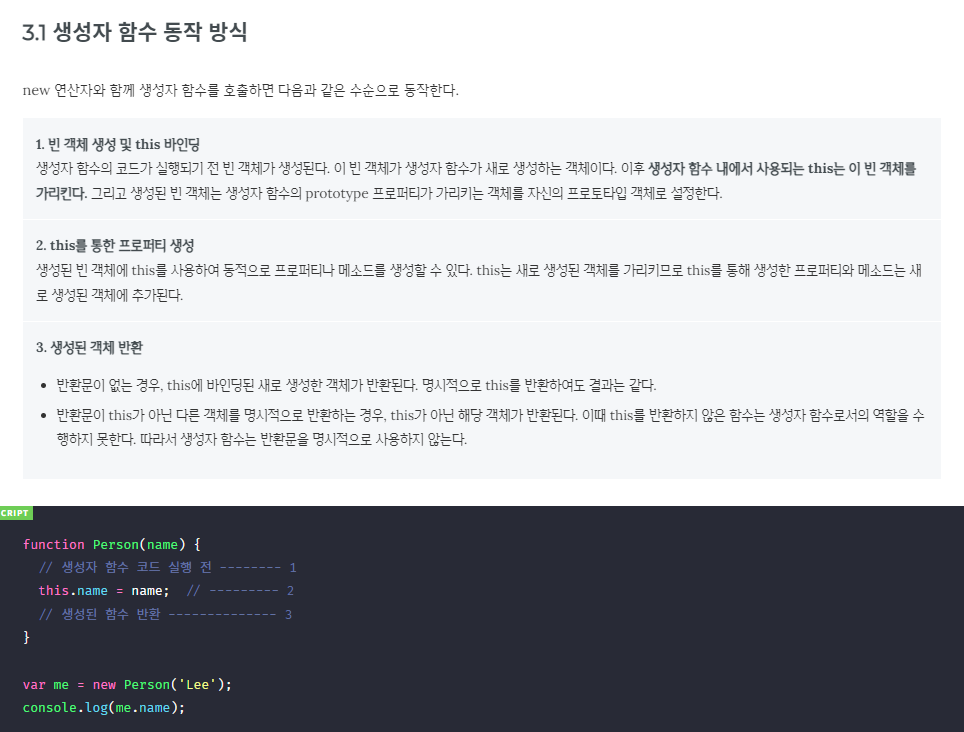
- new 연산자와 함께 생성자 함수를 호출하면 반환문이 없거나 명시적으로 this를 반환하는 경우, this에 바인딩된 새로 생성한 객체가 반환된다.
- apply/call/bind 호출은 this를 특정 객체에 명시적으로 바인딩하는 방법을 제공한다.
-전역객체(Global Object)는 모든 객체의 유일한 최상위 객체를 의미하며 일반적으로 Browser-side에서는 window, Server-side(Node.js)에서는 global 객체를 의미한다.
-자바스크립트의 생성자 함수는 말 그대로 객체를 생성하는 역할을 한다. 그 형식이 정해져 있는 것이 아니라 기존 함수에 new 연산자를 붙여서 호출하면 해당 함수는 생성자 함수로 동작한다.
-apply 메소드는 메소드를 arguments 객체 자신의 메소드인 것처럼 arguments.slice()와 같은 형태로 호출하라는 것, call() 메소드의 경우, apply()와 기능은 같지만 apply()의 두번째 인자에서 배열 형태로 넘긴 것을 각각 하나의 인자로 넘긴다. bind는 함수에 인자로 전달한 this가 바인딩된 새로운 함수를 리턴한다. call, apply와 다르게 함수를 실행하지 않는다.
var foo = function () {
console.dir(this);
};
//함수를 호출하는 다양한 방식
// 1. 함수 호출
foo(); // window
// window.foo();
// 2. 메소드 호출
var obj = { foo: foo };
obj.foo(); // obj
// 3. 생성자 함수 호출
var instance = new foo(); // instance
// 4. apply/call/bind 호출
var bar = { name: 'bar' };
foo.call(bar); // bar
foo.apply(bar); // bar
foo.bind(bar)(); // bar