시작전에
이 포스팅은 자바스크립트 문법을 어느정도 알고 있다는 가정하에 쓰여진 포스팅입니다
만일 자바스크립트 문법을 모르시면 자바스크립트에 대한 공부를 한 후 오시는 것을 추천드립니다
추천) 생활코딩 - Javascript : https://www.opentutorials.org/course/3085
이 시리즈는 가능하면 ES6의 문법을 사용하려고 노력합니다
본론
서버를 만드는 방법에는 여러가지가 있다.
Javascipt, Python, Java/Kotlin, Ruby 등등 여러 프로그래밍 언어가 있고 이런 서버를 만들기위한 여러 라이브러리들이 존재한다
물론 서버를 만드는데 있어 가장 유명한건 Java/Kotlin 진영의 Spring이다. Java/Kotlin 진영의 Spring은 역사가 긴 만큼 많은 곳에서 도입되어 그 안정성을 검증받았고 생태계도 매우 뛰어나다
그리고 최근에는 프론트엔드 언어인 JavaScript를 이용해서 서버를 개발할 수 있는 Node.js의 인기 또한 높아지고 있다. 더군다나 Node.js 런타임 특유의 비동기 이벤트 기반의 엄청난 효율성과 JavaScript 문법이 자체적으로 제공하는 마법과도 같은 비동기 처리의 편의성 덕분에 인기가 점점 많아지고 있는 추세이다
각설은 이쯔마고 그럼 노드를 설치해 사용해보자
우선 https://nodejs.org/ko/ 로 들어가자

그럼 이런 페이지가 뜰 것이다
LTS 버전과 일반 버전 2가지가 있는데 LTS는 지원을 오래해주는 대신 최신 기능의 적용이 비교적 느린 버전이고 최신 버전은 최신 기능의 적용이 빠른 대신 지원 기간이 짧은 버전이다
최신 기술의 반영이 빠른 일반 버전을 고르고 싶겠지만 실제로는 오랜 기간 지원해주는 LTS를 쓰는 경우가 많으니 LTS를 쓰도록 하자

다운을 다 받았다면 터미널이나 명령 프롬프트를 켜고 아래의 명령어를 입력해보자
node --version
v16.13.0위의 사진과 같이 버전이 제대로 뜬다면 노드가 제대로 설치된 것이다
그럼 노드의 패키지 관리 매니저인 npm도 설치되었는지 확인해보자

아까전과 마찬가지로 아래의 명령어를 입력해 npm의 버전을 확인해보자
npm --version
8.3.0버전이 뜬다면 제대로 설치된 것이다
그럼 이제 npm을 이용해 Node.js 진영에서 서버 프로그램을 만드는데 가장 널리 쓰이는 Express 프레임워크를 한번 설치해보자
아래와 같은 명령어를 입력해 Express 프레임워크를 설치해보자
npm install express -g익스프레스의 다운로드가 완료됐으면 이제 텍스트 에디터를 열고 아래와 같은 코드를 입력해보자
import express from 'express'
const app = express()
app.get('/', (request, response) => {
response.send('Hello, World!')
})
app.listen(3000)위 코드를 입력하고 나서 저장한 다음 이 코드를 한 번 실행시켜보자. 참고로 블로그 주인장은 대충 main.js라는 이름으로 저장했다
저장한 js파일을 실행시키는 방법은 다음과 같다
우선 터미널이나 명령 프롬프트를 켜고, 해당 js파일이 위치한 폴더를 찾아간다. 그런 다음 아래의 명령어를 입력해준다
node main.js만일 main.js라는 이름으로 저장한게 아니라 다른 이름으로 저장했다면 저장한 이름대로 입력해주면 된다. 그냥 node 뒷부분에 위의 코드를 입력한 파일의 이름을 .js까지 입력해주면 된다
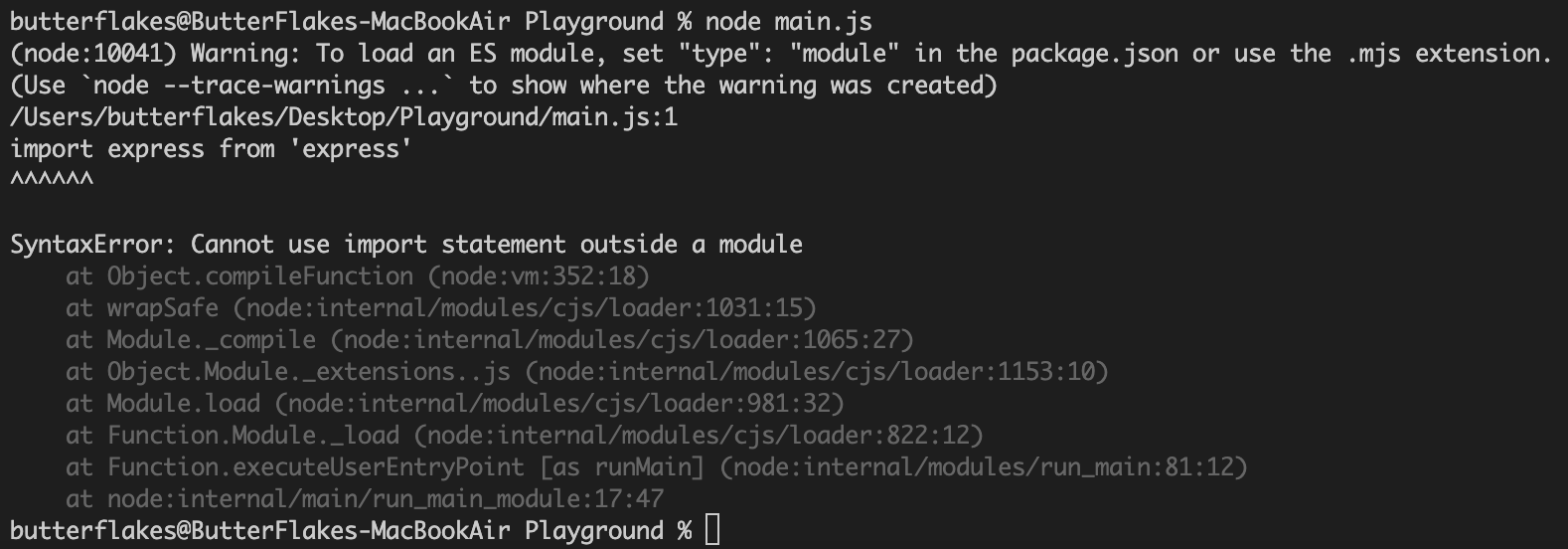
그렇게 위의 코드를 실행시켜보면 아래와 같은 메시지들을 볼 수 있을 것이다

실행되라는 서버는 실행되지 않고 오류만 뜬다. 우리가 맨 윗줄에 적은 import 어쩌구 저쩌구 하는 부분에서 오류가 났다는 것을 확인할 수 있다.
import ~ from 문을 통해 모듈을 로드하면 해당 프로젝트가 ES Module을 사용하는 프로젝트임을 알려줘야 한다
노드는 그것의 여부를 .mjs 확장자를 가진 파일인지, package.json이란 파일의 내용을 통해 확인한다
그럼 package.json이란 파일을 만들어서 아래의 내용을 입력해주자
{
"type":"module"
}이것만 입력해주면 충분하다
그럼 이제 다시 서버프로그램이 작성되어있는 js 파일을 node를 통해 실행해보자

터미널이나 명령 프롬프트를 통해 실행해보면 아무 것도 안뜨고 저렇게 커서만 깜빡거리는 모습을 볼 수 있을 것이다
이게 서버가 제대로 실행되었다는 뜻이니 너무 당황하진 말자
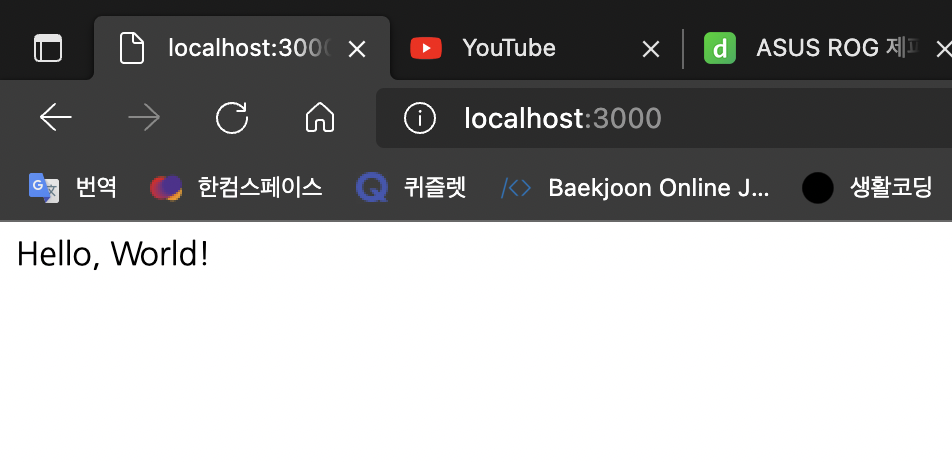
그럼 이제 웹브라우저를 열고 localhost:3000을 주소창에 입력해보자

위와 같이 브라우저창에 Hello, World! 라는 메시지가 뜰 것이다
만약 제대로 실행이 안되고 어딘가 타이핑을 잘못한 부분이 있다면 노드가 친절히 문제가 되는 지점을 짚어주며 수정하라고 알려줄 것이다. 그걸 보고 수정해주자
이제 돌아가고있는 서버를 한 번 꺼보자
서버를 실행한 터미널이나 명령 프롬프트를 다시 켜서 Ctrl(맥도 Control임 Command 아님!) + C를 하면 돌아가고 있던 서버를 실행중이던 노드가 꺼진다.

^C 라는 글자가 뜨면 서버가 제대로 꺼진 것이다
참고로 노드를 한 번 실행하면 실행전에 작성해놓은 코드를 기준으로 서버가 돌아가게 된다. 때문에 코드를 수정한 코드를 반영하고자 한다면 서버를 끈 다음 다시 켜주는 짓을 해야한다
이걸로 첫번째 노드 입문하기 포스팅은 끝이다. 언제가 될 지는 모르겠지만 다음번엔 단순한 텍스트가 아니라 HTML 파일을 한번 띄워보는 연습을 해보자
각설
이 튜토리얼이 JavaScript의 Express.js를 이용한 서버 개발법을 주로 설명하지만, 개발이란게 한 언어 / 한 프레임워크만 써서 하는 경우는 거의 없다. 때문에 이 튜토리얼을 읽어보면서 단순히 프레임워크의 사용법만이 아니라 이러한 개념들도 있다는 것을 같이 익혔으면 좋겠다. 그럼 나중에 다른 언어 / 다른 프레임워크를 학습할 때도 도움이 많이 될 것이라 생각한다
