
시작전에
이 포스팅은 자바스크립트 문법을 어느정도 알고 있다는 가정하에 쓰여진 포스팅입니다
만일 자바스크립트 문법을 모르시면 자바스크립트에 대한 공부를 한 후 오시는 것을 추천드립니다
추천) 생활코딩 - Javascript : https://www.opentutorials.org/course/3085
내 댕댕이 돌려내!

우리는 지난번 포스팅에서 귀여운 댕댕이들의 사진을 기대하고 express를 통해서 댕댕이들의 사진이 포함된 HTML 파일을 전송했더니 귀여운 댕댕이들의 사진은 나오지 않고 엉뚱한 물음표 박스만 뜨는 황당한 경험을 했다.
하지만 우리는(적어도 블로그 주인장은) 귀여운 댕댕이들의 사진을 보고 싶은 것이지 물음표 박스를 보고 싶은 것은 아니지 않은가
그러기 위해서는 왜 이런 일이 일어났는지 알아봐야 한다.
왜 이런일이 일어났을까?
HTML에서 이미지를 불러오는 방법
아래는 우리가 작성했었던 HTML 문서와 코드이다.
import express from 'express'
import { readFile } from 'fs'
const app = express()
app.get('/', (request, response) => {
readFile('a.html', 'utf-8', (err, data) => {
if(err) { response.send('No Such File of Directory') }
response.send(data)
})
})
app.listen(3000)<!DOCTYPE html>
<html>
<head>
<title>:D</title>
</head>
<body>
<h1>Cute Dog</h1>
<img src="Dog.jpg" style="width: 720px;">
</body>
</html>HTML의 img 태그는 src의 속성값으로 지정되어있는 파일을 불러와서 화면에 띄워준다.
그렇다면 이렇게 유추해볼 수 있겠다.
브라우저는 서버로부터 HTML 파일을 받아서 HTML을 해석한 후 해당 HTML에 적힌대로 이미지파일을 불러오려 할 것이다.
하지만 서버는 HTML 파일만 보내줬지, 이미지 파일은 보내주지 않아서 브라우저는 이 이미지 파일을 열 수 없다.
그렇기 때문에 브라우저는 엉뚱한 물음표 박스를 띄운 것이다.
그럼 서버가 댕댕이 사진을 전송하게 만들면 되지 않나?
맞는 말이다 하지만 곧바로 부딪히는 장벽이 있다. 어떻게?
가장 간단한 방법이라면 닥치고 모든 파일들을 다 전송하는 방법이 있다.
하지만 그랬다간 사용자는 엄청난 용량의 파일들을 다운받느라 시간이 오래 걸릴 것이요, 서버는 엄청난 부하에 시달리다 뻗어버릴 수도 있을 것이다.
아무리 생각해도 좋은 방법은 아니다.
그럼 하나씩 전송하게 하면 되는데 어떻게 하면 될까?
혹시 HTML 문서에 적힌 src를 웹상의 주소를 줘서 불러오게 만들 수 있지 않을까?
그럼 HTML이 웹상에다 이미지를 요청하게 만들어 보자
우선 HTML 문서를 아래와 같이 수정해보자
<!DOCTYPE html>
<html>
<head>
<title>:D</title>
</head>
<body>
<h1>Cute Dog</h1>
<img src="/Dog" style="width: 720px;">
</body>
</html>그런 다음 자바스크립트 코드를 다음과 같이 수정해주자
import express from 'express'
import { readFile } from 'fs'
const app = express()
app.get('/', (request, response) => {
readFile('a.html', 'utf-8', (err, data) => {
if(err) { response.send('No Such File of Directory') }
response.send(data)
})
})
app.get('/Dog', (req, res) => {
console.log('Dog')
})
app.listen(3000)이렇게 문서와 코드를 수정해주고 다시 한번 더 로컬호스트로 접속한 다음 터미널이나 명령 프롬프트를 보자

우리가 새로고침을 할 때 마다 Dog 라는 글씨가 출력된다.
그럼 이렇게 유추해볼 수 있겠다.
HTML 문서에 적힌 img 태그는 src 속성값의 파일을 불러온다고 했다.
하지만 파일 이름이 아니라 마치 주소처럼 /을 넣으니 서버에다 요청을 날려서 파일을 받아오려고 시도를 한다.
그럼 새로 만든 app.get('/Dog')에다 이미지 파일을 보내주도록 코드를 짜면 이미지가 나오지 않을까?
한 번 시도해보자
import express from 'express'
import { readFile } from 'fs'
const app = express()
app.get('/', (request, response) => {
readFile('a.html', 'utf-8', (err, data) => {
if(err) { response.send('No Such File of Directory') }
response.send(data)
})
})
app.get('/Dog', (req, res) => {
readFile('Dog.jpg', (err, data) => {
if(err) { res.send() }
res.send(data)
})
})
app.listen(3000)코드를 위와 같이 수정해주고 다시 한번 더 로컬호스트로 접속해보자

드디어 우리 귀여운 댕댕이들의 사진이 출력된다.
CSS도 그렇게 전송할 수 있나?
그럼 직접 한 번 해보자
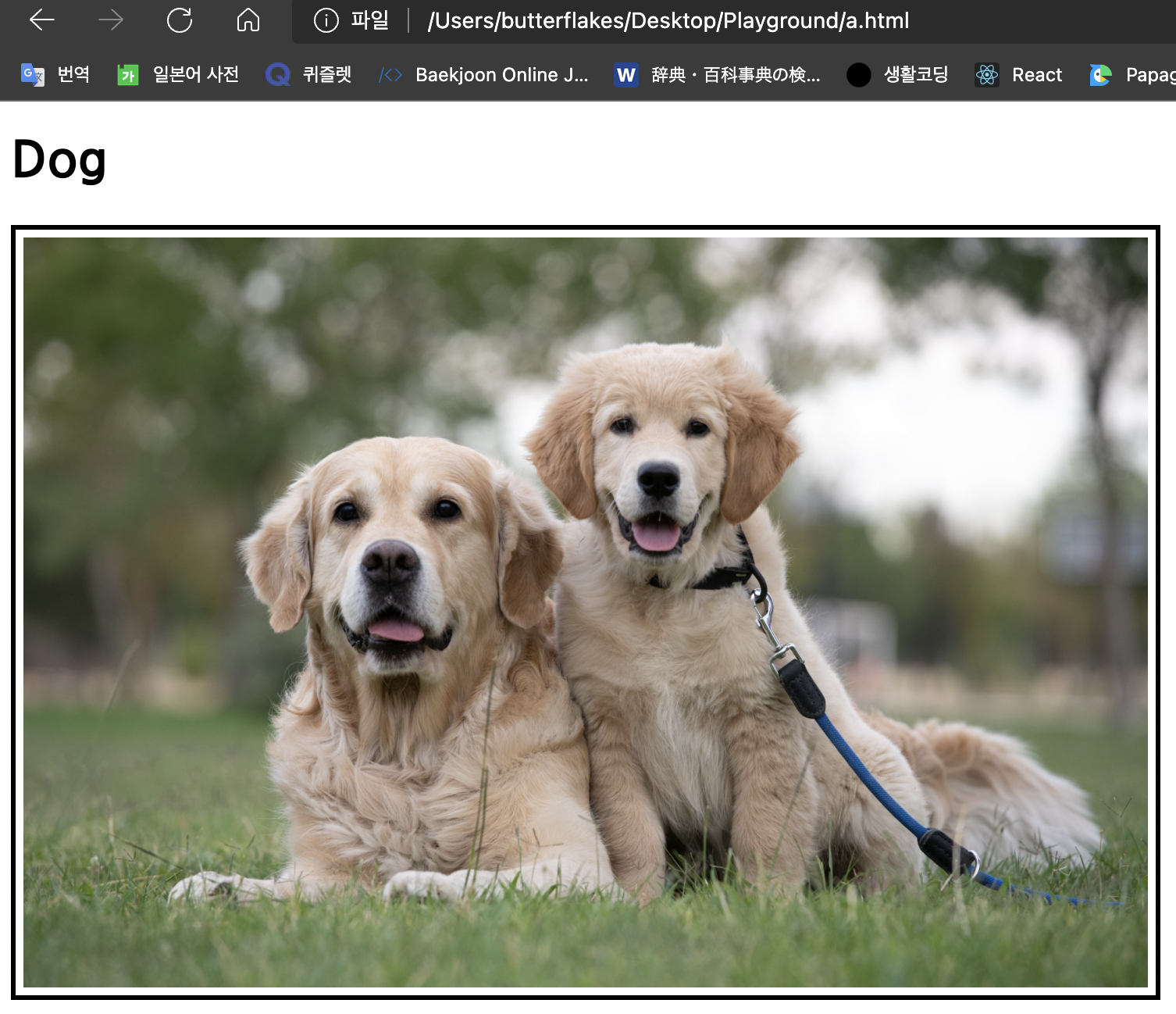
우선 서버를 통해 전송하기 전에 아래와 같이 HTML 문서를 작성해주고 브라우저를 통해 열어보자
<!DOCTYPE html>
<html>
<head>
<title>:D</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
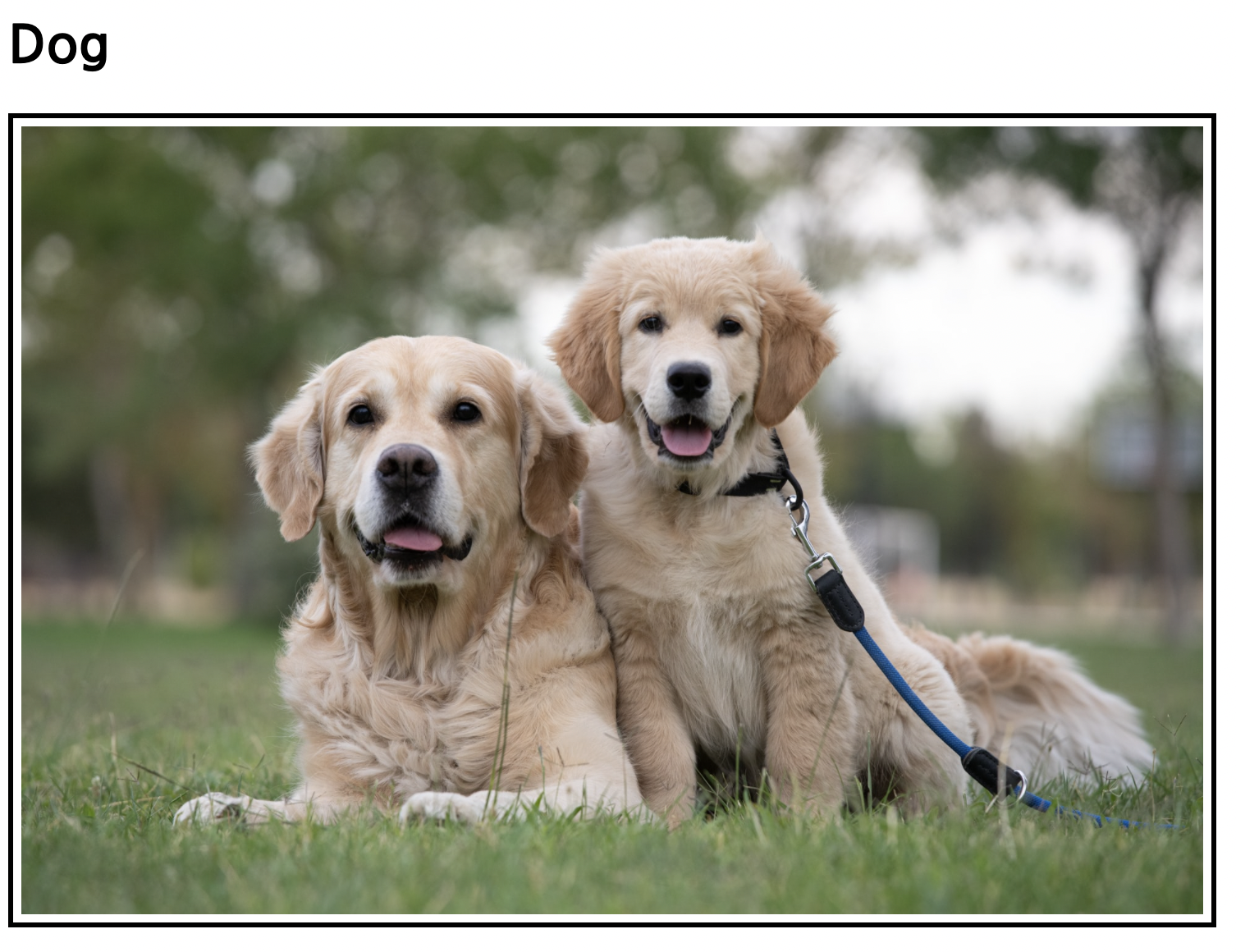
<h1>Dog</h1>
<img id="DogFrame" src="image/Dog.jpg" style="width: 720px;">
</body>
</html>CSS는 아래와 같이 작성했다. 단순하게 액자모양으로 검은 테두리가 나타나게 하는 CSS 코드이다
#DogFrame{
border-color: black;
border-style: solid;
border-width: medium;
padding: 5px;
}이제 브라우저를 통해 한 번 열어보자

제대로 댕댕이들의 사진 주위에 액자모양으로 테두리가 잘 나타나는 것을 볼 수 있다.
그럼 이제 다시 HTML 문서와 코드를 아래와 같이 수정하고 이번엔 서버 프로그램을 통해 시도해보자
<!DOCTYPE html>
<html>
<head>
<title>:D</title>
<link rel="stylesheet" href="/Style">
</head>
<body>
<h1>Dog</h1>
<img id="DogFrame" src="/Dog" style="width: 720px;">
</body>
</html>import express from 'express'
import { readFile } from 'fs'
const app = express()
app.get('/', (request, response) => {
readFile('a.html', 'utf-8', (err, data) => {
if(err) { response.send('No Such File of Directory') }
response.send(data)
})
})
app.get('/Dog', (req, res) => {
readFile('Dog.jpg', (err, data) => {
if(err) { res.send() }
res.send(data)
})
})
app.get('/Style', (req, res) => {
readFile('style.css', (err, data) => {
if(err) { res.send() }
res.send(data)
})
})
app.listen(3000)
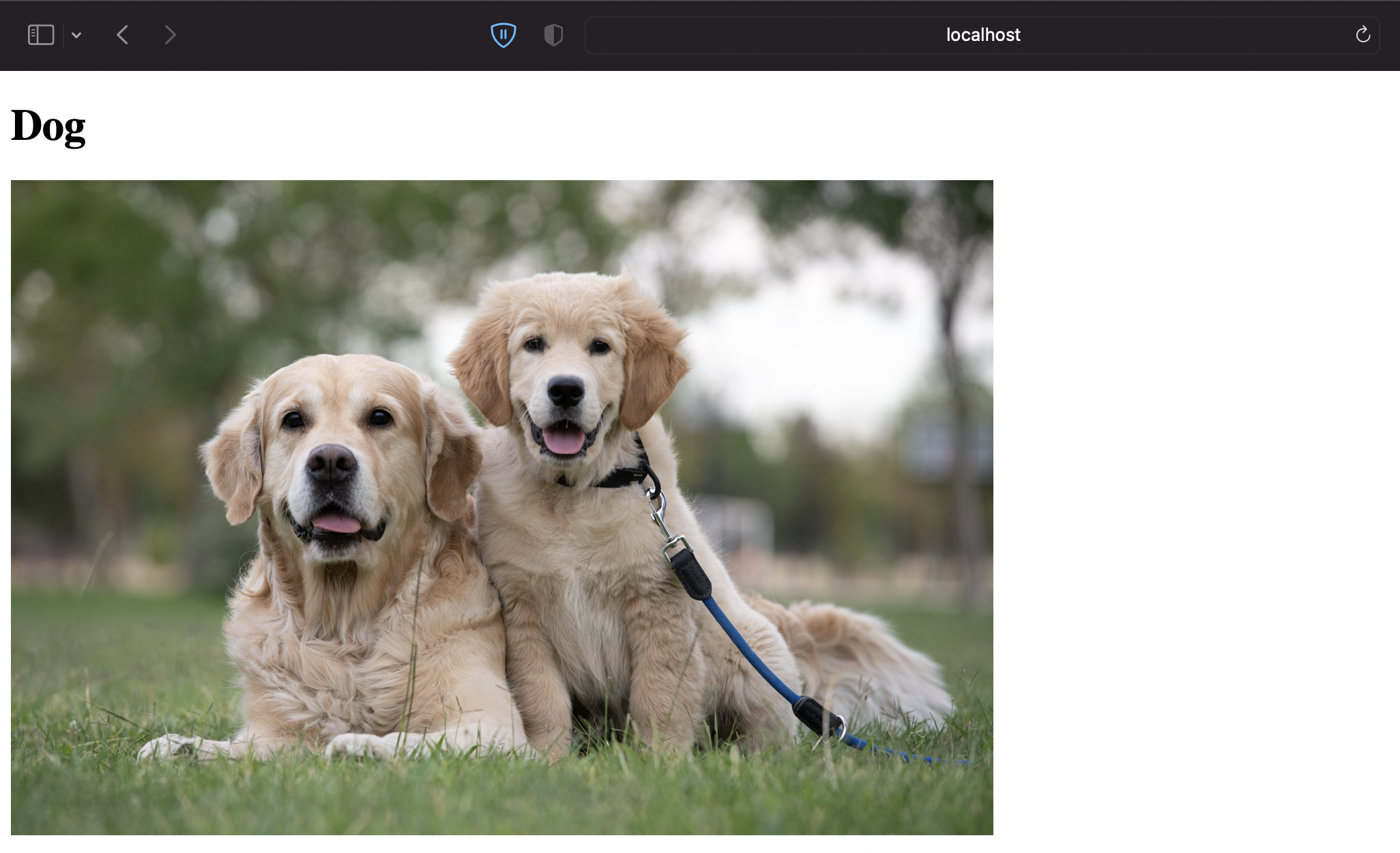
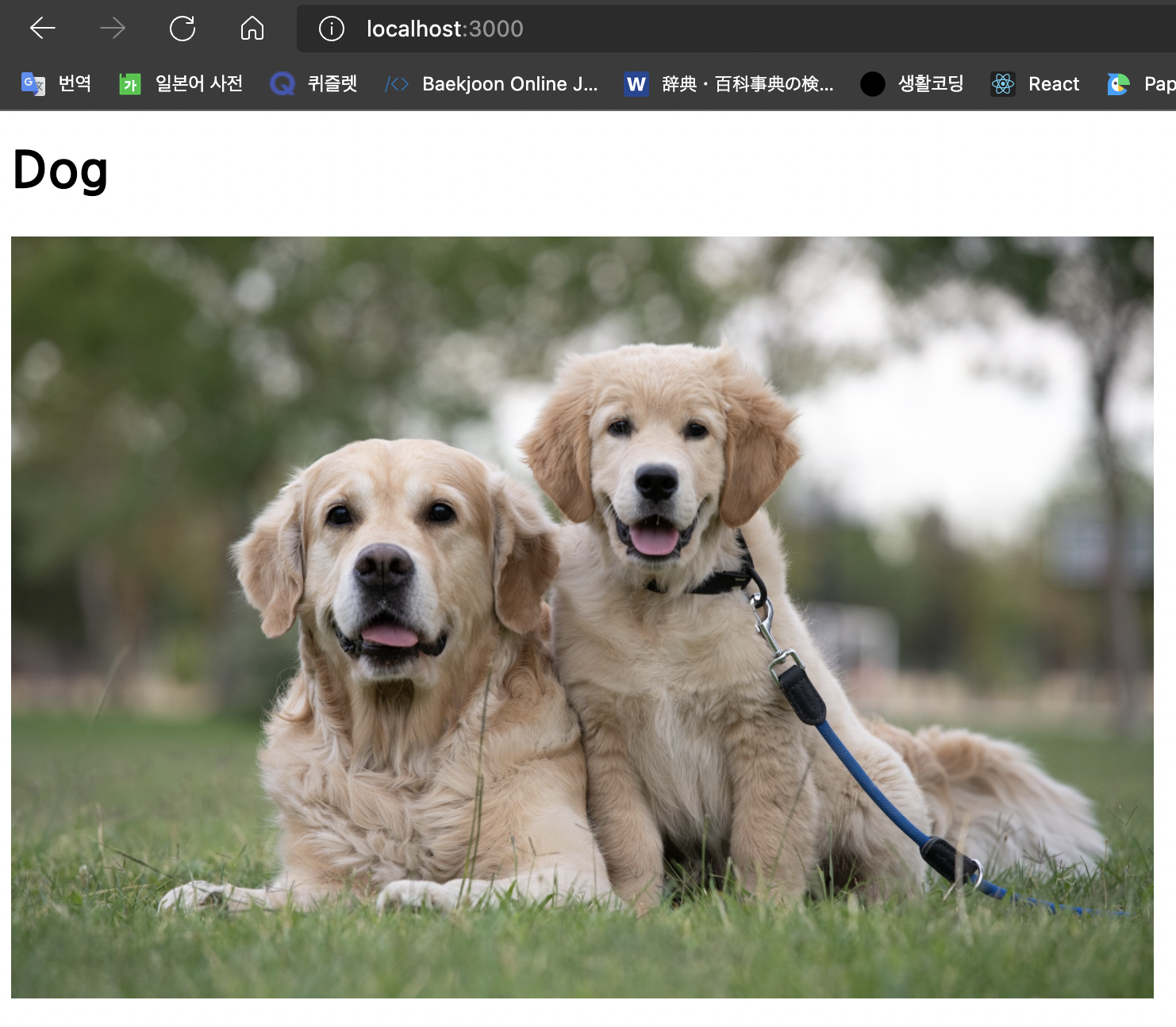
헌데 이번에도 문제가 있다.
저번처럼 댕댕이들 사진이 안나타나진 않지만 CSS를 통해 만들어준 액자모양 테두리는 없어졌다.
어떤 것이 문제일까?
