HTML files can be opened in browsers.
After receiving an HTML document,
the browser reads the tags in it and uses them(tag) to create an HTML page that users see on their monitor screens.
All you see on the page in your browser viewer are HTML elements.
And this is where the difference between HTML tags and HTML elements lies:
elements are what the user sees on the browser page,
while tags are what the developer writes when creating an HTML document.
요소는 브라우저 페이지에서 사용자가 보는 것이고, 태그는 HTML 문서를 만들 때 개발자가 작성하는 것
- 모든 html tag가 요소인 것은 아니다.
예를 들어 브라우저에서 코드를 올바르게 해석하기 위해 필요한 DOCTYPE 지시문이나 HTML 문서의 헤더에 있는 태그는 요소가 아닙니다.
-> element는 user가 보는거라고 했는데,
DOCTYPE 지시문은, 해당 파일이 어떤 유형의 파일인지 browser에게 알려주는 역할
header에 있는 태그(title)은 web-page의 내용으로 표시되는 것이 아니라, 창에 표시되는 것임
There are two main types of page elements
block-level elements and inline elements.
Both of them have their own peculiarities.
Block-level Elements
Block-level elements are mostly used
- to create the structure of web pages or
- logically divide an HTML document into parts.
div
<div>
<h1>h1 요소는 div 내부에 있습니다</h1>
<p>p 요소도 div 내부에 있습니다</p>
</div>-
은 헤딩 태그입니다.
<h1>Heading level 1</h1>
<h2>Heading level 2</h2>
<h3>Heading level 3</h3>
<h4>Heading level 4</h4>
<h5>Heading level 5</h5>
<h6>Heading level 6</h6> 1부터 6까지 오름차순으로 정렬된 헤딩 목록

이러한 태그를 사용하면 텍스트의 중요성 수준을 전달하기 쉽습니다. 웹 페이지에서 주요 테마를 나타내는 제목을 보여주는
태그를 웹 페이지에 하나만 사용하는 것이 권장됩니다
p
는 텍스트 단락을 정의합니다. ```html
It's a paragraph of the text
And this is another paragraph
```  The text enclosed in this tag is not highlighted in bold, unlike the case of-
.
### pre
* pre의 경우 공백
태그를 사용하면** 코드 내에서 연속으로 발생하는 모든 공백과 줄 바꿈이 웹 페이지에서 그대로 유지**됩니다.
* 일반적인 경우 공백
기본적으로 코드에서 연속으로 발생하는 공백은 웹 페이지에서 하나의 공백으로 표시됩니다.
각 공백과 줄 바꿈이 하나의 공백으로 표시되는 것이 아니라, 실제로 코드에서 명시적으로 입력한 대로 그대로 표시됩니다. 따라서 3개의 공백은 3개의 공백으로 표시되고, 1개의 공백도 1개의 공백으로 표시됩니다.
이것은 주로 코드의 형식을 유지하고 특정 텍스트의 공백이나 줄 바꿈이 중요한 경우에 사용됩니다.
태그를 사용하지 않으면 HTML은 연속된 공백과 줄 바꿈을 하나의 공백으로 압축하고 텍스트를 정렬하여 표시합니다.
<pre>
........../> フ
.........| _ _ |
......./` ミ_xノ
....../ |
...../ ヽ ノ
....│ | | |
/ ̄| | | |
| ( ̄ヽ__ヽ_)__)
.\二つ
</pre>

hr
creates a horizontal line:
Features of block-level elements
-
인라인 요소와 다른 블록 수준 요소를 포함할 수 있습니다.
-
브라우저는 요소 전후에 줄 바꿈으로 표시합니다.
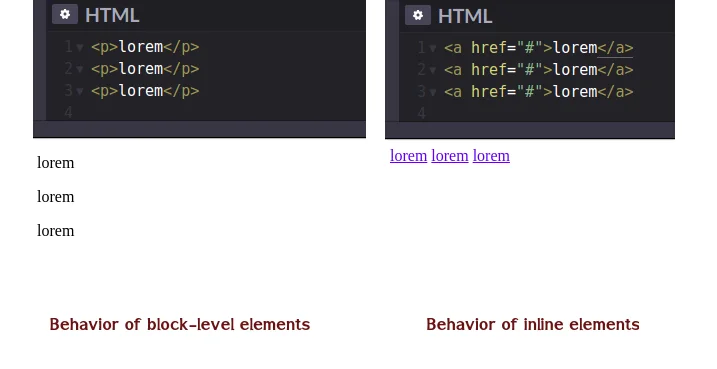
이 특징을 더 잘 이해하기 위해 블록 수준 요소의 동작을 인라인 요소와 비교해보세요.
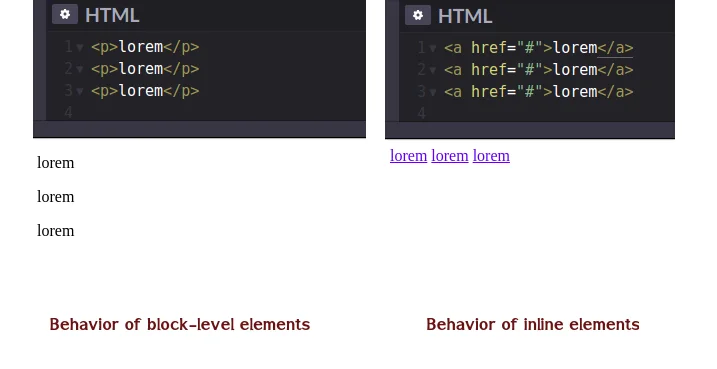
Browsers display them with a line break before and after the element. Take a look at the behavior of block-level elements and compare it with that of inline elements to better understand this feature:

block 1개당 - 공백 1개 자동으로 따라옴
but,
inline element는 요소 하나당 공백 1개 없음!
- 블록 수준 요소는 사용 가능한 전체 너비를 차지합니다. 즉, 요소가 내에 있으면 웹 페이지의 전체 너비를 차지합니다. 블록 수준 요소가 다른 블록 수준 요소 내에 있으면 부모 요소의 전체 너비를 사용합니다.
Block-level elements take up the full width available. That is if the element is located inside , it will occupy the entire width of the web page.
If the block-level element is inside another block-level element, it will use the entire width of the parent element.
4.블록 수준 요소의 높이는 브라우저가 자동으로 블록 내용을 기반으로 계산합니다.
블록 수준 요소는 모든 내용을 포함하는 컨테이너처럼 동작하기 때문에 이와 같은 동작을 합니다.
이것은 주로 코드의 형식을 유지하고 특정 텍스트의 공백이나 줄 바꿈이 중요한 경우에 사용됩니다.
태그를 사용하지 않으면 HTML은 연속된 공백과 줄 바꿈을 하나의 공백으로 압축하고 텍스트를 정렬하여 표시합니다.
<pre>
........../> フ
.........| _ _ |
......./` ミ_xノ
....../ |
...../ ヽ ノ
....│ | | |
/ ̄| | | |
| ( ̄ヽ__ヽ_)__)
.\二つ
</pre>
hr
creates a horizontal line:
Features of block-level elements
-
인라인 요소와 다른 블록 수준 요소를 포함할 수 있습니다.
-
브라우저는 요소 전후에 줄 바꿈으로 표시합니다.
이 특징을 더 잘 이해하기 위해 블록 수준 요소의 동작을 인라인 요소와 비교해보세요.
Browsers display them with a line break before and after the element. Take a look at the behavior of block-level elements and compare it with that of inline elements to better understand this feature:

block 1개당 - 공백 1개 자동으로 따라옴
but,
inline element는 요소 하나당 공백 1개 없음!
- 블록 수준 요소는 사용 가능한 전체 너비를 차지합니다. 즉, 요소가 내에 있으면 웹 페이지의 전체 너비를 차지합니다. 블록 수준 요소가 다른 블록 수준 요소 내에 있으면 부모 요소의 전체 너비를 사용합니다.
Block-level elements take up the full width available. That is if the element is located inside , it will occupy the entire width of the web page.
If the block-level element is inside another block-level element, it will use the entire width of the parent element.
4.블록 수준 요소의 높이는 브라우저가 자동으로 블록 내용을 기반으로 계산합니다.
블록 수준 요소는 모든 내용을 포함하는 컨테이너처럼 동작하기 때문에 이와 같은 동작을 합니다.