작성한 코드
const UploadFileHandler = (e: React.ChangeEvent<HTMLInputElement>) => {
const fileList = e.target.files;
if (fileList && fileList[0]) {
const url = URL.createObjectURL(fileList[0]);
setImageFile(
{
file: fileList[0],
thumbnail: url,
type: fileList[0].type,
});
}
useEffect(() => {
console.log(imageFile);
}, [imageFile]);
};
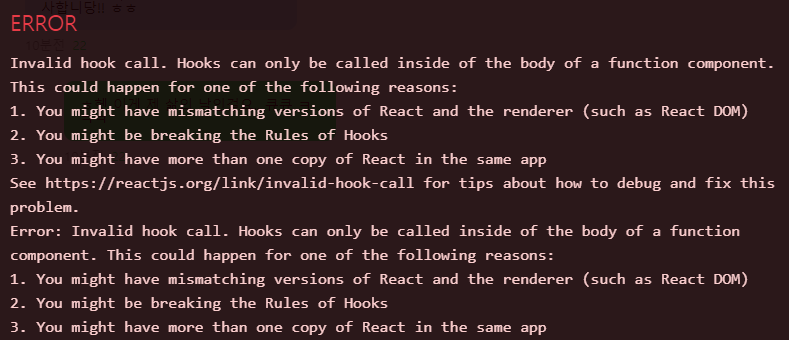
useState로 바뀐 state값을 확인하려고 useEffect에서 console.log()를 찍었는데 이 오류가 발생했다.

친절하게도 이 에러가 발생하는 3가지 이유를 알려준다.
1. Mismatching Versions of React and React DOM
react-dom의 버전이 Hook을 사용할 수 있는 버전인 16.8.0 보다 낮을 때 이런 에러가 뜰 수 있다고 한다.

packge.json 에서 버전을 확인해보니 16.8.0 보다는 높아서 이 경우에는 해당하지 않는다.
2. Breaking the Rules of Hooks
검색해보니 Hooks를 호출할 때는 함수형 component의 최상위 부분에서 호출해야 한다고 한다. 이 경우가 내 에러가 발생한 상황이다. 위에 작성한 코드를 보면 useEffect가 이벤트핸들러 안에 작성되어 오류가 생긴 것이다. useEffect 훅을 최상단으로 빼주니 이 오류가 해결됐다!
useEffect(() => {
console.log(imageFile);
}, [imageFile]);
const UploadFileHandler = (e: React.ChangeEvent<HTMLInputElement>) => {
const fileList = e.target.files;
if (fileList && fileList[0]) {
const url = URL.createObjectURL(fileList[0]);
setImageFile(
{
file: fileList[0],
thumbnail: url,
type: fileList[0].type,
// type: fileList[0].type.slice(0, 5),
});
}
};3. Duplicate React
검색해보니 Hooks가 제대로 작동하려면 어플리케이션의 코드 import와 react-dom의 import가 같은 모듈로 해석되어야 한다. 만일 다른 두개의 export 객체로 해석하게 되면 결국 두개의 react package가 복사된 경우 발생한다. 고 한다.
무슨 말인지는 잘 모르겠다...