리액트를 배우면 좋은 이유
1. 생산성 / 재사용성
component와 Hook을 활용해 작은 단위의 독립전인 요소로 개발하여 개발자의 생산성과 코드의 재사용성을 높임
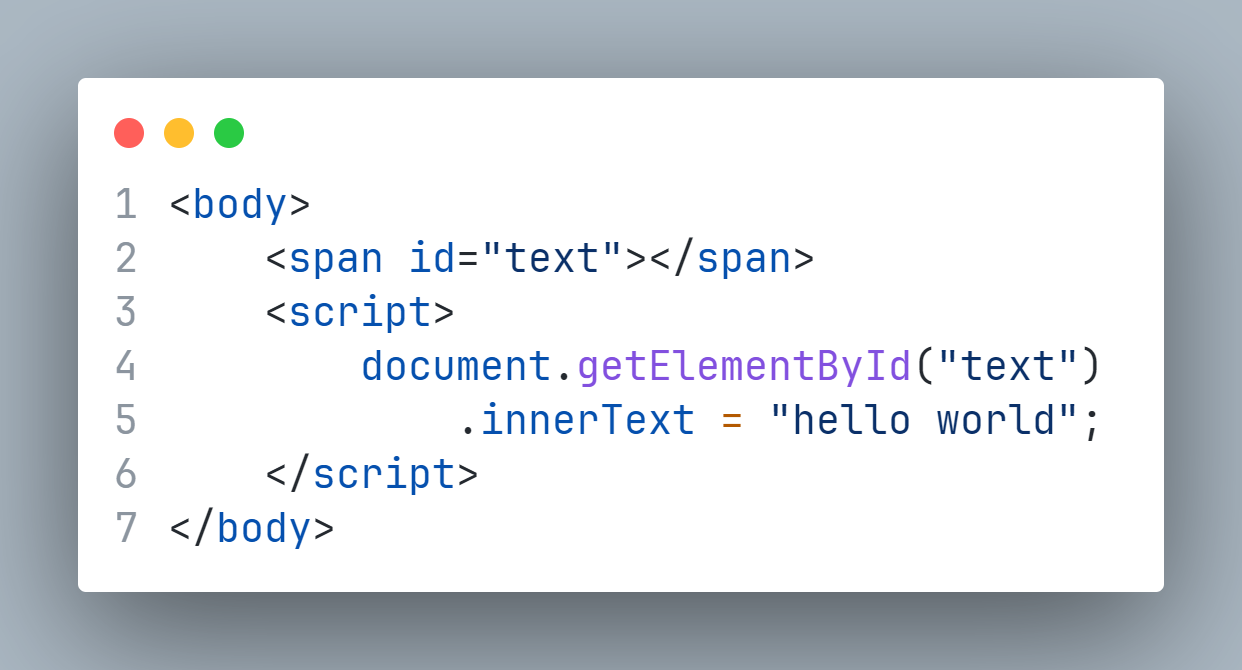
HTML/JS

레이아웃을 구성하는 HTML과 UI 내 데이터를 변경하는 JavasScript 로직이 분리되어 있어 코드 파악에 오랜시간이 걸릴 수 있음
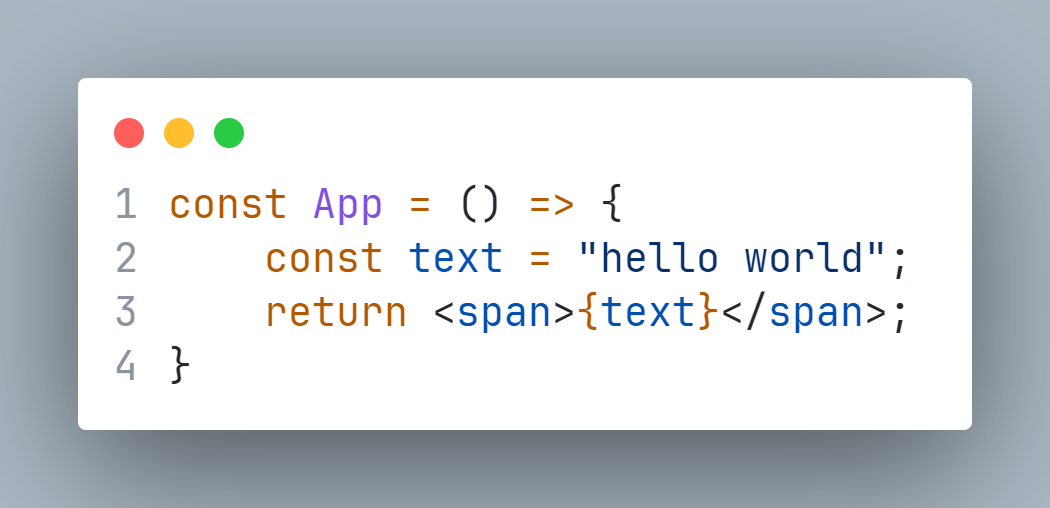
리액트

JSX를 활용하여 HTML 내에 필요한 데이터를 한 공간에 삽입할 수 있어 개발이 간단해지고 다른 사람이 개발 의도를 파악하기 쉬워집니다.
2. 풍부한 자료 / 라이브러리
현재 React는 전 세계적으로 가장 활발하게 커뮤니티 활동이 이뤄지고 있어 방대한 자료와 편리한 오픈소스 라이브러리 등이 공유되고 있음
3. 다양한 사용처
단순한 웨 애플리케이션 뿐만 아니라 한번 배운 React 지식을 React-Native에 적용하여 안드로이드 애플리케이션 및 iOS 애플리케이션 등을 개발할 수 있음