prisma를 설치하고 간단한 코드로 작동시키는 과정을 적은 글입니당
1. Prisma 설치
npm install prisma -D
npx prisma init
2. Postgres 앱 설치
Mac: Postgres app
https://postgresapp.com/downloads.html
Window: pgAdmin 4
https://www.enterprisedb.com/downloads/postgres-postgresql-downloads
3. DB 생성
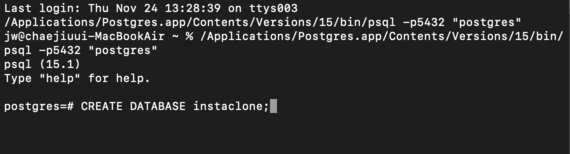
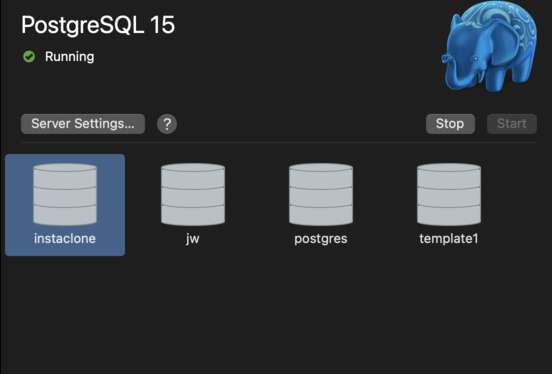
Postgres app 열기

postgres 선택 -> CREATE DATABASE (데이터베이스명);

4. DATABASE_URL 수정
vsc로 돌아가서 .env 파일의 DATABASE_URL 수정
DATABASE_URL="postgresql://user_name:randompassword@localhost:0000/project_name?schema=public"user_name과 project_name을 수정해준다.
username은 Postgres 앱 터미널에서 SELECT rolname FROM pg_roles;을 입력하면 맨 아래 나온다.
5. Prisma Extention 설치
prisma 전용 코드 자동완성과 텍스트 색상변경을 위해 설치해준다.
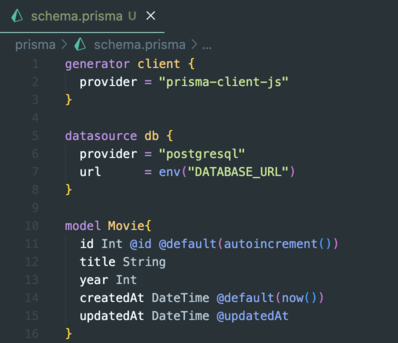
6. model 생성
scema.prisma 파일에 Database의 테이블에 매핑되는 개념인 model을 작성한다.

🚨 주의할 점
typeDefs와 model을 맞춰야한다.
model Movie에 createdAt이 있다면 typeDefs의type Movie에도 createdAt을 정의해줘야한다.
또한 required 여부도 맞춰서 정의해줘야한다.
7. Prisma migrate
: DB Schema를 변경시켜주는 도구 로 새로운 테이블을 생성하거나 기존 테이블에 열을 추가하는 등의 역할
prisma migrate로 model을 DB에 넣어준다.
npx prisma migrate dev
name of migration: init
=> migrations라는 폴더가 생기고 Postico를 통해 DB를 확인하면 방금 작성한 Movie라는 모델이 table이 된 것을 볼 수 있다🥳

Prisma Client
: 위에서 정의한 schema를 기반으로 데이터베이스에 요청을 보내는 역할
client로 데이터를 불러온다고 생각하면 된다.
서버코드에 client 선언
Prisma Studio
: 데이터베이스에 있는 model들을 위한 데이터 브라우저
schema.prisma파일을 기반으로 생성된다.
npx prisma studio
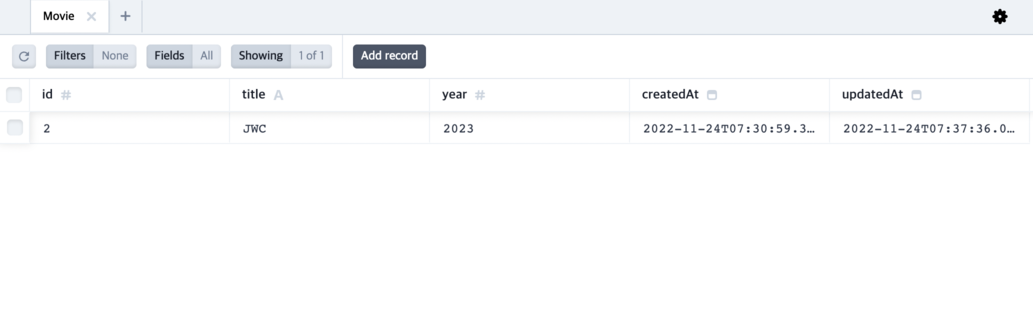
이 명령어를 입력하면 studio가 열린다. Movie 모델(Table)로 들어가면
Movie 모델(Table)로 들어가면 만들어둔 데이터들을 볼 수 있다. 심지어 수정까지 가능함!!!🙀
만들어둔 데이터들을 볼 수 있다. 심지어 수정까지 가능함!!!🙀

