첫프로젝트를 하면서 라이브러리를 많이 설치를 하게됬는데, 설치를 기본적인 npm install을 사용하였었다. 필요한 정보를 찾다가 npm install --save 와 --save-dev 옵션은 처음 봐서 무슨 옵션인지 알아보고 정리하고자 한다.
✔️ npm
JavaScript용 Package Manager
✔️ npm init
패키지 의존성을 관리할 package.json 파일을 만드는 명령어
✔️ npm install (plugin)
npm으로 해당 프로젝트에 패키지(plugin)를 설치
✔️ npm install (plugin) --save
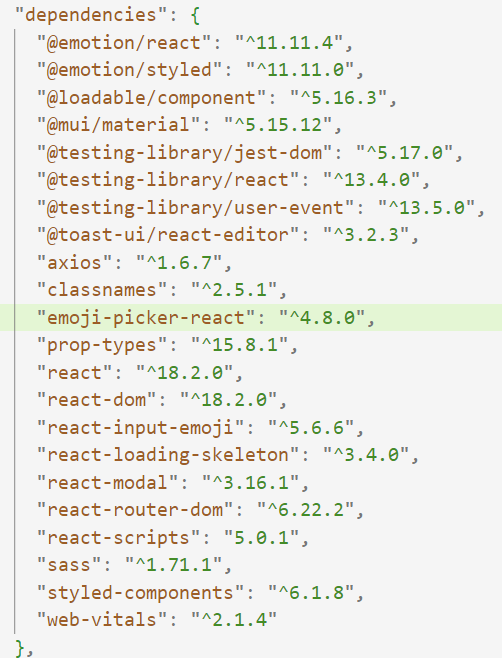
패키지(plugin)를 ./node_modules 디렉터리에 설치하고 ./package.json 파일의 dependencies 항목에 패키지 정보가 저장됩니다.
--production 빌드 시 해당 패키지가 포함됩니다.

✔️ npm install (plugin) --save-dev
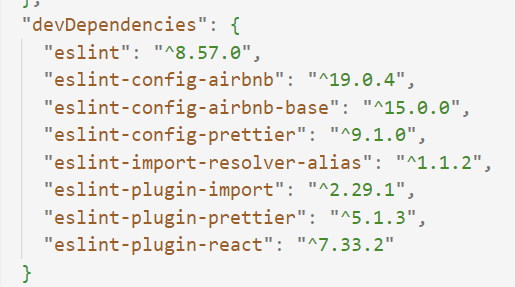
패키지(plugin)을 ./node_modules 디렉터리에 설치하고 ./package.json 파일의 devDependencies 항목에 패키지 정보가 저장됩니다.
--production 빌드 시 해당 패키지는 포함되지 않습니다.

⭐ 플래그 효과
-
npm install --save 패키지 설치 : 프로젝트의
dependencies목록에 추가 -
npm install --save-D 혹은 --save-dev 패키지 설치 : 프로젝트의
devDependencies목록에 추가 -
npm install -g 혹은 --global : 패키지를 프로젝트가 아닌 시스템의
node_modules에 추가
🤔
하나의 프로젝트를 git clone으로 받았다고 할 때 가장 먼저 할 일은 "npm start"가 아닌 "npm install"입니다. 해당 프로젝트의 의존성 목록에 있는 모듈을 설치하는 과정인데요! "npm install"시 dependencies, devDependencies의 목록에 있는 모든 모듈들을 설치합니다.
dev로 시작되는 이름인 것처럼 devDependencies는 개발용으로 쓸 경우 사용됩니다. 그렇기 때문에 서비스의 릴리즈나 구동 시 꼭 필요한 모듈의 경우에는 --save 옵션을 넣어서 dependencies 항목에 넣어주고, 현재 개발 혹은 테스트 중인 모듈들은 --save-dev 옵션으로 devDependencies에 넣어주는 것이 일반적입니다.
- dependencies 만 설치하려고 할 때 -> npm install --only=prod 혹은 production
- devDependencies만 설치하려고 할 때 -> npm install --only=dev 혹은 development
- 그냥 install 하면 ./node_modules 디렉터리에 패키지 설치를 하고 끝.
👀결론
--save, --save-dev 옵션은 ./package.json 업데이트를 같이해준다.
어디에 패키지 정보를 추가하느냐가 다른데, --save 옵션은 dependencies object에 추가하고, --save-dev 옵션은 devDepenencies object에 추가한다.
dependencies와 devDepenencies 차이는 npm install을 할 때 나타난다.
dependencies는 항상 설치되고
devDepenencies는 --production 옵션을 붙이면 빠진다.
npm install “$package” 명령어로 설치할 때는 --dev 옵션을 붙여야지만 설치된다.
출처
http://ohyecloudy.com/ddiary/2016/09/04/til-npm-install-save-or-save-dev/
https://cocoon1787.tistory.com/830
