1. 개요
클라이언트와 서버간에 로그인 구현 도중에 jwt를 cookie를 통해 서버에서 클라이언트로 보냈지만 클라이언트의 쿠키기 저장되지 않는 문제가 발생했다.
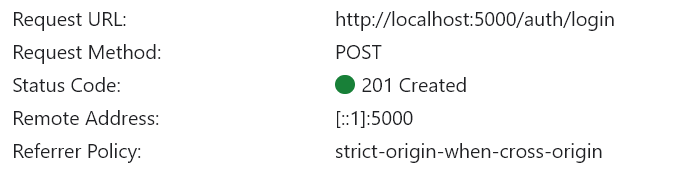
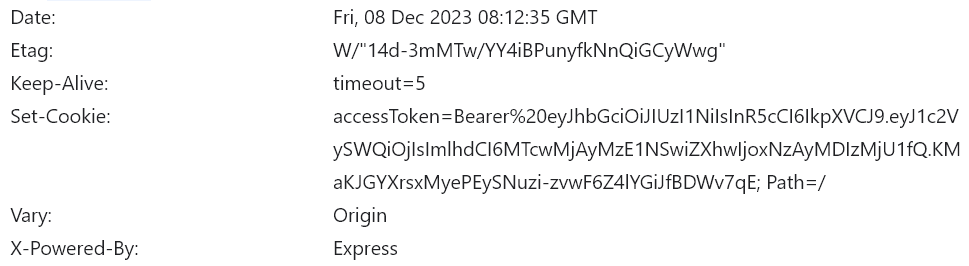
다음과 같이 network 탭에서 응답을 확인했지만 Set-Cookie에 정상적으로 토큰이 전달되었다.


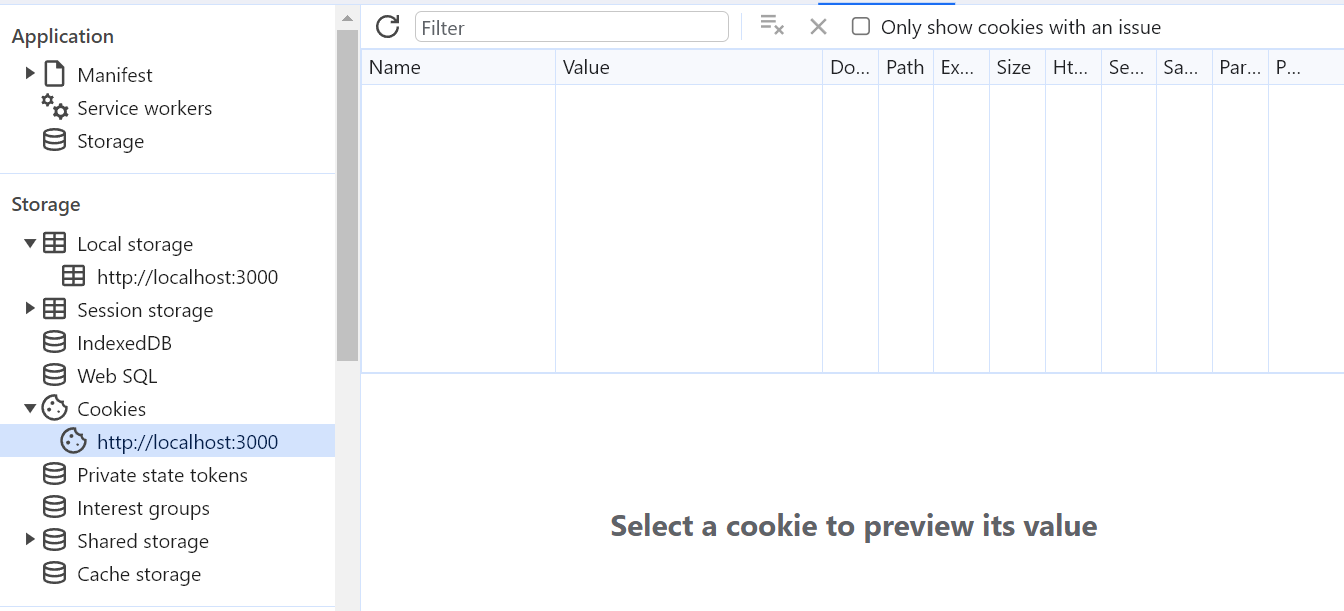
하지만 클라이언트의 cookie에는 아무것도 저장되지 않았다.

2. cors(credentials) 문제
다시 찾아온 그 녀석이다..cors
현재 서버에는 다음과 같이 cors가 활성화 되어있고, credentials 옵션이 활성화 되어있다.
app.enableCors({
origin: true,
credentials: true,
});그렇기에 클라이언트에서 요청을 보낼때도 withCredentials 옵션을 포함시켜야 하는 것이다.
const response = await axios.post(server + "/auth/login", {
email,
password
}, { // option
withCredentials: true,
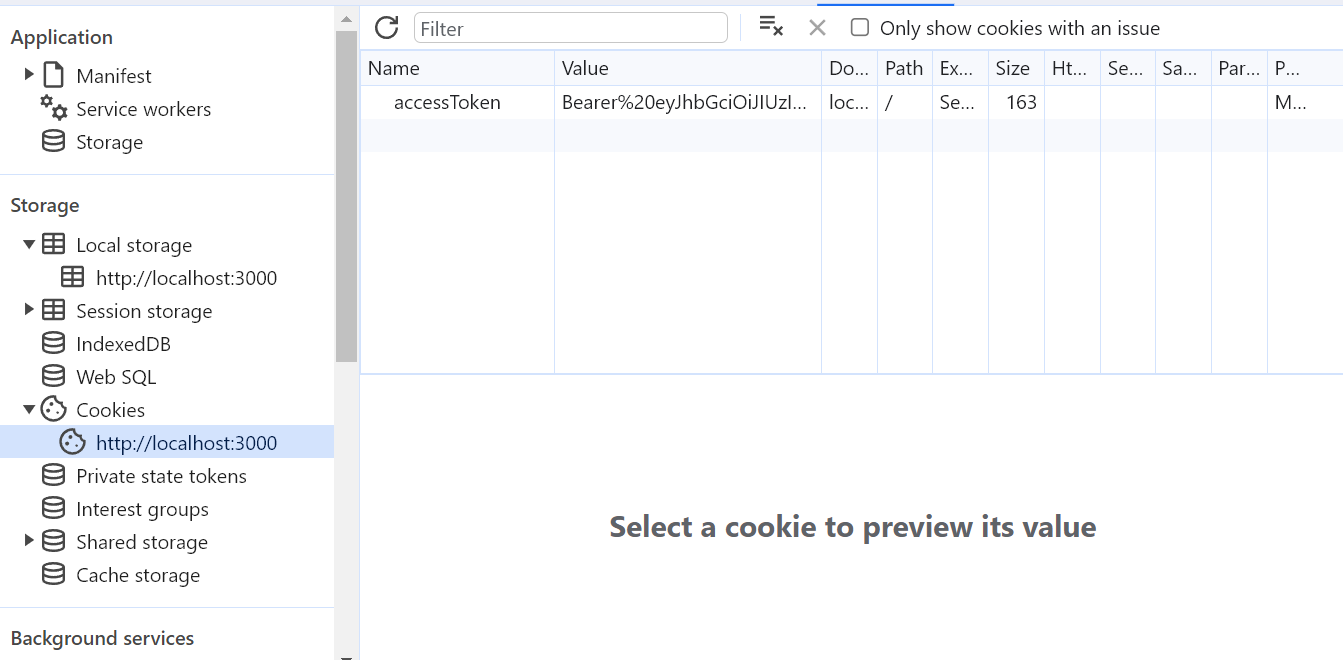
});결과로 클라이언트에 쿠키가 저장되었다.

3. jwt는 헤더를 권장한다?
위와 같이 내가 겪은 문제도 있지만 서버와 클라이언트간에 jwt를 쿠키로 교환할때 cors문제가 꽤 많이 발생한다고 한다.
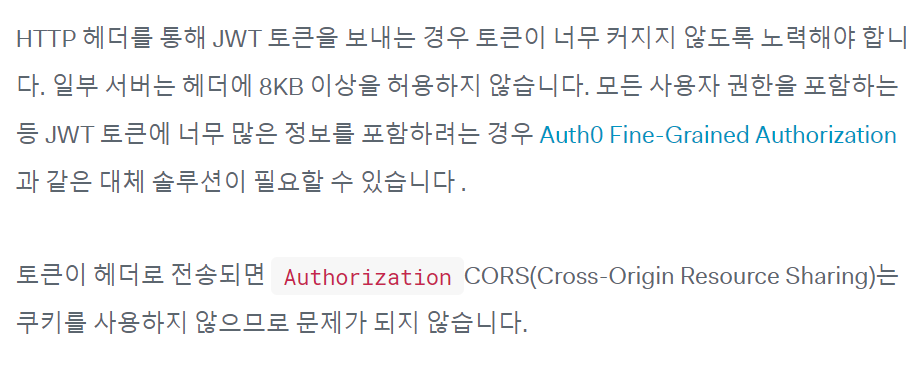
그래서 jwt 공식문서에서도 다음과 같이 헤더로의 통신을 권장한다.

매번 withCredentials 옵션을 넣는 것도 번거롭고, 여러가지 문제가 발생하는 것을 방지하기 위해 나는 쿠키에서 헤더 방식으로 교환하기로 결정했다.