HTTP는 웹서비스 개발자라면 당연히 알고 있어야할 핵심 프로토콜입니다.
개발 협업을 위해 반드시 알고 있어야 하는 주제!!다음과 같은 순서로 작성해보겠습니다!
- HTTP
- HTTP의 두가지 특징
- Request, Response 구조
- HTTP Request Methods
- Response Status Codes
HTTP란 무엇인가요?
HyperText Transfer Protocol의 약자입니다!
해석해 말하자면, 컴퓨터들끼리 HTML파일을 주고받을 수 있도록 하는 소통방식 또는 약속입니다. 🧡
단어 하나하나 자세히 봐볼까요?
HyperText
: HTML(HyperText Markup Language)의 HyperText와 그 의미가 동일합니다.
혹시, HTML(HyperText Markup Language)을 알고있나요?
문서와 문서가 링크로 연결되도록 하는 태그로 구성된 언어입니다.
<h1>Hi!!everyone</h1>
<p>My name JI-YEON LEE</p>
<a href = "https://news.naver.com/" >오늘의 뉴스를 보고 싶다면 누르세요.</a>라고 입력을 하면 웹브라우저에서 아래와 같이 나옵니다.
즉, html은 웹 페이지를 만들기 위해서 웹브라우저 위에서 동작하는 언어를 말합니다.
Transfer
사전적 의미인 "전송하다."의미를 가집니다.
제가 다른 사람에게 이메일을 보냅니다. 전송하는 거죠?
그리고 보내는 주체가 있다면 당연히? 받는 주체도 있습니다.
Protocol 🧡
프로토콜은 협약, 통신 규약 이라는 의미입니다.
물리적으로 떨어진 컴퓨터끼리 어떻게 HTML파일을 주고 받을지에 대한 "약속" 을 하는 것입니다.
HTTP의 두가지 특징
위에서 HTTP는 컴퓨터들끼리의 약속이라고 말했지요?
그 약속들이 있는지 한번 보겠습니다.
Request/Response(요청/응답) 🧡
- HTTP 통신 자체가 즉, 요청과 응답을 한다는 게 핵심입니다.
Stateless 🧡
- State : 상태 + less :없음
- HTTP 통신인, 요청과 응답은 독립적이기 때문에 과거의 통신에 대한 내용을 전혀 기억을 하지 못합니다.
그렇다면, 매 통신마다 필요한 모든 정보를 담아서 요청을 보내야 하는데, 너무 번거롭습니다.
따라서, 만일 여러번의 통신을 진행해야하는 과정에서 연속된 데이터 처리가 필요한 경우에는 로그인 토큰 또는 브라우저의 쿠키, 세션, 로컬스토리지와 같은 기술이 필요에 의해 만들어졌습니다.
Request, Response 구조
프론트엔드에서 백엔드에게 요청을 하고, 백엔드는 요청을 처리해서 응답을 주는데, 이 요청, 응답에 대한 구조와 메세지를 잘 파악하면 대부분의 에러를 잡아낼 수 있습니다!!
- Request 메시지 구조 3부분
- Start Line : 요청의 첫번째 줄에 해당
- Headers : 해당 요청에 대한 추가 정보(메타 데이터)를 담고있는 부분
- Body : 해당 요청의 실제 내용. 주로 Body를 사용하는 메소드는 POST
Start Line
여기서도 3부분으로 나뉘는데 하나씩 보겠습니다.
GET /login HTTP/1.1 이게 무슨 뜻일까요?
이 부분을 알기 위해서 아래 상자에 담겨 있는 용어를 보겠습니다.
- HTTP Method : 해당 요청이 의도한 액션을 정의하는 부분으로 주로 GET, POST, DELETE가 많이 쓰입니다.
- Request target : 해당 request가 전송되는 목표 url
- HTTP Version : 말 그대로 사용되는 HTTP 버전이며, 주로 1.1 버전이 널리 쓰입니다.
즉, GET /login HTTP/1.1 것은 GET메소드로 login 이라는 요청 타겟에 HTTP 1.1버전으로 요청을 보내달라는 뜻입니다.
Headers
key:value값으로 되어 있다. js의 객체, Python의 딕셔너리라고 생각하면 됩니다.
자주 사용되는 Headers의 정보에는 다음의 내용이 담겨 있습니다.
-
Host : 요청을 보내는 목표(타겟)의 주소. 즉, 요청을 보내는 웹사이트의 기본 주소가 됩니다.(ex. www.apple.co.kr)
-
User-Agent : 요청을 보내는 클라이언트의 대한 정보 (ex. chrome, firefox, safari)
-
Content-Type : 해당 요청이 보내는 메세지 body의 타입 (ex. application/json)
-
Content-Length : body 내용의 길이
-
Authorization : 회원의 인증/인가를 처리하기 위해 로그인 토큰을 Authroization 에 담습니다.
Body
아래는 로그인 시에 서버에 보낼 요청의 내용입니다.
Body: {
"user_email": "jun.choi@gmail.com"
"user_password": "wecode"
}
- Response 메시지 구조
응답도 요청과 마찬가지로 메시지인데, 응답의 구조 또한 크게 Status Line,Headers, Body 세부분으로 구성되어 있습니다.
Status Line
응답의 상태 줄인데, 응답은 요청에 대한 처리상태를 클라이언트에게 알려주면서 내용을 시작합니다.
- HTTP Version : 요청의 HTTP버전과 동일
- Status Code : 응답 메세지의 상태 코드
- Status Text : 응답 메세지의 상태를 간략하게 설명해주는 텍스트
그렇다면, 아래의 응답은 무슨 말일까요?
HTTP/1.1 200 SUCCESS
: HTTP 1.1 버전으로 응답하고 있는데, 프론트엔드에서 보낸 요청에 대해서 성공했기 때문에 200 상태 메세지를 보내주세요.
Headers
요청의 헤더와 동일합니다. 응답의 추가정보를 담고 있는 부분입니다.
다만, 응답에서만 사용되는 헤더의 정보들이 있는데, 요청하는 브라우저의 정보가 담긴 User-Agent대신, Server 헤더가 사용됩니다.
Body
마찬가지로 요청의 Body와 일반적으로 동일합니다.
요청의 메소드에 따라 Body가 항상 존재하지 않듯이, 응답도 응답의 형태에 따라 데이터를 전송할 필요가 없는 경우엔 Body가 없을 수도 있습니다.
가장 많이 사용되는 Body의 데이터 타입은 JSON(JavaScript Object Notation) 입니다.
아래는 로그인 요청에 대해 성공했을 때 응답의 내용입니다.
Body: {
"message": "SUCCESS"
"token": "kldiduajsadm@9df0asmzm" (암호화된 유저의 정보)
}HTTP Request Methods
요청 메서드를 정의하며, 주어진 리소스에 수행하길 원하는 행동을 나타내는 부분입니다. 요청 메서드를 "HTTP 동사"라고 부르기도 한답니다.
각각의 메서드는 서로 다른 의미를 구현하지만, 일부 기능은 메서드 집합 간에 서로 공유하기도 합니다. 응답 메서드는 안전하거나, 캐시 가능하거나, 멱등성을 가질수 있습니다.
요청 메서드는 총 9가지가 있습니다.
주로 제일 자주 사용하는 메서드는 GET, POST, PUT(FETCH), DELETE입니다.
수정은 경우 PUT과 FETCH가 있는데, FETCH는 프론트엔드가 어떤 언어를 이용하냐에 따라서 통신이 될수도 있고, 안될 수도 있어 PUT을 추천합니다.
-
GET : 특정 리소스의 표시를 요청, 오직 데이터를 받기만 함
-
HEAD : GET 메서드의 요청과 동일한 응답을 요구하지만, 응답 본문을 미포함
-
POST : 특정 리소스에 엔티티를 제출할 때, 종종 서버의 상태의 변화나 부작용을 일으킴
-
PUT : 목적 리소스 모든 현재 표시를 요청 payload로 바꿈
-
DELETE : 특정 리소스를 삭제
-
CONNECT : 목적 리소스로 식별되는 서버로의 터널을 맺음
-
OPTIONS : 목적 리소스의 통신을 설정하는 데 쓰임
-
TRACE : 목적 리소스의 경로를 따라 메시지 loop-back 테스트함
-
PATCH : 리소스의 부분만을 수정하는 데 쓰임
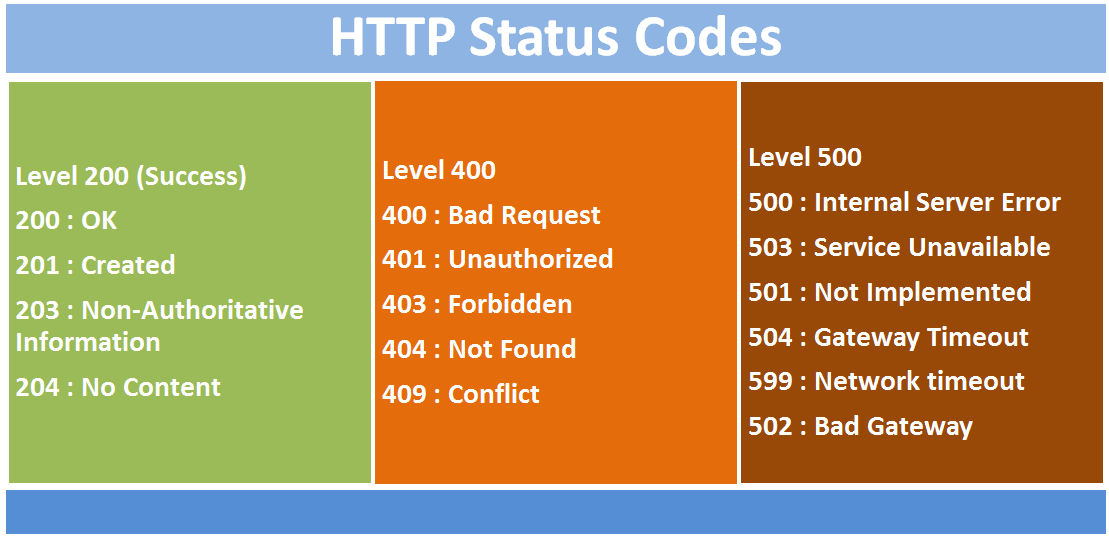
Response Status Codes
Status Code의 숫자에 각각 의미가 내포되어 있습니다. 이 Status Code 만 보아도 응답이 제대로 됐는지 안 됐는지를 파악할 수 있습니다!

*300번대의 Status Code의 경우는 대부분 리다이렉션 메시지입니다.
- 참고 사항 : https://developer.mozilla.org/ko/docs/Web/HTTP/Methods
- 참고 사항 : https://developer.mozilla.org/ko/docs/Web/HTTP/Status
- 참고 서적 : 깔끔한 파이썬 탄탄한 백엔드