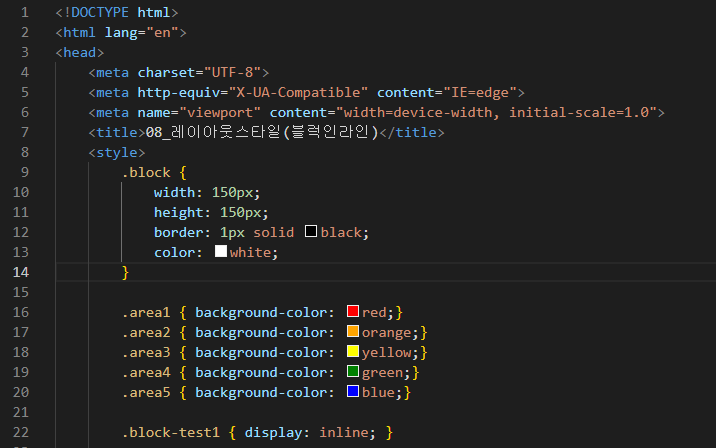
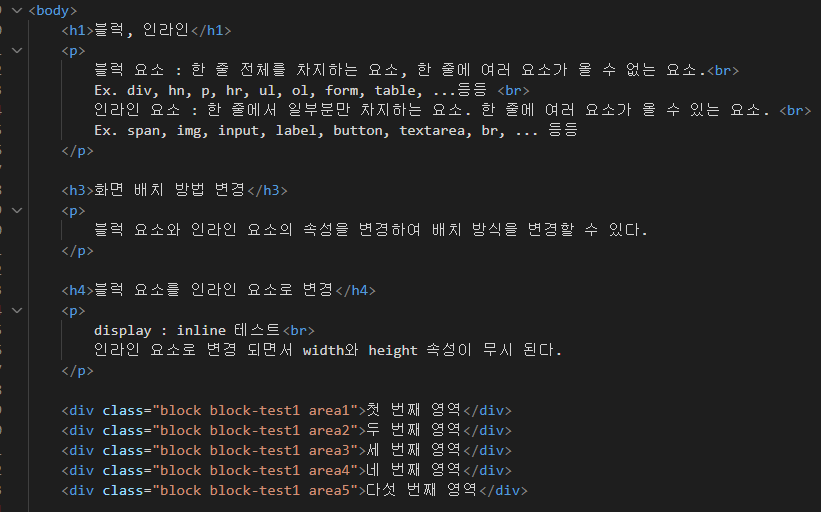
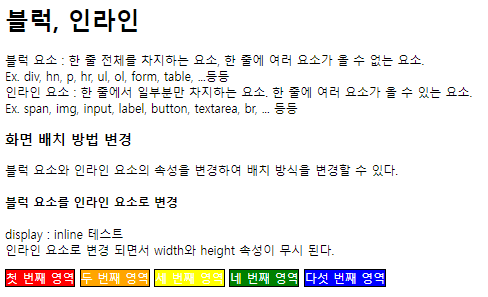
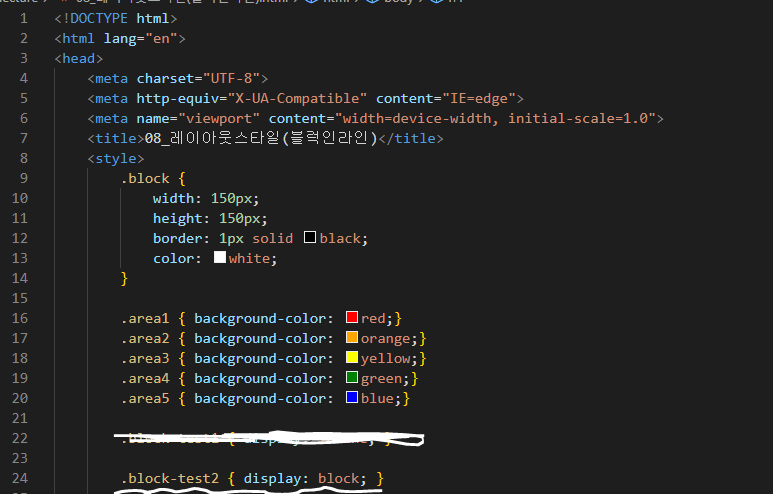
----------- 블럭 인라인 -----------
--(기본설명)과 화면 배치 방법 --
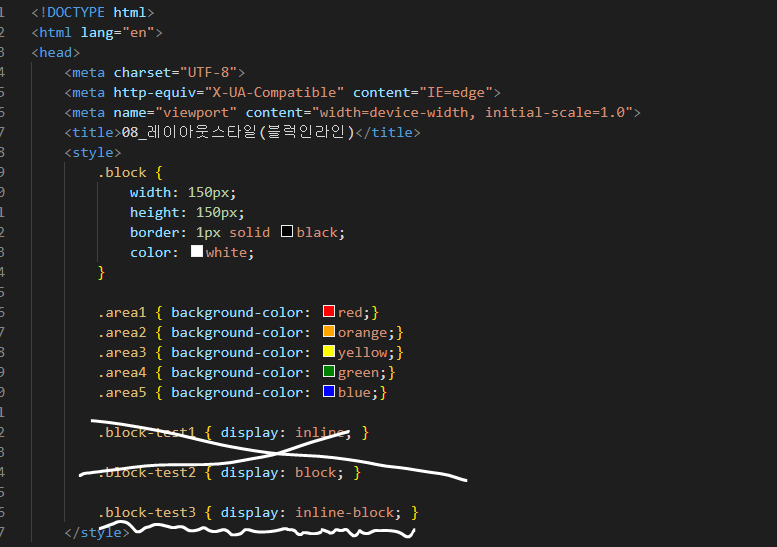
블럭 요소를 인라인 요소로 변경



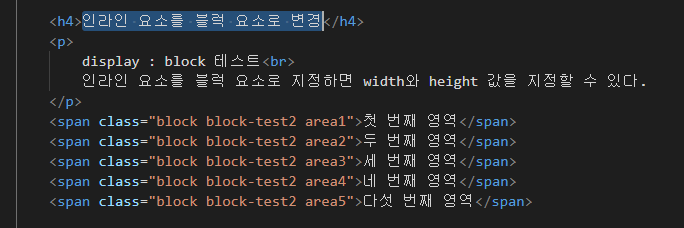
인라인 요소를 블럭 요소로 변경



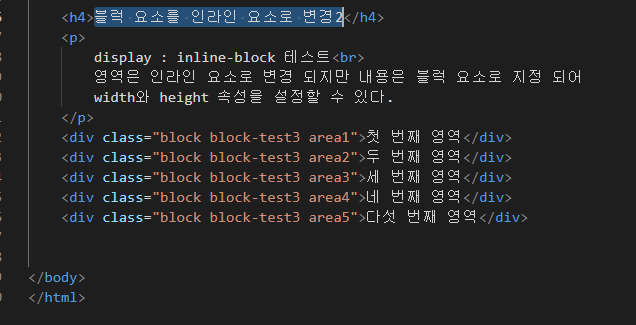
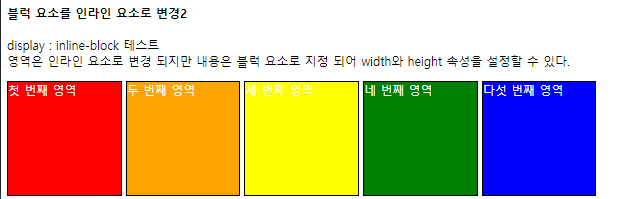
블럭 요소를 인라인 요소로 변경2



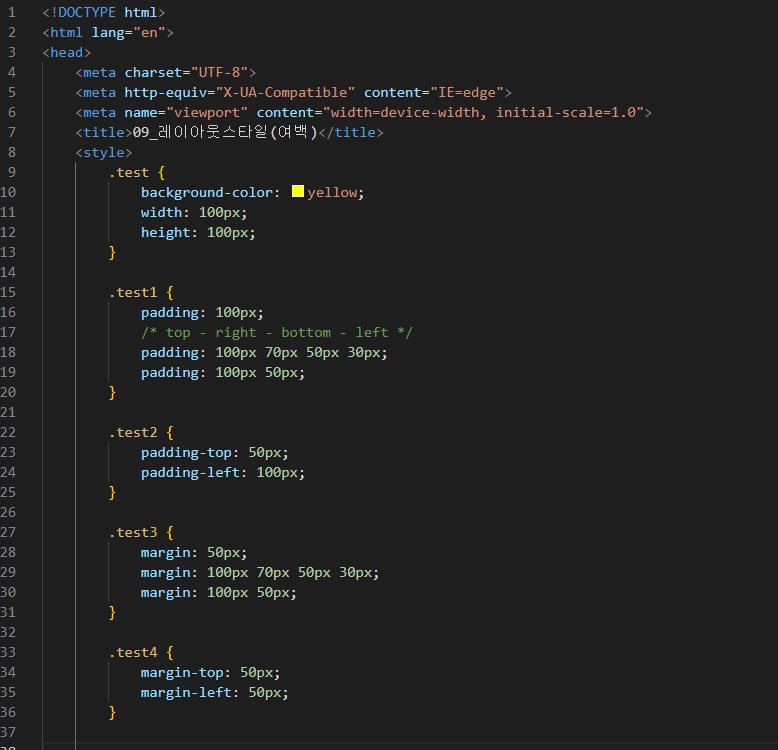
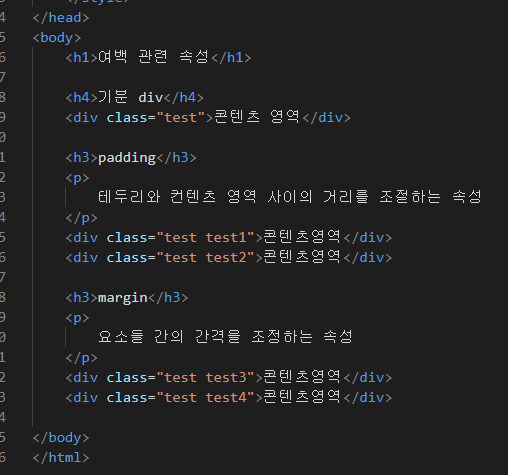
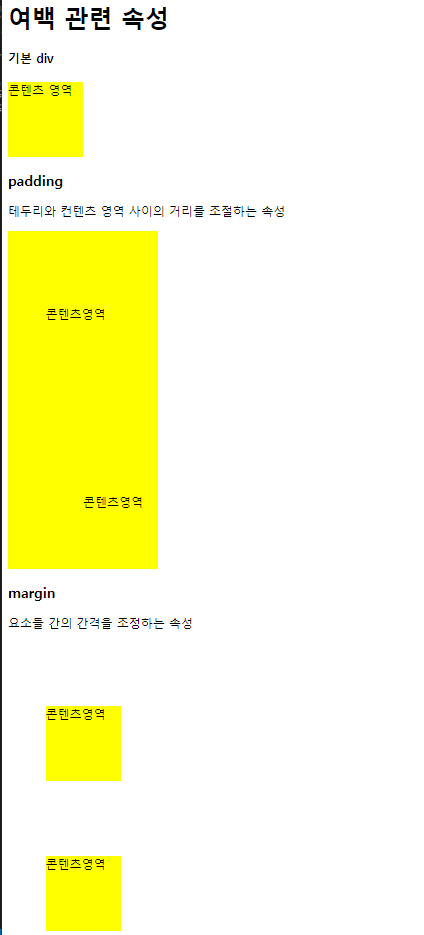
---------------여백----------------
padding / margin



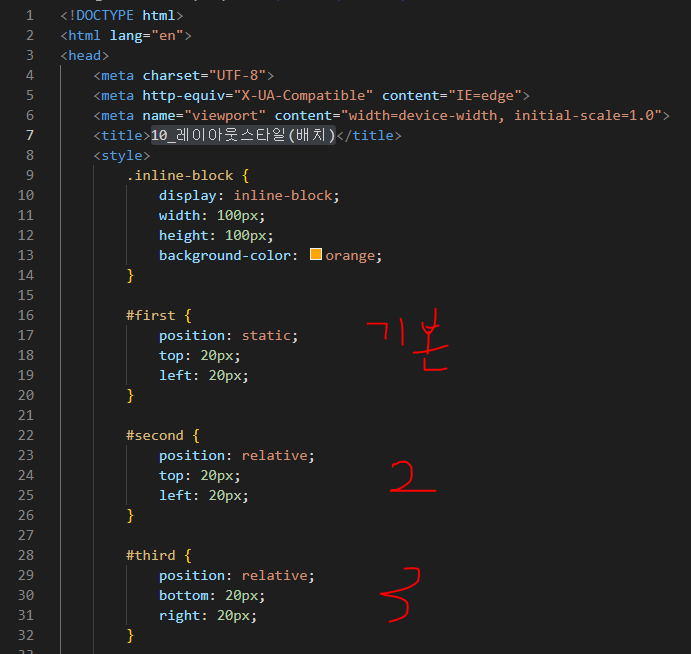
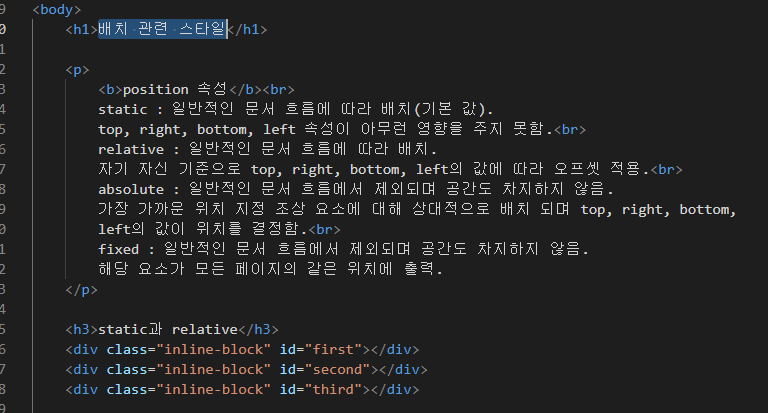
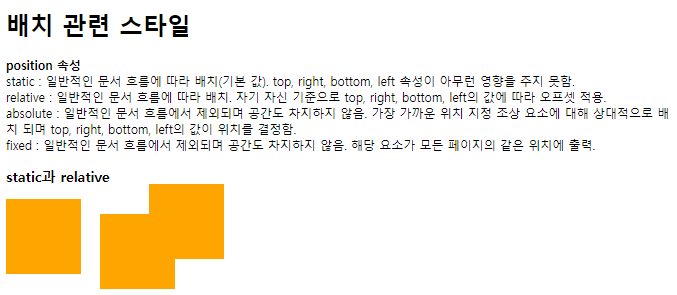
---------------배치----------------
10_레이아웃스타일(배치).html
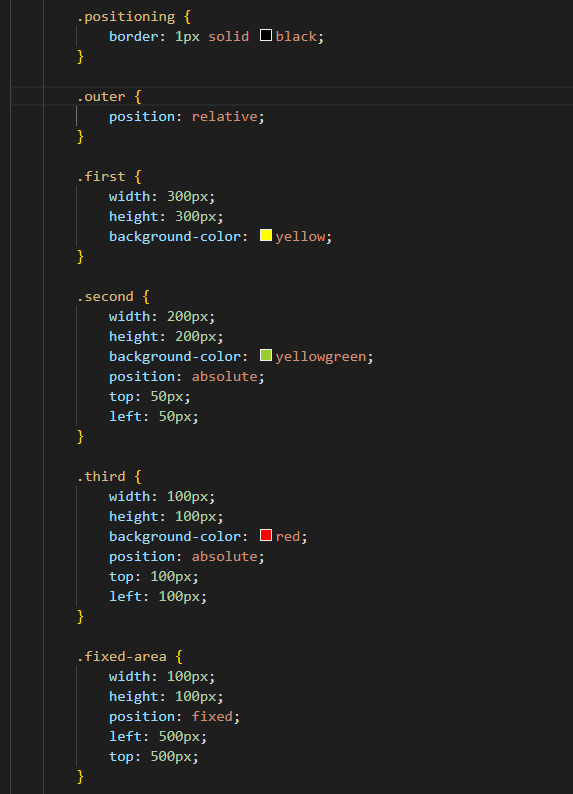
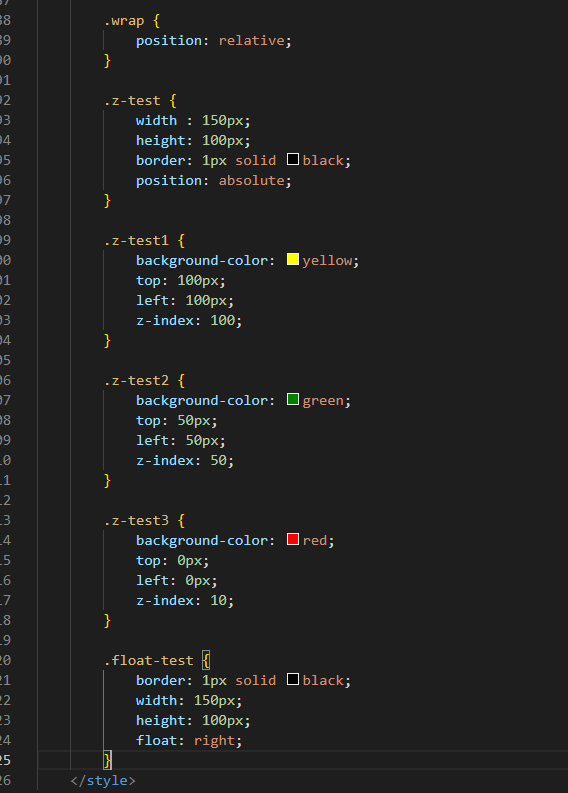
static과 relative



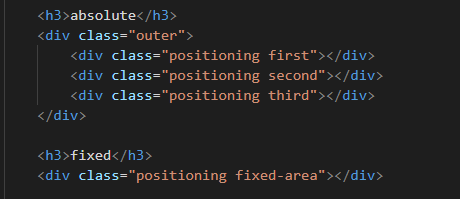
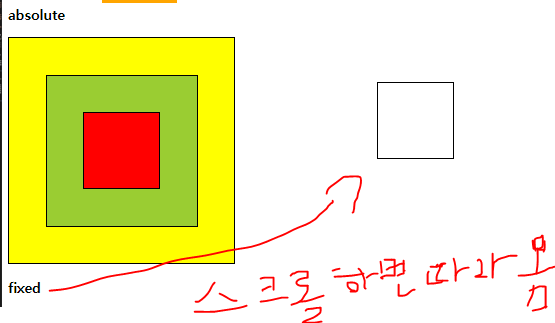
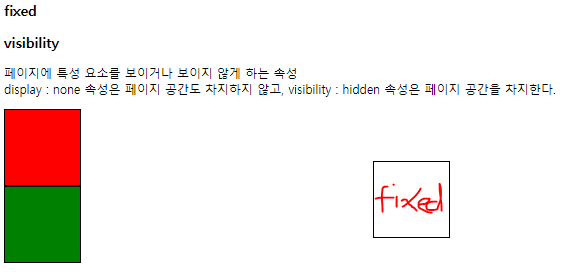
absolute / fixed



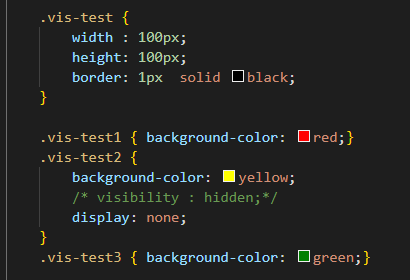
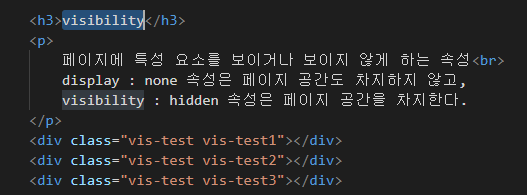
visibility



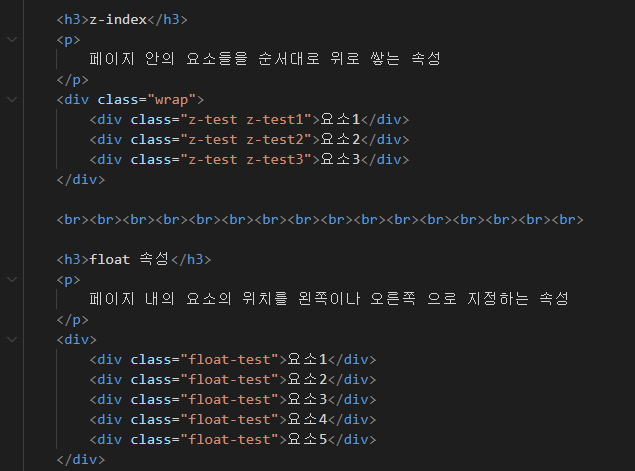
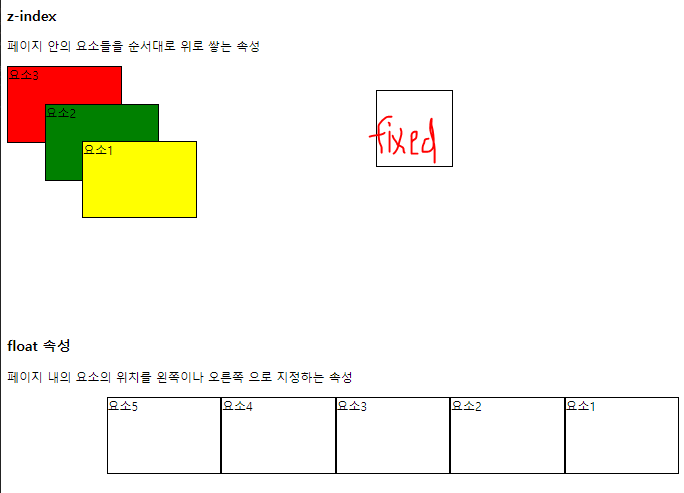
z-index / float 속성



------------- flex ---------------
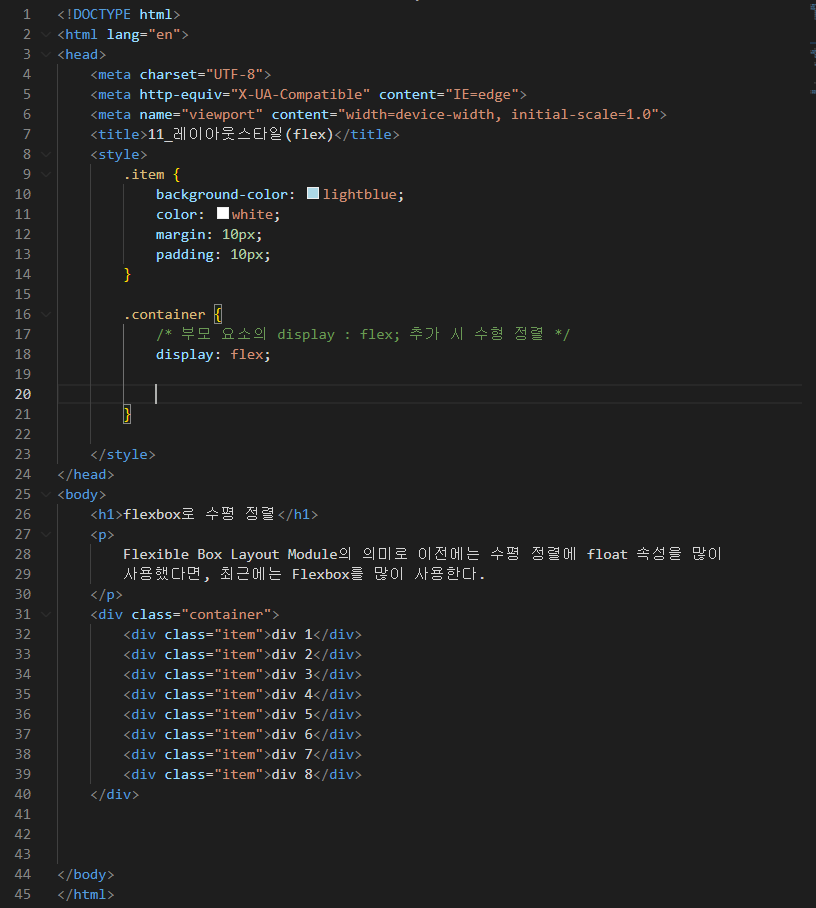
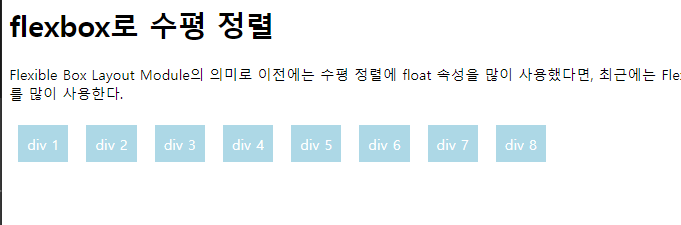
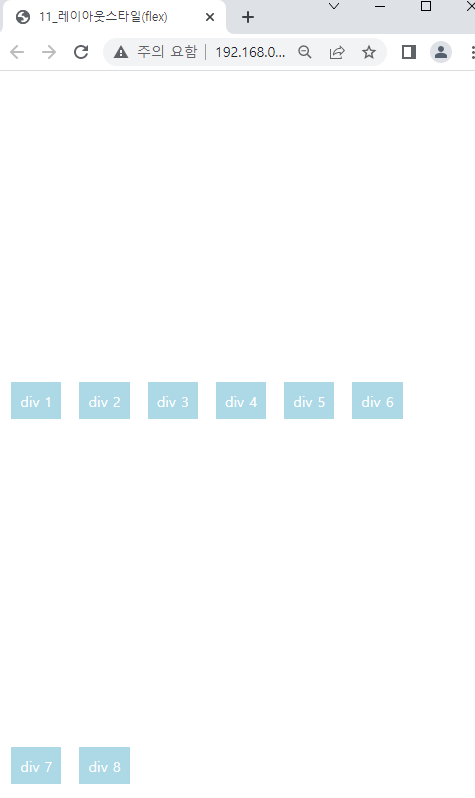
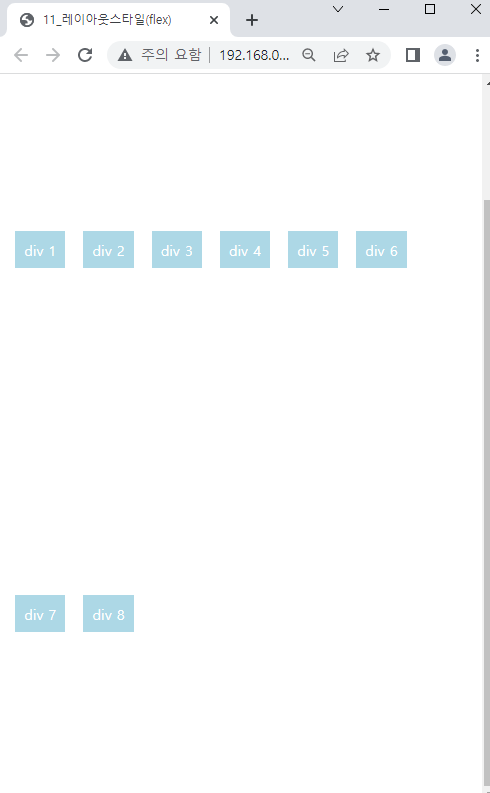
11_레이아웃스타일(flex)


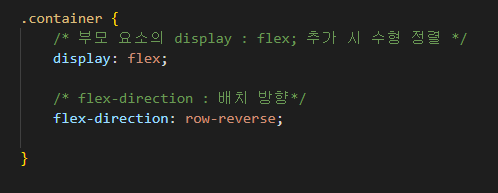
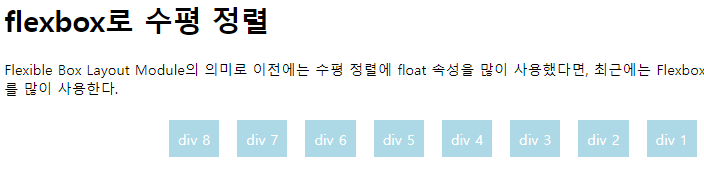
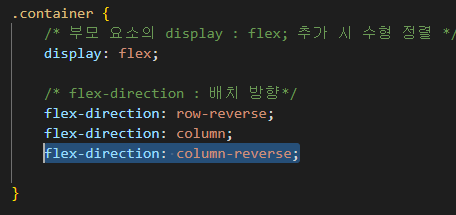
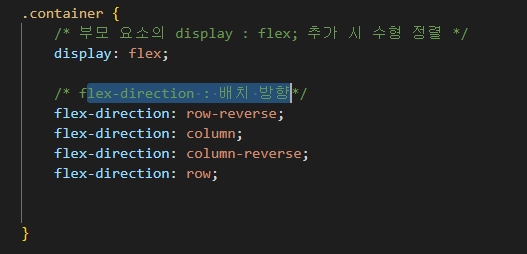
flex-direction : 배치 방향
flex-direction: row-reverse;


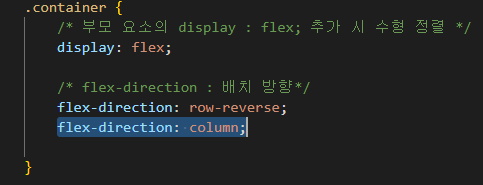
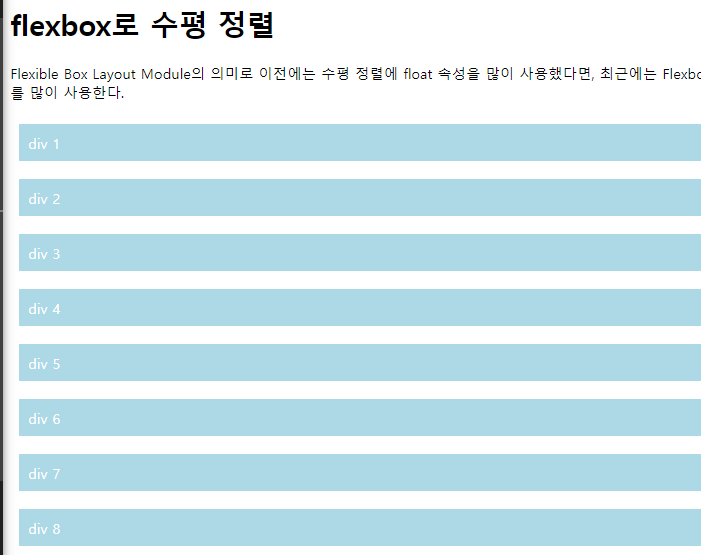
flex-direction: column;


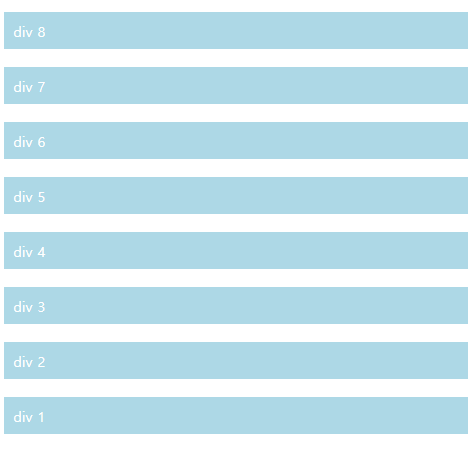
flex-direction: column-reverse;


flex-direction: row;


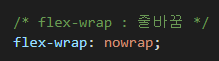
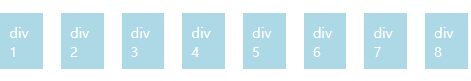
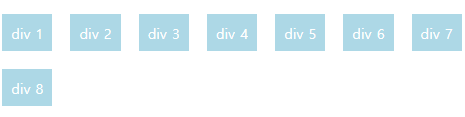
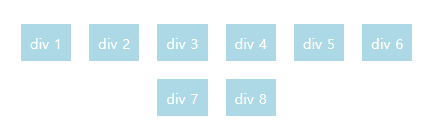
flex-wrap : 줄바꿈
flex-wrap: nowrap;


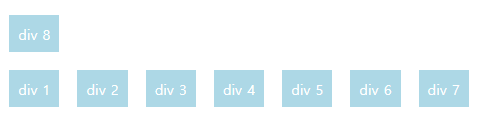
flex-wrap: wrap-reverse;


flex-wrap: wrap;


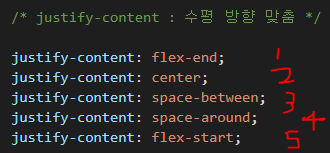
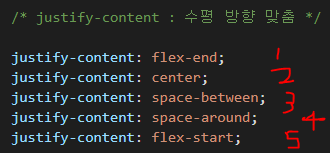
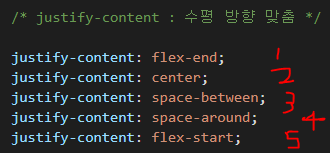
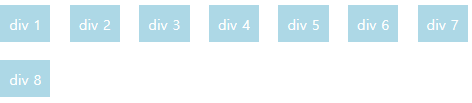
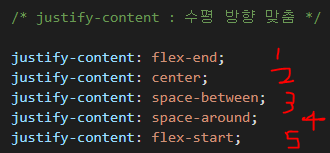
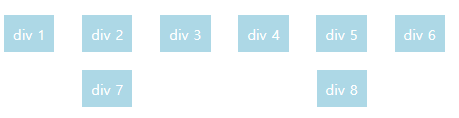
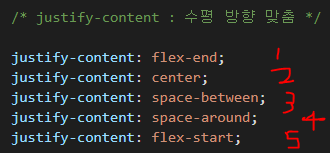
justify-content : 수평 방향 맞춤
justify-content: flex-end;


justify-content: center;


justify-content: space-between;


justify-content: space-around;


justify-content: flex-start;


vh는 뷰 포트의 높이 기준 단위


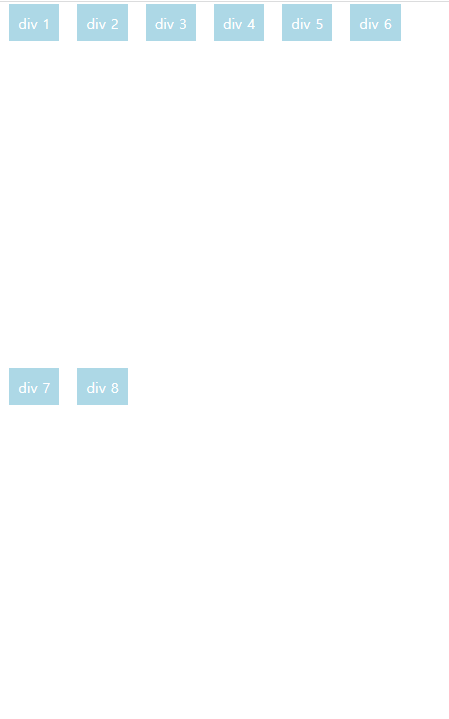
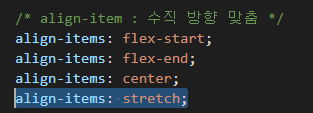
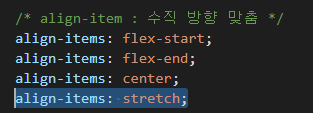
align-item : 수직 방향 맞춤
align-items: flex-start;


align-items: flex-end;


align-items: center;


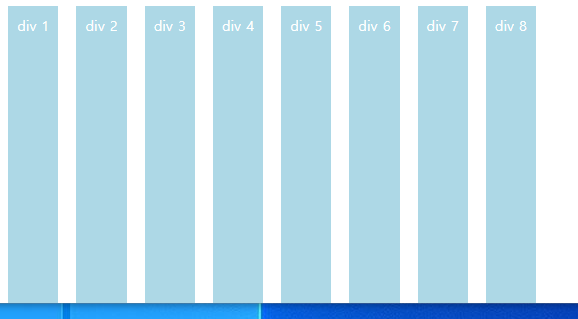
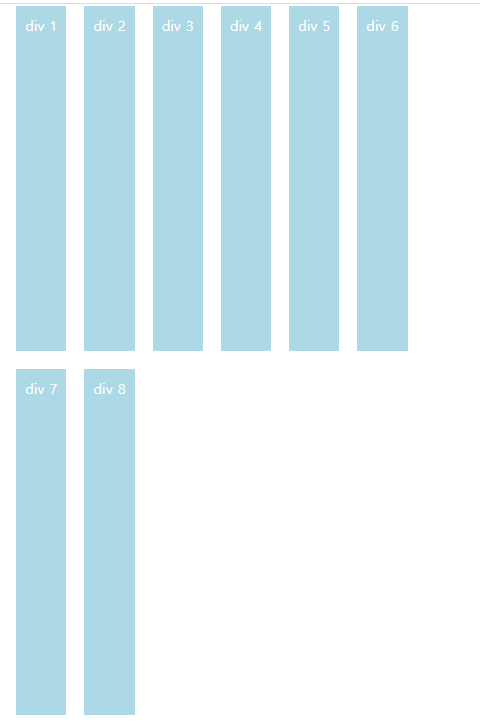
align-items: stretch;


-------------------grid--------------
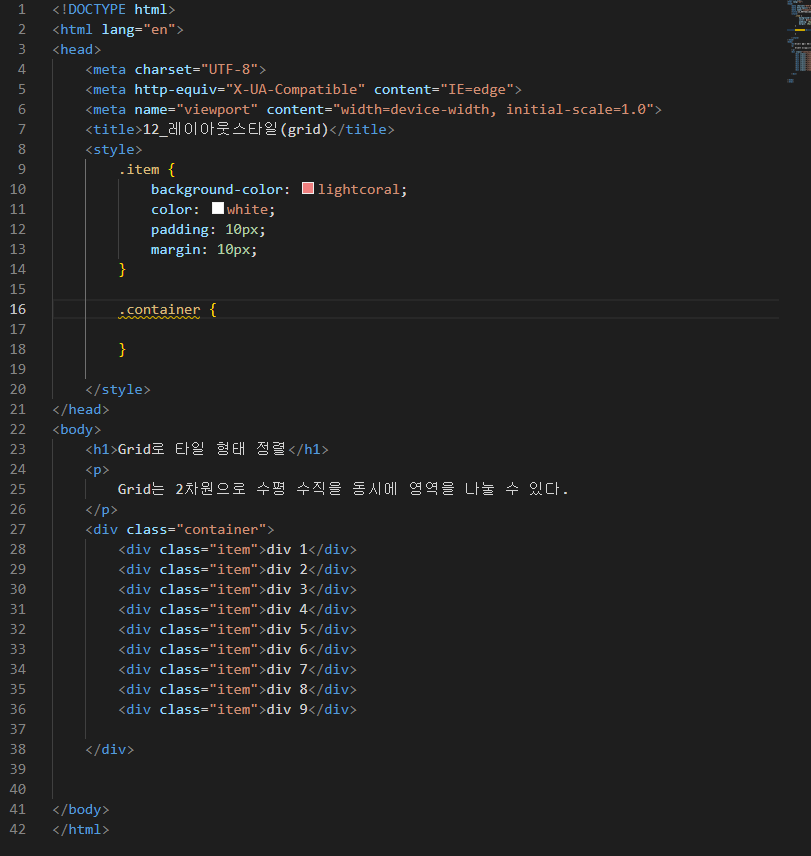
12_레이아웃스타일(grid)
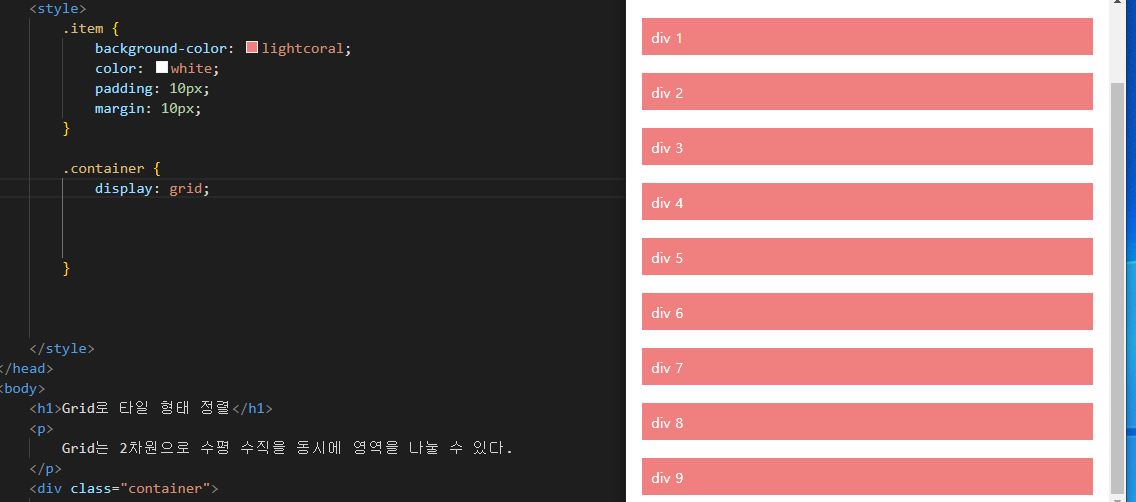
기본 초기


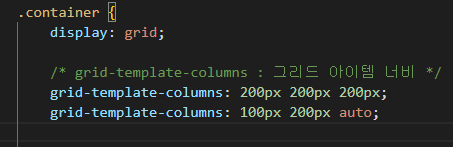
display: grid;

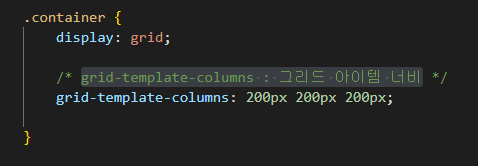
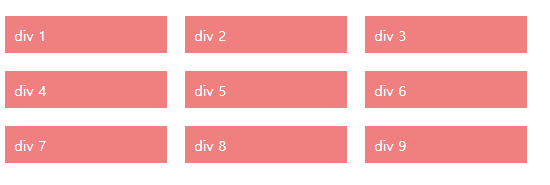
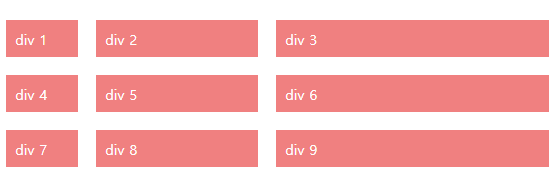
grid-template-columns : 그리드 아이템 너비


auto


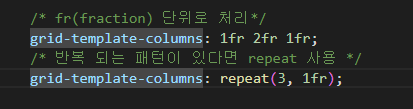
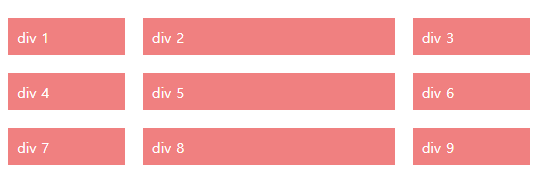
fr(fraction) 단위로 처리 / repeat 사용



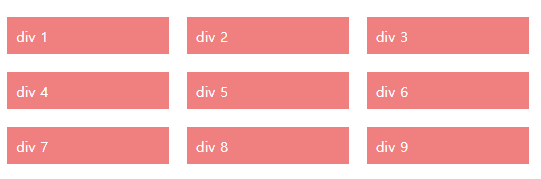
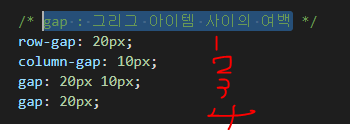
gap : 그리그 아이템 사이의 여백


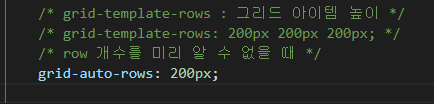
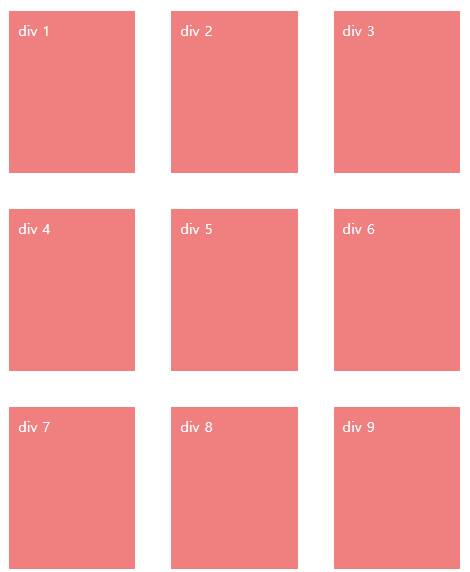
grid-template-rows : 그리드 아이템 높이


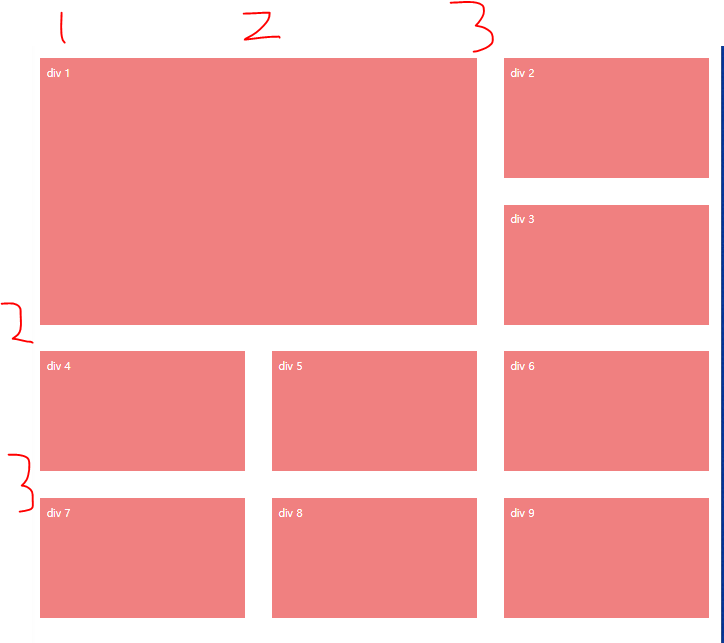
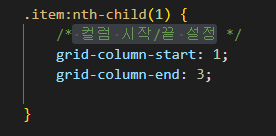
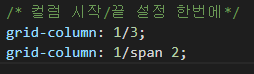
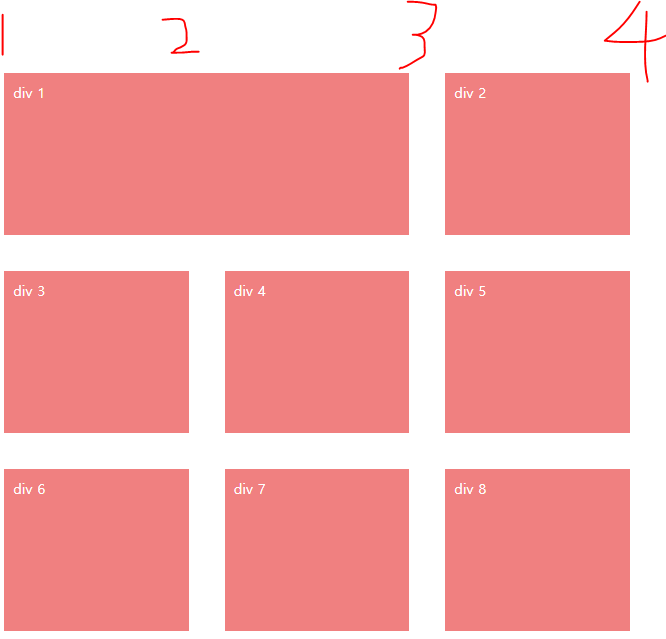
컬럼 시작/끝 설정



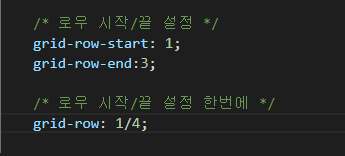
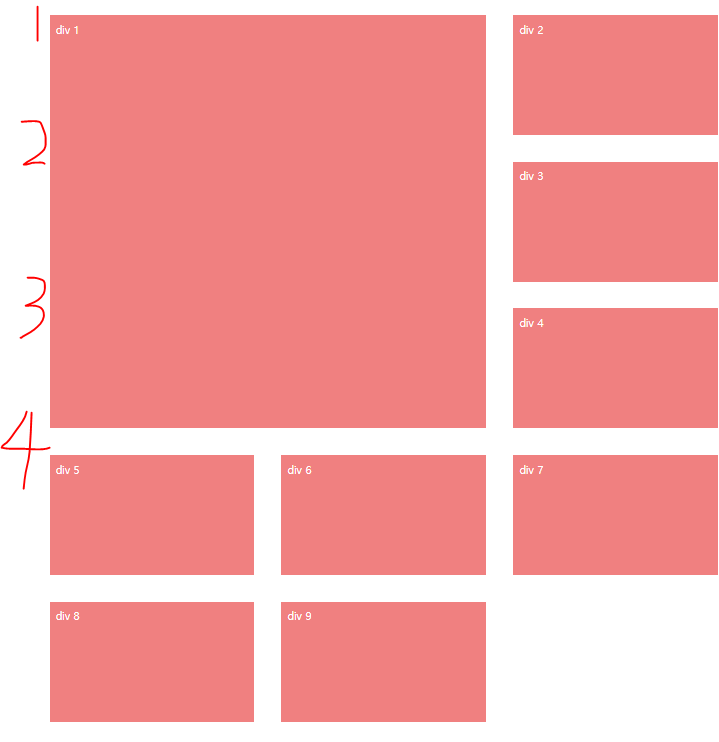
로우 시작/끝 설정